For today’s web-based businesses, accessibility is not just a nice-to-have feature; it is an essential element that ensures everyone, regardless of ability, can access and enjoy your content. For membership sites, accessibility is especially important. Whether a member has vision problems, uses a screen reader, or has mobility impairments requiring keyboard navigation, accessible websites ensure everyone can have a positive experience on your website.
In this guide, we’ll explore the basics of accessibility for membership websites, make a case for why accessibility matters, and share steps to start improving your site’s accessibility today.

Table of contents
- What Is Website Accessibility?
- Why Accessibility Matters for Membership Websites
- Four Key Accessibility Areas to Start With
- WAVE Chrome Extension: Your Accessibility Testing Best Friend
- Using Paid Memberships Pro: Evaluating Plugin Accessibility
- Documenting Your Accessibility Improvements
- Learn More About Accessibility From the Community
- A Spirit of Continuous Improvement: Accessibility Is a Journey
- FAQs: Accessibility for Membership Websites
What Is Website Accessibility?
Website accessibility means designing and developing your membership site so that people of all abilities can use it, including those with disabilities. Accessibility considers a huge range of accommodations, from visual, auditory, cognitive, and physical. The goal is to create an inclusive online environment.
For membership websites in particular, you may have some members that:
- Use screen readers to read text aloud.
- Navigate with a keyboard rather than a mouse.
- Require color contrast to distinguish text from backgrounds.
- Are frequently consuming your content in a noisy environment.
- Live in parts of the world where internet speed is extremely slow.
… and that’s just a fraction of the range of accessibility accommodations your members may need.
When accessibility isn’t considered, you risk alienating these members or even violating legal requirements.
Why Accessibility Matters for Membership Websites
Membership websites rely heavily on engagement and interaction. Building an accessible-first membership site supports your online business in so many ways:
- Inclusivity: Everyone should be able to access your content, from signing up to consuming valuable resources.
- Legal Compliance: In some regions (like the European Union or EU), websites are legally required to meet basic accessibility standards.
- Member Retention: Accessibility isn’t just about compliance—it’s about making sure members stay engaged with your site.
- SEO Benefits: Many accessibility best practices overlap with search engine optimization (SEO), improving your site’s visibility on search engines.

As you can see, the case for building an accessible-first membership site isn’t just about protecting yourself from a lawsuit. The benefits of considering accessibility also protect your bottom line.
Four Key Accessibility Areas to Start With
The scope of web accessibility is massive. It can feel overwhelming to even dip your toes in and take a first step. When you are ready to commit to improving your site’s accessibility, there are four areas we recommend starting with:
1. Alt Text for Images
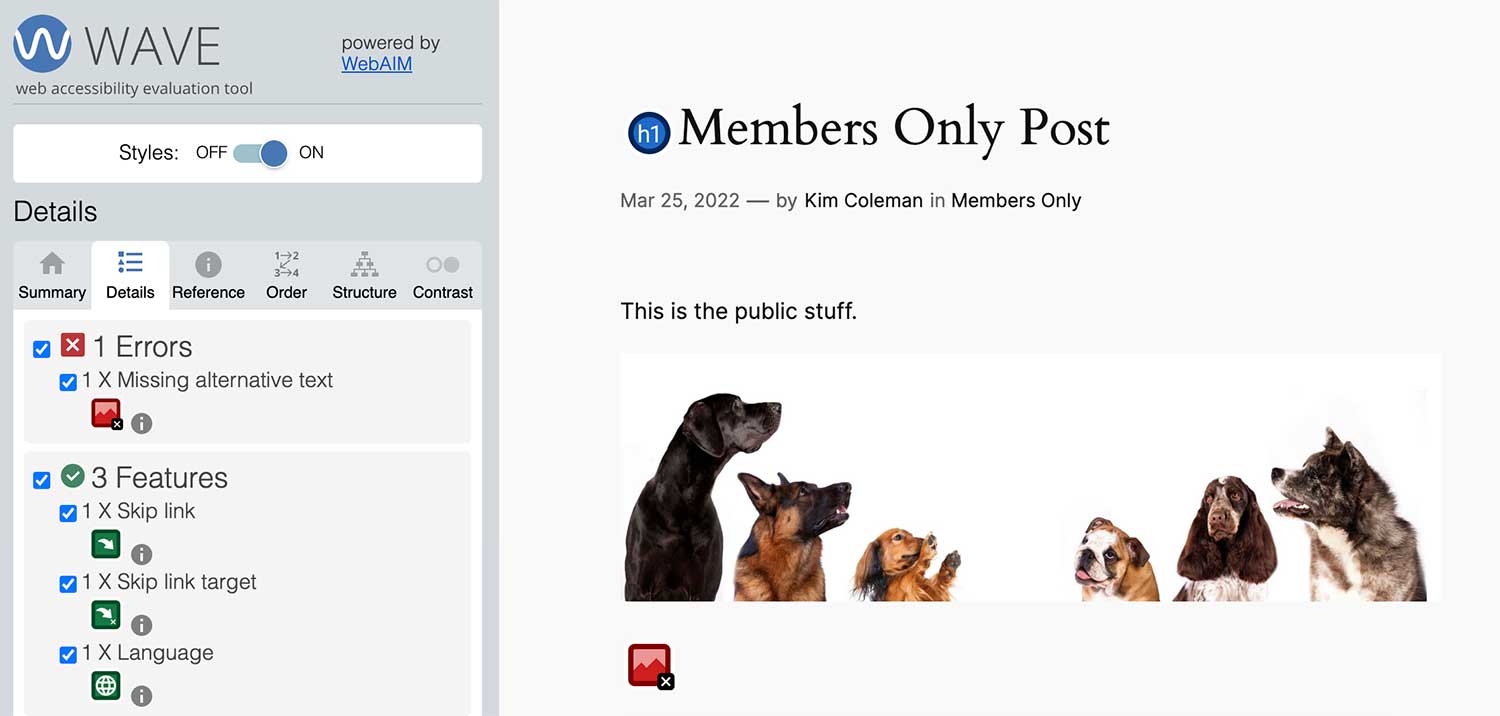
Alt text is an alternative text-based description for images on your site. Screen readers use the image’s alt text to describe the picture to visually impaired users. People with slow internet connections may block images from rendering. In this case, the alt text is also supporting sighted visitors with a descriptive representation of the blocked image resource.
Best Practice: Describe images with relevant details. Example: “A woman seated on a beige sofa with red pillows typing on an Apple MacBook laptop.”
2. Heading Structure
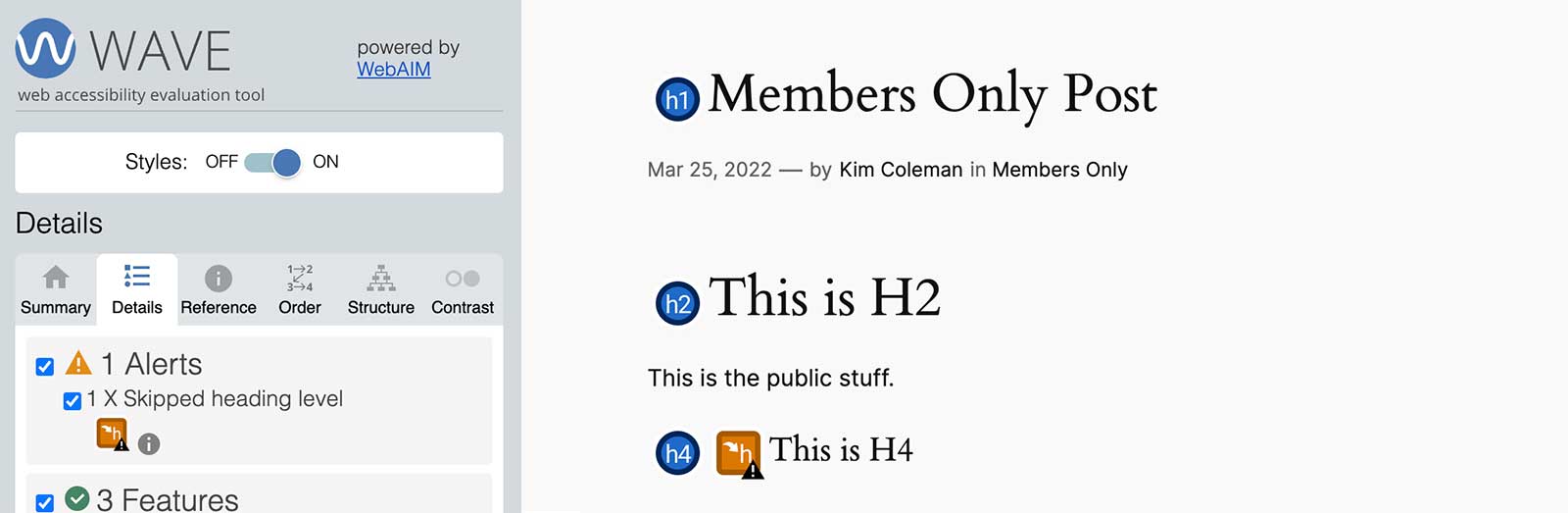
Your website’s content should use proper HTML heading tags (H1, H2, H3) to organize information logically. This helps screen readers and also improves your SEO—search engines use these headings to create an index and “jump links” to content within your search result listings.
Best Practice: Do not skip heading levels (e.g., H2 to H4), and use headings to structure the content meaningfully, not for appearances alone (font or font size).
3. Link Text
Each link on your site should clearly describe its purpose, even when read out of context. For the most accessible link text, avoid using vague words like “click here” which do not mean anything unless read within the sentence they are placed in.
For example, instead of using “Download Here” for a link that downloads a PDF resource, use “Download our Accessibility Guide (PDF)”.
Best Practice: Navigate links throughout your website, starting with important CTA links. Ensure each link has descriptive text. You can add more context for screen readers by setting a title attribute on the <a> link directly.
4. Color Contrast
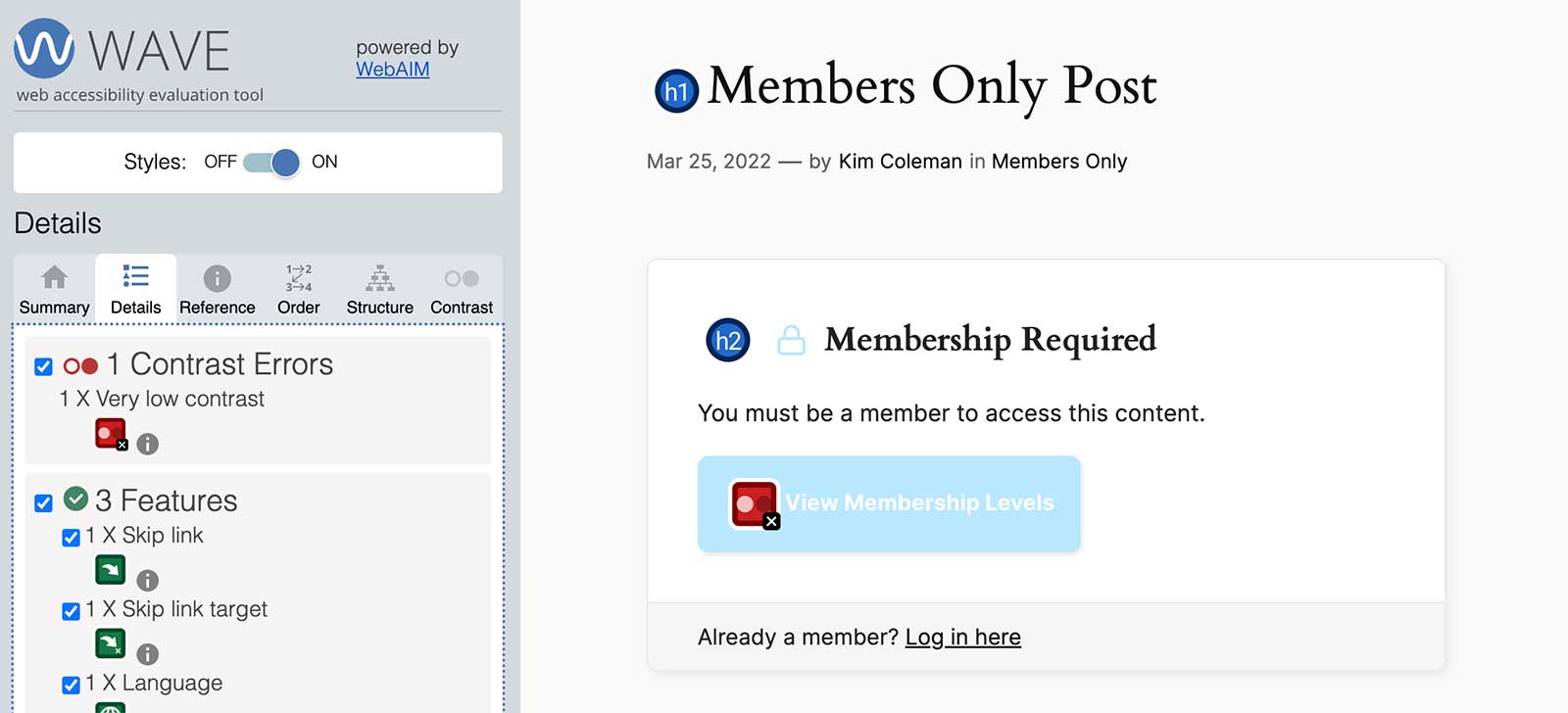
Color contrast is probably the most talked about accessibility requirement outside of image alt text. It is calculated as a ratio between the color difference of your text color and the background color where the text is displayed. Font size also plays a role in color contrast accessibility.
For the most accessible web experience, make sure there is sufficient contrast between your text and background. Poor contrast makes it hard for people to read your content. And if members cannot read your content, they may not get enough value from your site to justify a subscription.
The Web Content Accessibility Guidelines (WCAG) specify minimum color contrast ratios for a few compliance standards. These ratios ensure that text and visual elements are readable for users with visual impairments. The most commonly used color contrast requirements are:
- Normal Text (under 18pt font or 14pt bold):
- The minimum color contrast ratio is 4.5:1 between the text and the background.
- Large Text (at least 18pt or 14pt bold):
- The minimum color contrast ratio is 3:1.
- Non-Text Elements (e.g., graphical objects or user interface components like buttons or icons):
- The minimum color contrast ratio is 3:1 between the element and its adjacent colors.
These contrast ratios are part of the WCAG 2.1 AA standard, which is widely adopted for accessibility compliance. There is a WCAG AAA standard with more stringent contrast ratios (7:1 for normal text and 4.5:1 for large text), but AA is the most commonly required level of compliance.
Rest assured that you do not have to know how to calculate these values. There are tools we talk about later in this guide that automatically calculate contrast for you.
Bonus Accessibility Area: Keyboard Navigation Testing
One additional component of accessibility is ensuring that your website can be navigated using only a keyboard—this is called keyboard navigation. Members with decreased mobility—and even some users who prefer the speed and simplicity—rely on keyboard navigation. Your membership site should allow people to easily:
- Tab through menus and links.
- Skip repetitive content (such as menus) using a “Skip to Content” link.
…all without using a mouse.
How to Perform a Keyboard Navigation Test
Test your site by navigating without a mouse. Tab through your site and ensure focus is clearly visible as you move between elements.
- Load a new page on your site.
- Now, disable your mouse or trackpad or simply set it aside.
- Use the Tab key to move through your site. Focus should shift visibly from one interactive element (such as buttons or links) to the next.
- Check for a skip link: Look for a “Skip to Content” link as soon as you start tabbing. It allows users to bypass the navigation and get to the main content quickly.
- Press Enter to interact with elements (e.g., buttons or links).
- Ensure you can complete the Membership Checkout process using only the keyboard.
The work to improve keyboard navigation is not as straightforward as updating heading structure or alt text. The structure of your WordPress site is determined by the theme. You may need to document the issues found during a keyboard test and share them to a developer or the theme author.
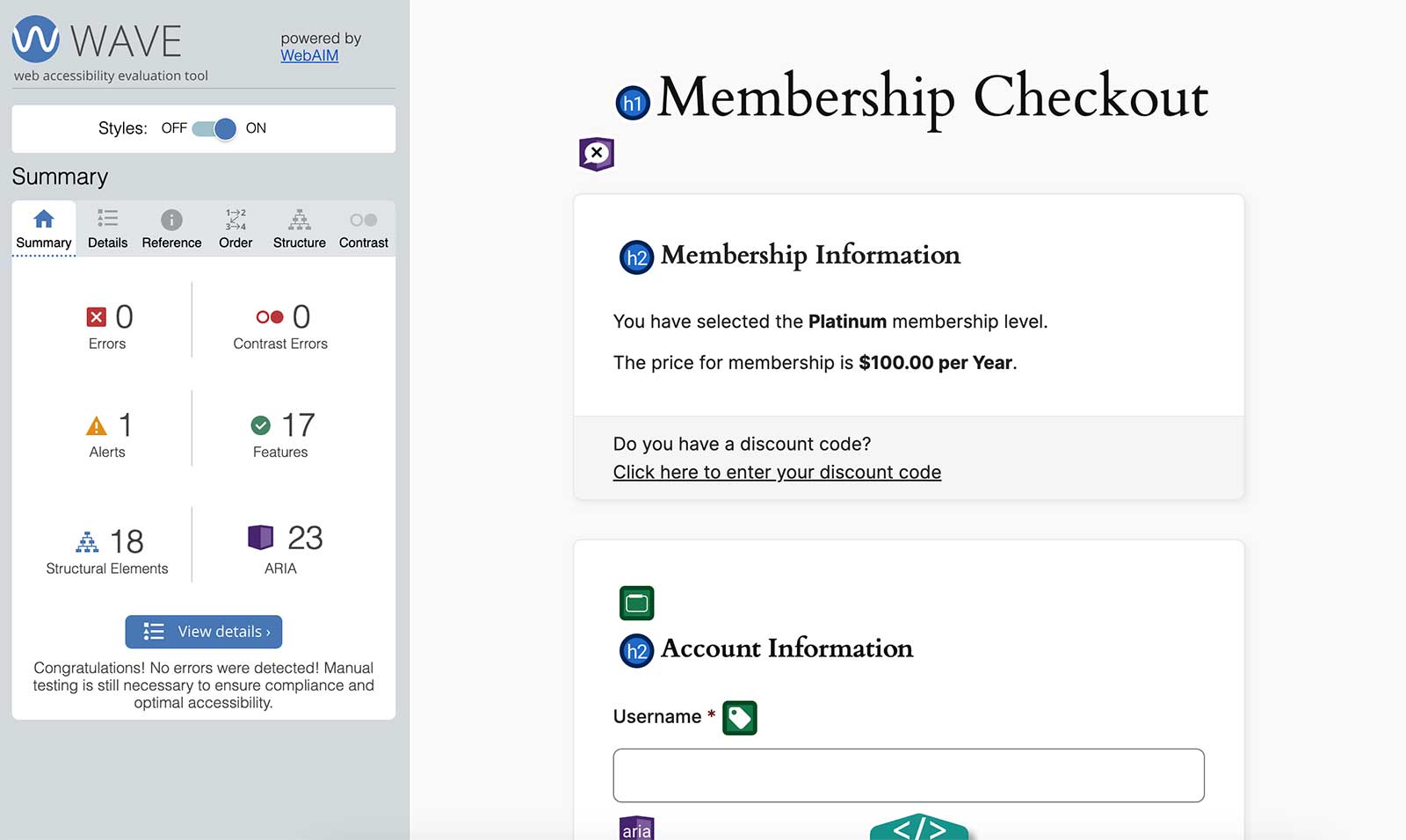
WAVE Chrome Extension: Your Accessibility Testing Best Friend
Now that you have the basic four areas you want to start working on to make your membership website more accessible, how do you actually get to work?
How do you identify the current accessibility issues to solve?
My most trusted tool to identify basic on-page accessibility is the WAVE extension for the Chrome web browser.
This free tool provides a visual layer on top of your website (that only you can see) and shows you how well you are doing in each of the four areas we covered above.
Here’s how to use it:
- Install the WAVE Chrome extension.
- Go to your website’s homepage and click on the WAVE icon in your browser toolbar’s Extension list.
- This “activates” the WAVE visual layer on top of your website.
- Review the errors and alerts it identifies. Focus on fixing high-impact issues like:
- Missing alt text for images.

- Improper heading structure (e.g., skipping from H2 to H4).

- Low color contrast between text and background.

- Implement changes based on WAVE’s recommendations.
- Re-run WAVE after fixing issues to verify improvements.

Repeat these steps for each page you wish to update on your site. Navigate to a specific page you want to scan, reactivate the WAVE extension layer, and get to work.
Using Paid Memberships Pro: Evaluating Plugin Accessibility
As a membership site owner, you have access to thousands of plugins to add functionality to your site. However, not all plugins are equally accessible out of the box.
The team at Paid Memberships Pro are on what experts like Bet Hannon call an ‘accessibility journey’. This means we are continually looking at our core code—for both the member-facing pieces and the admin area for people building and managing membership sites—to better support all users.
But, the work that we are doing at PMPro doesn’t mean that your site is 100% accessible right now. With WordPress, you have the freedom to install other plugins, third-party extensions, choose your theme, and make as many customizations to your site as you want. All of these changes are places where you could unknowingly introduce accessibility issues.
We recommend that you conduct your own website process testing regularly to make yourself aware of accessibility updates you need to make based on a theme update, any new plugins you’ve added, or changes you’ve made to your own site’s functionality.
Test Your Member-Facing Processes for Accessibility
You can test the frontend accessibility of any plugins you choose to use in your membership site.
For example, if your site is using PMPro, we recommend that you test the checkout process, one of the most critical areas for membership website conversions.
Membership Checkout Accessibility Test
Here’s how to run an accessibility test on your checkout process to ensure accessibility:
- Visit the Membership Levels or Pricing page. This page should be accessible by one-click through from your homepage and, for most sites, in the main menu throughout all pages of your site.
- Once you have arrived on the pricing page, use the Tab key to navigate through your pricing table. Interact with the ‘Select’ buttons using only keyboard navigation.
- Can you get to the checkout page?
- On the Membership Checkout page, use the Tab key to navigate through the form and complete form elements. Turn on your screen reader and even consider closing your eyes.
- Are you able to understand what data to enter into each form element?
- With your eyes open, can you confirm that all interactive elements (buttons, input fields, etc.) are focusable?
- If your form uses password fields, ensure there’s a show/hide password toggle that’s accessible via the Tab and Enter or Spacebar keys.
- Submit the Checkout page with errors. Deliberately make a mistake (e.g., enter an invalid email address) and see if the error messages are visible and clearly understandable.
- Does the form focus you on the error message? Is the error message read aloud?
- Can you identify the fields with errors clearly when tabbing back through the Membership Checkout form?
- Finally, test the successful form submission: Ensure you can submit the form using only the Enter key.
You can repeat these same steps for other plugins on your site, whether it’s a forms plugin, community forum, download area, and more.
Invite Others to Test Your Member-Facing Pages
For some sites, you may want to take the testing process one step further and draft up an accessibility testing script. Share this with your most loyal members, your team, or people in your network. There are also accessibility testing service teams you can hire to get feedback from real humans that have experience using assistive technology.
I have zero doubts that, in the act of testing, you or someone else will run into areas for improvement—that is totally ok and expected.
What is important is that by kickstarting the journey, you are taking active steps to reveal current accessibility limitations and making an effort to improve these issues every day.
Documenting Your Accessibility Improvements
This guide only scratches the surface of all the ways you can take a more proactive approach to accessibility in your membership site. When you’re ready to start making changes in your site, we recommend that you keep documentation on your testing, findings, and the specific improvements you and your team are making.
This process not only helps track your progress, but also provides valuable evidence in case of legal inquiries or compliance checks. Here’s why and how to document your accessibility improvements effectively:
Why Documentation Is Important
- Legal Protection: In regions where accessibility compliance is required (like the EU or under the Americans with Disabilities Act in the U.S.), documenting your efforts can reduce liability. While no site can guarantee 100% accessibility, having a record of continuous improvements demonstrates that you are actively working toward compliance.
- Tracking Progress: Accessibility is an ongoing process, not a one-time fix. By documenting changes, you can see how far you’ve come and what areas still need attention.
- Team Collaboration: If multiple people manage your website’s content, design, or functionality, documentation helps ensure everyone stays aligned on accessibility goals and best practices.

How to Document Accessibility Testing and Improvements
Create a Simple Spreadsheet or Log
Start by creating a spreadsheet or document where you can track accessibility issues and your progress. Organize the document by page or section of your website, listing the issues found, the date they were identified, and the solution implemented. Example columns could include:
- Page/URL
- Issue Description (e.g., missing alt text, poor color contrast)
- Priority (High, Medium, Low)
- Date Identified
- Solution Implemented
- Date Fixed
- Person Responsible
Record Your Testing Methods
Include the tools and methods you used to identify accessibility issues. Whether you use an automated tool like WAVE or manual testing such as keyboard navigation or using a screen reader, documenting your testing methods ensures consistency in future checks.
- Example: “Tested the checkout process using keyboard navigation and identified issues with form focus indicators.”
Prioritize Issues
Accessibility improvements cannot be tackled all at once—hello burnout.
Prioritize fixes based on their impact on users. Start with high-priority issues like missing alt text on critical images or keyboard navigation problems on the checkout page.
- Example: “Fixed alt text issues on homepage sections first, as these are accessed by a majority of visitors.”
Document Solutions and Changes
For each accessibility issue you fix, write down the solution. This could be technical (e.g., fixing alt text for images, adjusting color contrast, or improving focus indicators) or process-related (e.g., training team members to add descriptive link text).
- Example: “Added descriptive alt text to all images on the product pages. Updated color contrast on buttons to meet WCAG 2.1 AA standards.”
Perform Ongoing Testing and Maintenance
Accessibility is not a one-time fix. Schedule regular reviews of your website’s accessibility (e.g., quarterly or semi-annually). Document when these reviews happen and note any new issues found and resolved during the testing.
- Example: “Quarterly accessibility check completed on [Date]. No new issues found. All previous issues confirmed as resolved.”
Include Third-Party Tools or Plugins
If you use third-party tools or plugins, especially those that interact with the front-end of your site (like membership checkout plugins), document their accessibility features or known limitations. Ensure updates so these tools don’t introduce new issues.
- Example: “Reviewed Paid Memberships Pro accessibility updates. Ensured that new features maintain compatibility with keyboard navigation.”
Additional Tip: Accessibility Statement
Publicly posting an Accessibility Statement on your site is a great way to show your commitment to continuous improvement. In the statement, you can mention your ongoing efforts to make the site accessible, invite users to report any issues, and explain how they can contact you for assistance.
The W3C Web Accessibility Initiative (WAI) offers a free Accessibility Statement Generator you can use as a basis for your site.
Learn More About Accessibility From the Community
One of the best ways to stay informed about website accessibility is by engaging with the community. There are many free resources and virtual meetups where you can learn from experts and other website owners who are also working to make their sites more inclusive.
1. Download the free AccessiCart Intro to Accessibility Ebook
Our friend Bet Hannon, CEO of AccessiCart, has published a free downloadable ebook on how to make your ecommerce website accessible. Grab a copy of the accessibility ebook here and learn more about AccessiCart’s customizable accessibility maintenance plans here.
2. WordPress Accessibility Meetup
The WordPress Accessibility Meetup is a virtual meetup hosted by Equalize Digital. The group holds free events twice a month. Events cover a wide range of topics, from basic accessibility practices to advanced techniques. It’s a great opportunity to ask questions, see live demonstrations, and connect with others who are passionate about accessibility. Additionally, they offer an extensive library of past presentations that you can access to learn at your own pace.
3. WordPress Accessibility Day
Every year, WordPress Accessibility Day hosts a 24-hour global event packed with presentations, workshops, and discussions on accessibility in WordPress. This event features speakers from around the world and offers valuable insights on how to make your WordPress site more accessible.
4. Facebook Groups and Online Communities
Another great resource is the WordPress Accessibility Facebook Group, where members discuss challenges, share resources, and provide support to each other. It’s an active community with many experienced professionals willing to offer advice and answer specific questions.
5. The A11Y Project Resources
The A11Y Project offers a comprehensive resource hub for accessibility-related tools, articles, and services. It’s a starting point to explore various accessibility topics in-depth.
The site curates up-to-date resources on everything from web development tools to legal considerations, offering practical advice to developers, designers, and content creators alike. If you’re interested in expanding your knowledge or exploring specific challenges, the A11Y Project is a treasure trove of information.
Bonus: Watch Kim Coleman and Bet Hannon’s Membership Site Accessibility Webinar
In this video, Bet Hannon, CEO of AccessiCart, and Kim Coleman, co-founder of Paid Memberships Pro, talk about making membership websites accessible to all users. Watch the full session below to learn actionable tips for creating a more inclusive, user-friendly experience for all members of your website.
Transcript for Accessibility Webinar
[00:00:00] Welcome. We are opening this open office hours today, talking about accessibility. We’ve got our co-founder Kim Coleman with us, and then we also have a special guest with us today. We have Bet Hannon from AccessiCart. Is that how you say the?
[00:00:16] AccessiCart.
[00:00:17] AccessiCart. So we’re really excited to have both of these wonderful people with us talking about accessibility. It’s a forever changing topic that is also so important from the extreme of your member is blind and needs a screen reader to your member may have motion sickness and things moving on your screen allows them to not be able to visit your site which is really sad.
[00:00:47] So Bet if you want to just give yourself a little bit of an introduction, explain your background, who you are, what you do. Yeah. Before I did, I’ve always liked tech and geeky things, but my first career was in nonprofit [00:01:00] management. So I dealt with membership organizations in the kind of real world.
[00:01:03] And then in 2008 and the financial crisis, my organization downsized my position And I ended up pretty quickly stumbling into freelancing. I just never occurred to me that people would pay you to do stuff. And and then pretty quickly build an agency. So we did general WordPress development for a bit, and then one of our, Clients still client today, a big agricultural water district in California, part of the state of California, ask us to help them with accessibility.
[00:01:31] And when we dived in, our team members just all recognize that there were people in their family and their friends that really needed this kind of work in the world. And so since 2016, we’ve been working with them. niching down, migrating our work to focus increasingly on accessibility. And we rebranded as AccessiCart because the huge proportion of the sites that get sued in the U.S.. are e commerce sites. No one was really addressing that market. But really, when you think about it, it’s high user [00:02:00] interaction sites. And membership sites fall under
[00:02:04] that. That’s awesome. Thank you for sharing all of that. If you’re in the audience and you have a specific question about accessibility or you know of something that your members may struggle with on your site due to accessibility, let us know so we can guide the conversation that we’re gonna have today in the direction that’s helpful for you.
[00:02:23] But really, let’s just start with a basic overview of what accessibility is. Yeah, so accessibility is making sure that people of all abilities, including people with disabilities, are able to use, access, use, consume, participate in every part of your website. And so a lot of times people haven’t thought about how people with disabilities might use websites.
[00:02:47] People, there are some adaptive devices or techniques for people to, to use sites. People who are blind or visually impaired, some of them use what’s called a screen reader. It allows them to read out things on the page. [00:03:00] People who are mobility impaired, maybe they are paralyzed and they can’t use a mouse Most of us.
[00:03:04] They might use adaptive devices that really come back to keyboard navigation. Screen readers also use keyboard navigation. So really making sure that you’re using best practices will help folks like that be able to fully participate in your website, your communities, your organizations.
[00:03:22] Which is so important because if they can’t navigate it, what’s the point?
[00:03:26] Yeah, I think about organizations and certainly there are like associations may have sort of membership requirements The bar association has there’s a requirement to get in there But then once people are there you absolutely want the biggest participation that you can yeah
[00:03:42] So where should someone get started?
[00:03:46] They have a membership site. Where do they even begin?
[00:03:49] Yeah there are some automated tools, and this is when you’re first starting out, and especially if you don’t have you’re DIYing the whole thing there’s some automated tools that can help, and in a minute, maybe we can we’ll look at, Kim was going to demo one but automated tools, it’s important to know, only find about 30 percent of issues, but it’s a great place to start, because those 30 percent of issues are the pretty easy ones to fix.
More or less, right? So if you focus on fixing these four things, making sure your images have alt text, alternative text, that’s what the screen reader reads out loud, we can talk a little bit more about what’s required there, but alt text, making sure you have proper heading structure, and that means semantic HTML, you’re using the headings, not just to style the text, but to really structure the content on a web page.
[00:04:40] No, you don’t skip from an H2 to an H4 to make sure that you have clear link text, discernible link text. Someone should be able to have the text of a link read out loud with no other content text around it and know what’s going to happen. And then The color contrast. If you make [00:05:00] sure you have good color contrast.
[00:05:00] If you deal with those four things, you’ll be ahead of 80 percent of the websites on the web. Right? Those are a lot of really common issues where people stumble, and it’s really easy to find those with an automated tool and begin to get started.
[00:05:15] And what’s great about the three of those four things are also a search rank impact and allowing your website to be properly consumed by a search bot.
[00:05:26] So it’s not only, you’re going to get double benefit by investing in all four of those things for sure, but in three of three or four of them also will benefit, the readability of your site for a non human type of consumer of the site. So it’s interesting how they overlap.
[00:05:41] We saw a lot of people responding to search rank things and saying, Oh I better make sure that my site has alt text because Google cares. Now we say we better care because people care and people using our site care, which is a much more altruistic human reason to, to care about these things like alt text.
[00:05:56] Yeah, definitely thinking about accessibility. There’s [00:06:00] some, it’s being a good human, right? You don’t, want anybody to feel excluded. There’s a piece of it. It’s that, but it’s also got some great business benefits, right? In terms of, or benefits for your organization, improved SEO is one of them, but, it’s also an investment in your brand.
[00:06:14] When you’re thinking about that, right? You’re You can talk about your inclusivity if that’s part of your values, and this is just an extension of that. And the flip side is true too, right? If you’re excluding people, that’s not a great look, right? And it’s an investment in keeping your current members and customers, right?
[00:06:30] As they age as we age, disabilities go up. It’s really a great investment in a lot of different ways for the business. Yeah,
[00:06:37] for sure. For sure. And the things that talked about the way that your website is presented, like there’s a component of that you can control, and that’s the content you’re creating and how you’re designing your site, the colors you’re choosing the information you’re putting in your site, there’s also the software you’re choosing, so we’re Paid Memberships Pro, we’re a plugin, and we have a lot of front end pages that you don’t control, that you’re not editing per [00:07:00] se yourself.
[00:07:00] So it’s something we look at as a plugin. It’s something WordPress core looks at as a product also. And for the back end of your site and also any front end pieces that WordPress does control and tries to control. So I think we can talk some about what is in your power to scan for and to test for. And maybe we can talk about how to evaluate a plugin’s accessibility and deciding what software and themes to use in your site and what elements to use because we do know that said your DIYers, we know that our audience is DIYers too, and a lot of people creating with WordPress are how do you make sure that you’re the foundation of the site is set up in a way that you’re not unable to meet those four basic requirements?
[00:07:41] Yeah, and it gets tricky. So yeah those four things that we’ve talked about really focus a lot on content and and so that’s a great place to start. But you can start to use plugins, like Paid Memberships Pro or WooCommerce or LearnDash. And those plugins out of the box [00:08:00] are pretty much accessible, but they’re all on an accessibility journey, right?
[00:08:04] PMPro has been doing a lot in the last year to really improve accessibility, but then when you start adding additional things, additional plugins, sometimes unrelated to the actual function of the other platform, right? So you’ve got the memberships plugin going, but then you add a plugin to do something else related to content and it hijacked something you can introduce new accessibility problems.
[00:08:30] So it’s not like you just get to check the box and say, Oh, because I’m using PMP. I’m all covered, right? You have to keep checking because the ways things interact can create new issues too. Oh, yeah. There’s that would be the first step I think is dealing with content. And then you want to start looking at things on the website that are connecting or anything with front end output.
[00:08:53] You’re gonna want to start testing things. And primarily, I think the next step for testing things is looking at that [00:09:00] keyboard navigation. So a lot of people may be aware at a certain level that there are these keyboard shortcuts, right? You can do ctrl s or ctrl x or ctrl v, right?
[00:09:10] You could do those things. And there are a lot of us that are non disabled that love those little shortcuts because we’re fast.
[00:09:14] Kim and I have a favorite.
[00:09:16] Yeah. Yeah,
[00:09:18] command z undo.
[00:09:19] Yes. I love them too. I still remember the day I discovered that one. So there are thousands upon thousands of those and people with disabilities often have you know, special things set up, it comes back to navigating through your site.
[00:09:34] And so the person with this all of those kind of mobility devices that may be super customized to the person’s disability, really all just come back to keyboard navigation. So you don’t have to worry about customizing to thousands of different, people configurations of devices, you just have to make sure keyboard navigation works.
[00:09:50] So you’ll go to your website, just make sure it loads, and then all put away your mouse and only use your tab and enter keys. Maybe your spacebar, maybe the arrow keys, [00:10:00] depending on how things have been set up. Just see how far you can get. Start going through the site. The very first thing, ideally, that you’re seeing is not required, but a best practice, is you should see in the, either in the center or in the upper left corner, something that says skip to content.
[00:10:16] So that’s what allows someone to skip over all the menu things and go directly to the content area of the page. And you would want to allow that because if it takes 57 clicks to get through your entire menu and all your social icons and all your stuff at the beginning of the page, to get, before I can get a tab into the content area, Once I’ve done that the first time, I don’t want to have to do that again.
[00:10:39] That’s a real pain. That’s really annoying. So you want to have that skip link. Those are called skip links, skip to content, sometimes skip to menus, sometimes skip to footer even, but you, it allows you to skip over those things. So just that’s the first kind of tab you can start tabbing through.
[00:10:55] And then you feel like most
[00:10:57] themes include that Bet. Do you feel like that’s pretty standard? It’s [00:11:00] not a core WordPress thing, correct?
[00:11:01] No, it’s a part of the theme and no themes that are accessibility ready should include that. Sometimes the menu is not super easy to navigate. Sometimes you tab through and you can only hit, you can only, enter. Let’s back up. As you start tabbing, you should see outlines, a colored outline, around everything as it’s being in focus.
[00:11:27] That’s where, as you start tabbing, something gets focused, and that means that you could hit the return key with it. The enter key to activate it. And so you should see a colored outline as you’re moving through these pages. And sometimes the menus, if they’re not really well done or you have a problem, you can only get to the main level menu item and then you can’t get into any of the sub menus, for example.
[00:11:52] So you want to look for stuff like that. But ideally on a site, like a membership site, you want to first make sure that people can [00:12:00] actually check out. With keyboard application can people even complete a transaction and so we usually encourage folks to actually start at the end. And then start working their way back through that sort of journey.
[00:12:14] So fix the, because it doesn’t make any sense to fix the if you have problems like on a WooCommerce site, for example with filtering products, this is a really common problem. It doesn’t make any sense to fix that first and get people’s hopes up that they could get to the end and then have it dashed, right?
[00:12:29] That’s a horrible experience. So start at the end and work your way back to level, does the checkout work? Great. And then work back to choosing membership levels, choosing add ons, all of that work your way back to and check out that keyboard navigation and, Sometimes that’s not there are some videos out there, a lot of places about showing, demoing to people how to do that.
[00:12:50] And but it may be a thing that you want to get some help with.
[00:12:53] Yeah. Do you want me to go through one and we can look at how this is? I have a little demo site with 2024. [00:13:00] and PMPro front end setup. We can I’ll use one hand and navigate through it.
[00:13:04] We can try. We can
[00:13:05] try. All right. I’ll add it to the stage.
[00:13:08] All right. Let’s see what you can do. Oh, I’m fine. All right. Awesome.
[00:13:13] Just keep going. Yeah.
[00:13:14] So
[00:13:15] the
[00:13:15] WordPress toolbar is not an accessible toolbar. And it will throw errors in your WAVE we talked about this tool WAVE, we’ll demo that in a moment, but WAVE is a Chrome browser extension that gives you guided over highlights of things on your site that are being detected as Semantically, technically not accessible.
[00:13:35] This, that’s that only 30 percent can be detected that, that said. But in this theme, alright, let’s use one hand. The skip to content, is it visible on the screen share? Yes. Yes. Okay, cool. So for that I would hit enter to use that.
[00:13:48] If you want to skip, but I would try going through the menu, go through the menu.
[00:13:53] It’s just generated moments ago. I’m just hitting tab. So now that you’re on a, now
[00:13:59] that you’re on a [00:14:00] main level page that has some sub pages hit the return key. Oh, it navigated me. Yeah, it navigated you. So go back up. This is what happens a lot with people who have disabilities, right?
[00:14:13] They have to go back and start over. All right, let’s go
[00:14:16] back. Toolbar. Here I am. Yeah. Okay. And then now
[00:14:18] try an arrow down key. Oh, you know what? Actually try this. Try another tab. Boop. Just go back. I think. Oh, yeah, there you go. Now you can hit the return key. So this is this is how we do a lot of menus too is with that extra little carrot and then that lets folks do that.
[00:14:34] And it should be
[00:14:36] Think say this is a menu this you can drop this down.
[00:14:39] Yeah, it should be announced to the screen reader. I think so.
[00:14:44] And you can see this blue box moves as I tab. That’s when Bet was talking about the focus. That’s this themes very high color contrast, which is nice, a way to show contest.
[00:14:54] If I hit enter, I bring down my drop down menu again. If I go back [00:15:00] and tab back to the skip to content link and hit enter here, It takes me to an anchored part of my page that this theme has said here’s where the meat and potatoes begin on this page. Yep. Yep. All right. Let me, I want to go back since we said we would start at the beginning.
[00:15:16] So let’s go through a checkout. We’ll see how we do. Bet, tell us. Skip to content. So here we are at the membership levels page. It is very pale, but I am on this, a select button, but you can barely tell. We could do better to, yeah, sometimes giving
[00:15:33] some background to the focus around it gives it makes it a little easier to see or just, I can’t tell that you’re on.
[00:15:41] Contrasting color would be even better. Subtle,
[00:15:43] yeah. And I can hit enter to go to push that button. And we did we did add some screen reader text because we realized the button itself is not the type of link you said where the link itself is not descriptive. It just says select. So buttons in Paid Memberships Pro [00:16:00] have logic that says here, or select free membership level, or select to checkout for free membership.
[00:16:07] I don’t know exactly what language we chose, but visually we see the word select, but someone using an assistive technology to read out the page is going to hear select free level for checkbook. That’s awesome.
[00:16:18] That’s awesome. Here
[00:16:19] I go back through the skip to content. Now I’m at the checkout page. I should log out so that We can see that.
[00:16:25] Yeah, that would be
[00:16:26] better, huh? All right. Then you wouldn’t have the admin bar to fight all the time. Yeah.
[00:16:30] There you go. And I know my password, so I can log back in. Okay. Let’s try again. This will be better than the accessibility audit we did because of the work we put in here. So here I am in a field.
[00:16:43] Some other things Paid Memberships Pro added is the expected auto complete values for fields we know. So I don’t think username has, username might have one actually. Let’s investigate this. I’m using my other hand to use Chrome developer tools. Autocomplete username that [00:17:00] might, there’s a list of these autocomplete values that Chrome Mozilla, I think actually defines, but not in the password field has an autocomplete value.
[00:17:07] So that tools like one password last class, or the person’s Chrome browser can do. I was struggling with this one, Bet, and you can tell us what you think. If the show password toggle should appear before the field itself or after? And everyone was like, after. And I was like, oh, but you don’t know it’s there if you don’t tab into it.
[00:17:26] It can appear visually, but it can also, you can set it in the DOM to be in a different order. Yeah, so right now we have it visually before, but in tab order, it’s coming after. Is that what you would do?
[00:17:40] Yeah. Yeah. Okay. Yeah.
[00:17:41] So then that interactivity to toggle is a space bar. Is that the right interactivity for a button like this, would you say?
[00:17:47] Yeah. Yeah. Okay. And then, password. I am using my other hand. There’s also, people
[00:17:52] who, yeah, people type, people have to type things in.
[00:17:56] I’m not using my hand to mouse. No. [00:18:00] Okay.
[00:18:01] Your address is not the same though.
[00:18:04] Oh, I have to make it the same. That could be a I do get irritated by forms that have
[00:18:10] we could have seen what the we could have seen what the error messages look like.
[00:18:13] Oh, let’s do it. Sometimes that’s a problem for accessibility is how the error messages display,
[00:18:18] okay. All right. Again, we could go deeper on this contrast, right? I’m going to use enter to submit. You just went to
[00:18:25] the, yeah, there you go. Your email addresses do not match. Very specific feedback.
[00:18:30] That’s great.
[00:18:30] But I can see how the contrast would be difficult for someone with either colorblindness or issues with distinguishing shades of color.
[00:18:41] Yeah.
[00:18:41] We had a pre submitted
[00:18:42] question about that.
[00:18:44] Yeah. Yeah. So I would make the outline of those email address fields where you’re trying to visually bring attention to where the error is.
[00:18:52] I would make those that dark maroon color rather than okay. That’s just a swap. Okay. Yeah. And that, [00:19:00] and I would give them like two pixels of padding around the, around that, that, and the and the focus indicators too, just that tiny bit of padding kind of offsets them so that when you have a button, that’s a similar color, then you can.
[00:19:15] Visually see that it’s there sometimes people pick the focus color to be something, really bright, but not a primary in their color scheme so that it can be a little more.
[00:19:26] The
[00:19:26] thing to remember is people who don’t have disabilities. You aren’t using this tab. These that aren’t using their tab key are never going to see these.
[00:19:34] Yeah, and so sometimes we used to be in a place where developers would take out the focus indicators because they thought they were ugly with not realizing that nobody sees them except the people who really need them. And yes, and you want them to be bright and you want
[00:19:48] them to be brighter,
[00:19:49] right?
[00:19:50] Like really
[00:19:51] eye catching. Okay, enter. We’re in. Enter your membership [00:20:00] account. Skip to your content. So I would say that wasn’t an awful experience.
[00:20:05] No. No. No. You did pretty good. You guys have been. We’ve been trying. I remember watching that video of Jason on the podcast and he was just taking notes and you guys have clearly done a lot of work.
[00:20:17] He took a ton of notes. Yeah that’s good. That was good. And I was able to navigate it. I have when anyone who’s watching, if you start going into these steps, you’re like, but I don’t know how to use a screen reader. I don’t know how to use keyboard navigation. Neither do I. I’m just learning under the experience of it, but watching meetups, like the accessibility, WordPress accessibility meetup, you learn how to use the tools that other people are using too.
[00:20:42] So I don’t know, have you, Yep, learned and mastered
[00:20:45] screen readers Bet. Oh, I’m not. I’m far from mastering. I’m gonna go back though. So I, I’m inspired by so I have a friend here locally who’s a little older than me losing vision. And so we were talking about how to do things and I [00:21:00] discovered that the the National Federation for the Blind has some free online courses about learning to use NVDA is a screen reader that’s free.
[00:21:08] So open source. And there, that’s the free one, the paid one is called JAWS. And we send we send our PR team members to do training on screen readers with the vendor from the Oregon Federation, or Oregon Commission for the Blind. I’m in Oregon. And he says, Oh, yeah, JAWS is like the Primo Lexus and NVDA is like the 10 year old Honda that’s barely holding.
[00:21:32] So like they’re very different experiences but you can absolutely start to learn to use NVDA. And the meetup videos are great places to start learning around accessibility. So on meetup. com, just search for WordPress accessibility meetup. They meet twice. It’s all online. They meet twice a month.
[00:21:50] They have some amazing speakers, but more than that, they have this awesome library of past presentations. You could go back and watch the one from Jason a year ago and a [00:22:00] view going through that purchase process and see how much it has improved. But that’s a great place. The other great place is in Facebook.
[00:22:10] There is a WordPress Accessibility, Building Accessible Webs. It’s a super long title, but WordPress Accessibility. If you search that, you’ll find the group. And they are great because there’s, there’s a ton of people there, but a lot of really good experts who are just super generous about answering questions and pointing people to resources.
[00:22:29] And so that, those are two really good places to start getting some help for DIYers, right? That’s, those are awesome places.
[00:22:36] The other thing that I’ve learned through my experience of my own accessibility needs, my sister’s accessibility needs, is if you just ask the person who needs, accessibility needs to be met of what they actually need, they will help you.
[00:22:55] If you have a specific member who is oh, this would be really great on your site, [00:23:00] because of this need, then you can figure out how to provide that for them. Hurting doesn’t ask. No, it doesn’t hurt to ask. Yeah, it
[00:23:10] doesn’t hurt to ask. I would be cautious in a couple ways with that. One is you want to take care that you don’t, implement things so narrowly around one person’s specific situation.
[00:23:23] So you really want to start learning more about more generally about disabilities and what are the common ways that they are accommodated rather than narrowly focusing on what one person needs. That’s one thing. The other is being careful about and cautious about the solutions that people are recommending.
[00:23:43] And this might be a great place for us to talk about, for instance overlay plugin. So, you may see around partly because they have a ton of venture capital investment ads everywhere for just to install this one plugin and it’ll fix [00:24:00] all your accessibility issues or this one line of code and it’ll fix everything.
[00:24:05] And so first of all, no matter what thing you’re talking about with accessibility, anybody that promises you that it will fix everything or that you will never get sued, you should be super suspicious about because that’s just not possible. to do that. So those automated solutions, the plugins, there are some that are trying, they’re using JavaScript to try and fix on the fly accessibility issues.
[00:24:27] They often put a little widget on the site for specific tools that people can use. They’re very problematic for a number of reasons. One is performance. They slow down your website horribly, but but also more importantly, they conflict with the tools that People with disabilities already have on their machines like screen readers, like important tools they conflict and make neither tool work.
[00:24:53] So a lot of the people with disabilities that I know block those services as they find them at the, [00:25:00] at their routers. Block the IP address at the router so that they don’t, they can try not to deal with them. Yeah, that should tell you something that people with disabilities are trying to fight against that in some ways.
[00:25:10] Those people need the tools on their machine to deal with the other 99. 9 percent of the web. So they conflict, they create new issues, new accessibility issues, they don’t solve everything, they only find about 30 percent because they’re using those same automated tools as everybody else. So you want to just take care.
[00:25:27] The best place to learn about these overlays and including the names of a number of them, like a number of them that you might recognize. If you’re wondering is this an overlay or not is overlay fact sheet.com. And that gives you like helpful information about how they work, why they’re problematic, and some information.
[00:25:48] So that’s one thing. I would say, if you want to use a plugin for accessibility, think about the Accessibility Checker plugin from Equalize Digital. That’s using those same automation tools to help you look at that [00:26:00] content. Remember we talked about starting with content. And the free level of that plugin from the WordPress directory plugin directory is available. It works like the SEO tools. It puts a little some editing things and some tools at the bottom of your post and page editor. So you open the post and page editor and you can get feedback about the accessibility of that page. And there are links then to how you can fix things.
[00:26:22] And they have some awesome tools on their site that are part of that plugin to help people begin to work on accessibility. Again, they’re very clear. This will help you solve about 30 percent of those issues, but it’s a great way right in the post and page editor to do that paid level of that plugin gets you a you don’t have to open the post and page editor.
[00:26:44] You could do that. Have the whole site scan all your previous content scanned in the dashboard. That’s one thing too. It helps you look at, these plugins. Don’t correct things for you. They give you messages and notifications and you can [00:27:00] choose to ignore them because it might be a false positive Right.
[00:27:03] There’s potentially for a false positive, so you can ignore them. But in the paid version, you can see which users on your website ignored which issue. We have this problem all the time with client sites that the content editor will get in a hurry, and they’ll just ignore that issue. And now, they’ve created a new issue on the front end of the site. So you can tell who did what. And then also the big benefit is that it gets you access to the equalize digital their office hours. So you can bring your question just like this, right? You can bring your questions and your your where do I go for resources? How do I learn how to fix this thing that doesn’t seem to be in the documentation?
[00:27:40] All of that. So it’s a great tool.
[00:27:43] Yeah. And I think the point I want to echo here, Bet is that you said like other people on your team. So if I’m, if you’re watching now and you’re the admin of the site and you’re aware of, and I’m making it a priority to create content that follows accessibility standards, you have to also be concerned about [00:28:00] other people that are touching and editing the content of your site and how they’re setting things up and, that’s an education thing, but these tools also help as a reminder to some people that haven’t already put the best practices in to their fingertips and going through the motions themselves because it’s all a learning process.
[00:28:15] I would say, actually, if you have a team where you have multiple content creators and or, multiple folks that are doing things like adding plugins to the site as well, people who are designers who are designing things for you, All of those people need to get, if you have that, if that’s your situation, it’s not, sometimes it’s just you so that’s just you learning.
[00:28:39] But if you have a multiple team, the very first thing you’re going to want to do is get some training for all those folks so that you can stop creating new accessibility issues plug the dam first, and then figure out what you’re going to do with your existing stuff. And so there are things like there are some great tools out there.
[00:28:55] Some of those accessibility meetup pieces are some great tools. There’s a [00:29:00] post on our website about creating accessible content that has a PDF checklist that people can download. Yeah. So we can put that somewhere in somebody’s notes. Yeah. Get folks trained, but remember, accessibility has.
[00:29:14] Pieces that are part of development and plugin choices, stuff that’s part of design, and things that are part of content, and so everybody has to play their part.
[00:29:29] Yeah, when I actually started here about three years ago as a, just a contract employee before I got my full time position here, My job was to add alt text to just about every image on our site.
[00:29:45] It was a lot. So when people they think I’m crazy for knowing our content as well as I do to where I can even just give you URLs to like slugs to, to go directly to that content, it’s because I know it that well. [00:30:00]
[00:30:00] I didn’t even realize at the beginning, giving you that job would also make you the Rolodex for the entire post library.
[00:30:08] So this is a great place to stop and talk a little bit about content and membership sites, and especially courses in particular, right? You need to make sure that the content on the website for getting people to purchase things is accessible, but then you Things that are a part of courses also need to be accessible.
[00:30:28] PDFs are really, also have to be accessible. They have to follow all the same rules that you would follow for HTML accessibility. all text and images, all that. And then they also have some tagging rules that have to be a part of that. So it can be hard to make PDFs accessible.
[00:30:48] We try to discourage clients from making PDFs if possible. You put it on the page as page content. It’s way easier to make it accessible if you put it on the page than it is to make a PDF that’s [00:31:00] accessible. But if you do, Use PDFs. Those have to be accessible. If you use videos The videos have to be accessible.
[00:31:10] They need to have captions and you should follow best practices for captions. That is one to two lines. Don’t try highlighting words as they’re spoken. That’s extremely distracting. Just you can use auto captions. If you’re upload, you upload to YouTube, for example, and they’ll auto generate the captions for you.
[00:31:29] But read through them, correct the typos, correct. Especially if someone has an accent of any kind, and I’m not even talking about like non English accents, I’m talking about sometimes deep southern accents can throw off those things, right? So really just make sure you’re reading it through. And it doesn’t usually take that long to read through and correct those typos, but when you don’t, it’s glaring.
[00:31:57] And what it says is that you didn’t care enough [00:32:00] to correct the typos because that’s when you stop to think about it that those captions are the way that lets a person who’s deaf perceive what’s there consume the content that they’re not able to hear what’s being said they have to that’s the way that they’re accessing that’s all they’re getting Now, what you also need to know is that for a lot of people, the studies show that on videos on social media, for example, that 80 percent of the people who listen to, who have captions on and the sound off on social media videos are not hearing impaired in any way.
[00:32:40] I do it. There’s, I do it too, right? I do. Sometimes you’re in a place where you can’t, right? The rest of the family’s doing something else or you’re in a waiting room or whatever it is, right? And Really, you’re improving that experience for everybody when you’re thinking about it.
[00:32:55] Now I need to go to our YouTube channel and make sure that our video captions are correct. [00:33:00]
[00:33:00] We’re just keeping Sam busy and I also need to
[00:33:02] make sure that when I do, I’m not highlighting the words because I do that on our shorts.
[00:33:07] Yeah. There’s a Meryl Evans on LinkedIn does a ton of stuff about best practices for captions, and she’s got some great stuff.
[00:33:16] I will say about the PDFs, so we have several PDF guides on our site, but in addition to having the guide that you can sign up with your email and download. We also do have that same content on our pages. There are some places where we still have the same content in a course and a post or page.
[00:33:36] So we have multiple avenues of the same content for when we do have a PDF.
[00:33:43] That’s a great way to think about. Accessibility sometimes is just providing multiple ways that people can get the content, right? The PDF is there, people can download that. If they you may or may not want to mark it as, not [00:34:00] accessible.
[00:34:00] But, yeah, no. But if it’s on the page, it’s fine, right? But you’re providing multiple ways that people can engage. That content. And that’s awesome, right? Because that lets people without disabilities who simply have preferences.
[00:34:14] And it also is a great way to repurpose your content. So if you already have it set as a, a video, turn it into a course, turn it into a blog post.
[00:34:23] I tell you what a lot of times people will publish with a usually if you have something like a podcast you’re not, you don’t have captions there, right? You’re publishing a transcript. We know that a lot of times people will have listened to the podcast, they’re remembering a specific item that they want to go back and either touch on again, or find a link for, or like the reference for, the referral for, they go back to the transcript so that they can search it.
[00:34:50] And so it’s just again, providing another way that people can access, they don’t have to listen to the whole thing again. Where was that? And all the recording, right? They can just [00:35:00] control F search right there on the transcript.
[00:35:03] Yeah, it’s great for your SEO. Yes. Yes. Again, it’s twofold. The more you do for your accessibility, the better it is for your search engine optimization.
[00:35:14] Yeah,
[00:35:16] we touched on it, but it’s also, the more you do for accessibility you’re not, sometimes people think accessibility is for a really small number of people, right? CDC in the US, globally similar numbers, 20 25 percent of all adults have some sort of disability that requires an accommodation.
[00:35:36] A lot of them are invisible, we just don’t know. Do you know who’s colorblind in a whole group of people? Maybe not, right? So we think it’s a small number, but when you, but it’s a large number. So you’re improving that experience for that number of people at least. But when you improve accessibility, you improve the user experience.
[00:35:57] Everybody when you fix that color [00:36:00] contrast, the person on their phone in bright sunlight is also about having a better experience with your content when you’ve made it so that the buttons are easy and not so close together. And I can use one thumb. Then if I have a week-old baby in one arm, I can be doing that on my phone.
[00:36:14] It’s all about different kinds of, making that a better experience for everybody curb cuts were really put in for people in wheelchairs and scooters, but we all use them when we’re pushing strollers or, walking our bikes or whatever, right? We all enjoy those.
[00:36:30] We do have a question in the comment for you. Janet would like to know and this kind of goes with just like compliance in general and more on the legal side of accessibility, but is it possible to make a site compliant if the theme file is not?
[00:36:44] So if the the theme is not accessible, then your site is not accessible.
[00:36:50] When you’re talking about compliance, that gets a little sticky because we were talking about it in the pre show. Really, in [00:37:00] actuality, there is no thing as 100 percent accessible. So if you stop to think about, 100 percent accessible would mean every single person No matter what their disability or combination of disabilities would have no issues with your site.
[00:37:17] And one, that’s probably just not ever going to happen. Because that’s just too many, all, many use cases, right? Too many parameters to deal with. But two, sites are changing all the time. And you’re just, there are going to be pieces of that. So if 100 percent is not possible, You need to, what you need to do for compliance is think about working at this regularly and documenting it.
[00:37:45] And so we talked about that’s part of what AccessiCart does. That’s we do some consulting and other work, but we offer accessibility maintenance plans where we’re regularly reviewing your site. giving you a few issues to work on. You’re [00:38:00] working on them either yourself or with the developer.
[00:38:02] You need to do that. And then we’re retesting. But we’re giving you that report every month. And that can’t prevent you from being sued in the U.S. or having a complaint filed in the E. U. But it can be evidence that you are working at this over time. And that should reduce your liability, reduce your, the settlement that you might need to make in a court case, for example.
[00:38:24] But that’s the best you’re going to do is don’t think about this as a sprint and a checkbox to check off. It’s going to have to be something that you work at over time. And we talked about starting with the, things like alt text. But in the end, you’re beginning to look at things like.
[00:38:44] Is your checkout process so long and tedious that people with anxiety and depression give up
[00:38:53] so it, it can get much more subtle. You can always be working at making your things more [00:39:00] accessible. So compliant is really more about, are you working at this ?
[00:39:07] Yeah, and I think unless you’re I would find a theme that has more baseline. built in systems for you, cause you’re just going to be fighting a bit of a battle against it.
[00:39:18] I think a lot of our users, yeah, go ahead. Yeah. So you can get help from a developer to remediate a theme, but if you’re a DIY person, that may not be the best use of your time and energy. Kim is saying you can pick a different theme. There, if you’re part of an organization, though, that does more custom development, you’re you have a development team, whatever it may or may not be the best choice to remediate a theme.
[00:39:45] For instance, maybe it doesn’t have skip links or the menu isn’t keyboard accessible. So we try to look at that as. If the average lifespan of a WordPress theme is somewhere [00:40:00] between four to seven years before it starts looking dated if we assume that. If you’re more than halfway through that period, it’s probably going to be more cost effective to bump up your redesign and start over with accessibility in mind if you have a lot of theme related issues.
[00:40:23] Then it is to try and fix that theme and then do the redesign in a really short period of time. That’s my rule of thumb.
[00:40:30] I’m a big advocate of simplifying the design of your site and themes that carry the most accessibility issues that I have seen are the ones that add interactive components that are flashy and visually stimulating, but don’t create value for your members.
[00:40:48] Don’t create the motivation to purchase. Convolute checkout processes and forms, convolute navigation for people using a mouse. So I think there’s, as a person creating your own website for the first [00:41:00] time, you can feel very proud of creating something so visually stunning, the websites that have these visually stunning websites are like, art installations at the MoMA.
[00:41:07] They’re not websites where people are trying to deliver, content to change people’s lives through a course or create rich communities and private communities where people can have deep human interactions. Sites that need to be accessible are the types of sites that we’re creating these usable membership sites where it’s easy to get it what you bought easy to get to the content that you’re paying for on a recurring basis, easy to buy it easy to cancel it.
[00:41:31] Unfortunately, without barriers that are there for just visual fluff, I’ll say.
[00:41:37] Yeah. Yeah. And I would say so. So yes, amen. Additionally, think about the things that are bringing the, some of the special functionalities that are things like special search functions that the theme may bring, and things like accordions interactive kind of content [00:42:00] tabs.
[00:42:01] Tabbed content. So those are places where we often see accessibility issues. We haven’t touched yet on page builders. So page builders like Beaver Builder and Elementor and Divi and all of those can also introduce so you can have the theme and then you can have those inside a theme and that could be an additional layer.
[00:42:26] I’m pretty, pretty solidly on the no page builder side, but you just need to know that. It’s a great debate, but also they, and there’s a recent thing, Amber Hines did a great review recently on all the page builders that show, score them. Our team uses Kadence Blocks, which is not really a page builder, but a blocks library.
[00:42:52] So within, so as much as I would say, One of the ways you can be more accessible is as much as possible, try to avoid relying on the [00:43:00] page builders and really use the native blocks. That’s going to help your performance too, but also, to just to be certain that those kinds of things are there. That’s a lot of what we do when we do content reiterations, right?
[00:43:14] We’re taking things out of something inaccessible and block in accordions and other style tab content. Putting it into something that’s a little exciting. Okay, the Kadence Blocks are fairly accessible out of the box. We
[00:43:27] started I think this year doing what we call a site success check for our premium members, and part of it is an accessibility quick check.
[00:43:36] And it’s very small, and it’s very simple, but it is these basic things and it’s more obvious that people using page builders are introducing because they have the ability to Color picker, every font. So they’re like, Oh, like this one’s red. And then there’s another one that’s a little different red.
[00:43:51] And this one’s a little different red. Two of the three aren’t passing a color contrast issue because they’ve had so much freedom in, and then the issue is harder to fix because they’ve color picked individual colors 30 times on one page. Then you have 30 of these to fix, and people will love doing it.
[00:44:09] And honestly, the feedback is I love my site more. I’ve already seen improvements in sales when they go through and they just do a few simple things to say, Oh yeah, that huge image at the top of my page, my content was two scrolls down. That wasn’t needed. I like it because I took that photo, but it’s not needed.
[00:44:29] Absolutely. And, we’ve been doing a consulting with one of the page builders a little bit to talk about how can they provide some, I had to be careful because I thought it was, how can you put in the bowling gutter bumpers, right? Can you put in the bumpers in the bowling alley? to try and help your clients not pick colors that are so unaccessible, right?
[00:44:54] It’s not that you’re going to prevent them from doing it, but that you’re going to at least give them a warning. Gravity Forms did this maybe [00:45:00] four or five years ago now. They worked with Rheon Beatfield and and what they do is, like, when you make a choice that’s going to be the less accessible, you just get this little notice that says, This choice may not be, accessible for all your users, and then you can click, just close it.
[00:45:15] But they’re trying to help you know, in the context of making those choices, because that’s really where we learn this accessibility stuff right is in the context of building it up over. Oh, yeah, I gotta remember that. You’re just building those things up.
[00:45:31] I’m sure everyone watching is feeling like this sounds like a lot of work. It, this sounds impossible. Start small.
[00:45:37] That’s why people are saying, you’re never 100 percent. Just start small and keep working at it. And create meaningful changes. And really just try to think about starting some small things.
[00:45:47] And it’s really easy to think about. Those three of those, color contrast too but alt text, link text and heading structure, right? So start on some of your main most visited pages, [00:46:00] do two or three of them a week. Just go through, fix that, those three things. on two or three pages a week.
[00:46:06] And then just work your way back through your less popular content, until you get to the end. And that’s, you’re on this journey. You’re like progress, not perfection is something people say, right? No, just Make incremental progress. I would say one of the things that you can do to help yourself if you’re doing is documenting what you’re doing, right?
[00:46:24] Because that could be a part of a legal defense if you got sued, right? You can document what, that’s what we provide as a part of what the services we provide, but you could be documenting it on your own. Make notations. Use an Excel sheet or a Google sheet. Just document what you’re doing.
[00:46:41] I love that.
[00:46:41] Very smart. The worst case scenario is to be at a place where you’re just like playing catch up. And you just didn’t start anywhere. So the 50 pages you created since this event that you attended, continue to introduce new issues where they could have, Introduce no new issues and, so it’s worth a shot.
[00:46:58] Yeah,
[00:46:58] and I would say, also [00:47:00] start to plan ahead, right? You know you probably at some point in the next three to five years are going to do a redesign or pick a new theme or do something different. And just plan ahead that when you do that, you’re going to really be thinking about accessibility.
[00:47:17] Now we should say that there are some legal pieces. We haven’t reall and my attorney would wan not an attorney. So you s
[00:47:28] Nobody’s an attorney here but in the US it membership sites are not sued as much, but it’s not to say that they can’t be. It’s high interaction sites, but but LMS sites and those kinds of sites can be sued. So you want to make sure that. The bigger you are, probably, although lots of small sites get sued too, so just being aware that’s a piece out there, but the bigger one is if you have EU customers, you have EU customers And [00:48:00] you have, you make more than 2 million euros in revenue or you have more than 10 employees.
[00:48:06] Now that’s not very many people, I don’t think, in this particular site. I couldn’t
[00:48:11] imagine that it would be many of our clients. It’s not very many, but
[00:48:14] it may be somebody who really needs to hear this. If that’s true, if that’s you, the European Accessibility Act will go into enforcement next June.
[00:48:23] And there are requirements. That you must have some accessibility pieces. And you’ll want to just be aware that’s a new legal requirement. It will impact lots of, and it’s like GDPR, wherever you’re, if you have EU customers, right? And it’s going to impact lots of US businesses.
[00:48:39] You’ll start to hear a lot more about accessibility. You’ll want to be paying attention to that. And,
[00:48:45] Bet, what’s your opinion of having a public accessibility statement as a site?
[00:48:50] We
[00:48:50] were told to do it. We created one. And, internally we’re like, is this like putting ourselves out there for, let’s see what your statement
[00:48:57] says.
[00:48:58] Oh! [00:49:00] Oh!
[00:49:00] Oh! Oh!
[00:49:01] Oh! Oh! Oh! It looks like here.
[00:49:06] Yeah. It’s very detailed. There’s a tool that can help you as a site creator, generate an accessibility statement. It has checkbox and it can say, just like creating with Termageddon and creating a terms of service or privacy policy. There’s tools that can help you as long as you’re honest.
[00:49:20] Go ahead.
[00:49:22] Yeah, that’s the thing, right? Be honest. This has way more detail than we would mostly see in an accessibility policy in the U S. Typically it might be a shorter, doesn’t go into all the details about all the testing and all that, which is great. But that’s awesome that you’ve done that, but it doesn’t have to be that big.
[00:49:38] You can just say, basically, you have, you typically say, Three short things, right? We want everybody to be able to use this website. We want, in particular, people with disabilities to use this website. So we are aiming for the website content accessibility guidelines, usually WCAG 2. [00:50:00] 2 or 2. 1 AA.
[00:50:02] Double A is usually the standard, right? So you just name the standard that you’re using. And then three, if you have problems, here’s how you can let us know. Now in the EU, and typically we do not put anything in our statements that has to do with, ooh, there are some things that are not yet accessible on our site and here’s our road map for how we’re going to make them accessible.
[00:50:24] But, if you’re in the EU, some of the new requirements are requiring accessibility, they require an accessibility statement But but they also require a link to recent testing by an experienced professional and that you disclose where there are current problems and how long it might take to get them fixed.
[00:50:43] And that you’re able, that you tell people not only how they can report an accessibility issue to you as the site owner, but also if they’re not happy with what happens after that, the oversight authority to which they can escalate matters. So that’s all that’s really shifting [00:51:00] things from what we typically do.
[00:51:02] I think they are a great opportunity if you are starting to pay attention to accessibility. So I think I would start working at this and get, your main pages and, stuff at a, don’t wait until it’s perfect, because it’s not going to be perfect. But just, until you get some basic things taken care of, put that accessibility statement up to say, we’re working on this, we know, and maybe even acknowledge it’s a work in progress.
[00:51:23] Maybe even no site is ever 100 percent accessible, we’re working on this, feel free to let us know if you have issues. But it’s a great way to, if you really do work at this, and I think if I were on the team at PMP, I would be tooting the horn a little bit more about all the work that you all have been doing about accessibility, because it’s reflective of your values.
[00:51:47] But in particular for the membership plugin that’s part of that’s an amazing value add for the people who buy the plugin, I think the I’m assuming you have people in Europe that buy the plugin, do you? Yep. [00:52:00] Yeah. Actually, I’m going to guess that you probably fall unless you’re a micro enterprise.
[00:52:06] Um, you might fall under the
[00:52:08] I think we have nine full time employees, but a lot of them are international contractors. I don’t know how they’re tracked. I know we don’t do 2 million in Euro,
[00:52:18] but so maybe you’re not, maybe you’re, yeah, we don’t do 2 million
[00:52:21] in Euro. I know that, but team wise, that’s about 2
[00:52:24] million.
[00:52:24] So yeah, that’s probably
[00:52:26] what is how, what I last I looked, the Euro was close to, Not one to one, was it? Yeah, but it’s about,
[00:52:31] you can say about two million in revenue, but in gross revenue, but that would be nice, huh? But then you have these other compliance things, right?
[00:52:38] We’ll be there. Give us a couple years.
[00:52:40] Yeah.
[00:52:40] It’s, but it’s a great it’s a great way to Tell your values and say, Hey, we became, and I think the more we can build out loud that way where we say, Hey, we became aware through and link back to that episode with Jason on the meetup where they’re like, we became aware that we had some issues.
[00:52:59] We spent this [00:53:00] year working on them and do another, do a review, do another interview do something right where you’re talking about, but talk about like how you did it, what, why you did it, how and why it’s reflective of your values as a company, I think that’s awesome. It’s some great mark.
[00:53:16] It’s a marketing value out
[00:53:17] of that. Yeah. So we’re wrapping up to the hour and I don’t want to take your lunch. I know it’s still your morning. And we could talk about this for days and days. There’s actually a joke that we would do a 24 hour live stream at some point Between Kim and I. This would be something that you can come, we could talk about.
[00:53:38] We should, Kim has on her t shirt, we should say that the WordPress accessibility meetup is going to be in October. It’s a 24 hour event that has just a lot of things. We could put that in the notes. Yeah, WordPress
[00:53:48] accessibility day is a 24 hour global event. It’s awesome. I’ve been a.
[00:53:54] Host. I don’t know if I’ll be a host this year, but that was fun. I think I was on like, We’re looking for
[00:53:58] volunteers. [00:54:00] 4 a.
[00:54:00] m. once. I was like, Oh,
[00:54:03] yeah, I don’t know if I could do a 24 hour stream, but one day.
[00:54:08] Yeah. Yeah. And I get it that most of your folks are DIY folks. So probably not super candidates for hiring us to do stuff on their sites for accessibility, but you never know.
[00:54:18] And people do grow into things and If folks need any help don’t hesitate to reach out or reach out with questions. Happy to point you towards resources. What’s
[00:54:25] the best kind of entryway and package you would offer? What would you recommend? We can all go to your website and
[00:54:32] yeah, the put it in the in the studio chat.
[00:54:35] But the, our maintenance plans is a great entry level piece. Traditionally people used to get these big expensive audits done and you’d get this giant report. It was overwhelming and then you didn’t know what to do with it. And as I dawned on me that really what people need is a kind of ongoing program.
[00:54:51] We developed these maintenance plans, and so the plans are all the same except for the number of issues we identified per month. So three, five, three [00:55:00] or one. One is really intended to be more of a maintenance kind of piece, but some people could get started there, right? And so our team would identify an issue, give you all the information about it, consult with you about how to fix it.
[00:55:11] You let us know it’s fixed, we retest, and then we validated those fixes in the reports that are coming. And so that’s that’s our kind of flagship service. That’s probably the most affordable way to do that. Although it’s not cheap. So it may not be for everybody in your audience, but but maybe somebody.
[00:55:29] No,
[00:55:30] think that’s smart.
[00:55:32] I’ve had audits done before that were not accessibility focused, but like you mentioned, SEO focused. I couldn’t even process how much time it would take me to resolve and there was no priority of what was really the most urgent thing to fix.
If you work with Bet, you would get the five things this month that are going to give you the most improvement for the time that you dedicate to it.
[00:55:54] It’s not going to be these really long tail, small things. They’re going to be like the number one, most important things you [00:56:00] can do to make the highest impact.
[00:56:02] Not only that those three or five issues will be in their priority order every single time. Every time we’ll re when we find something else, then it needs to go to the top of the list.
[00:56:10] We’ll move them for you so that you’re always know what to work on next.
[00:56:14] That’s awesome. Time is scarce.
[00:56:15] That’s perfect.
[00:56:16] Oh,
[00:56:17] absolutely. Absolutely.
[00:56:20] Cool. Before we go, I do just want to let everybody know about our next event that we’re going to have on August 22nd, we’ll be building a membership course using Paid Memberships Pro and Lifter LMS.
[00:56:35] And we’re going to have a guest with us, Chris Badgett from Lifter LMS to build this with Kim. So that’ll be Fun to see them use them both together. The last time we had Chris on was when we launched our streamline to have the plugins talk to each other really well. So now you actually get to see them in action.
[00:56:56] That’s awesome.
[00:56:58] That is our next event. And [00:57:00] Bet, thank you so much for joining us today. It was wonderful to talk to you and learn, and now I have more work to go do.
[00:57:09] Job security. Oh,
[00:57:10] yeah. Yes. But thank you so much. And thanks for having me. It was
[00:57:16] lovely. It was a great chance to chat. It’s fun
[00:57:18] to have a guest.
[00:57:19] Usually it’s Sam and I solo. So we loved having you. It really took some of the pressure off of us and made it really a dynamic conversation for us. We loved it. That’s great. I hope it was valuable
[00:57:27] for both of us.
[00:57:28] Oh yeah.
[00:57:28] It was, it definitely was for me. I saw, I hope our other viewers got some value out of it too.
[00:57:33] Awesome.
[00:57:35] Great.
A Spirit of Continuous Improvement: Accessibility Is a Journey
Accessibility is not a one-time fix but an ongoing process. Regularly test your site, listen to feedback from users with accessibility needs, and document your improvements.
At Paid Memberships Pro, we are committed to making membership sites more accessible. You can read the PMPro Accessibility Statement here to learn more about our efforts and testing process for our websites and software products.
FAQs: Accessibility for Membership Websites
Alt text (alternative text) provides a description of an image for users who are unable to see it. It’s read aloud by screen readers for the visually impaired and is important for understanding non-text elements on your site.
Describe the content of the image in a way that conveys its purpose. If it’s decorative, consider leaving the alt text blank (but still include the alt attribute `alt=””`).
Start by using automated tools like WAVE (Chrome browser extension) to identify common issues such as missing alt text, poor color contrast, or improper heading structure. Then, perform manual testing by navigating your site with only a keyboard or using a screen reader.
Focus on testing the most critical flows in your website. For example, completing a membership checkout as a non-member, or logging in as a member to post a community in a members-only forum.
No, automated tools like WAVE or Accessibility Checker only catch about 30% of accessibility issues. Manual testing (e.g., keyboard navigation, screen readers) is necessary to ensure your site meets the needs of all users.
Keyboard navigation allows users who can’t use a mouse to interact with your website using only their keyboard. For example, users can navigate through links and menus by pressing the Tab key.
• Ensure that users can tab through your entire site and access critical areas like
menus and forms.
• Look for a skip to content link to help users bypass repetitive elements like
navigation bars.
Design elements need to be easy to navigate via keyboard and screen readers. Focus on these areas:
• Focus Indicators: Ensure every clickable element is clearly highlighted when tabbed
to.
• Menus: Menus should expand and be navigable using the Tab and Enter keys.
• Button Text: Use descriptive text on buttons (e.g., “Proceed to Checkout” instead of
just “Submit”).
Yes, especially if you serve EU customers or have over 10 employees. Starting in June 2025, the European Accessibility Act will require websites to meet specific accessibility standards. In the US, while legal action is more common for ecommerce sites, membership sites should still prioritize accessibility to avoid potential lawsuits.
Many accessibility improvements, such as adding alt text, using proper heading structure, and ensuring keyboard navigation, also boost your website’s SEO. Search engines reward accessible websites, which leads to better rankings and more traffic.



