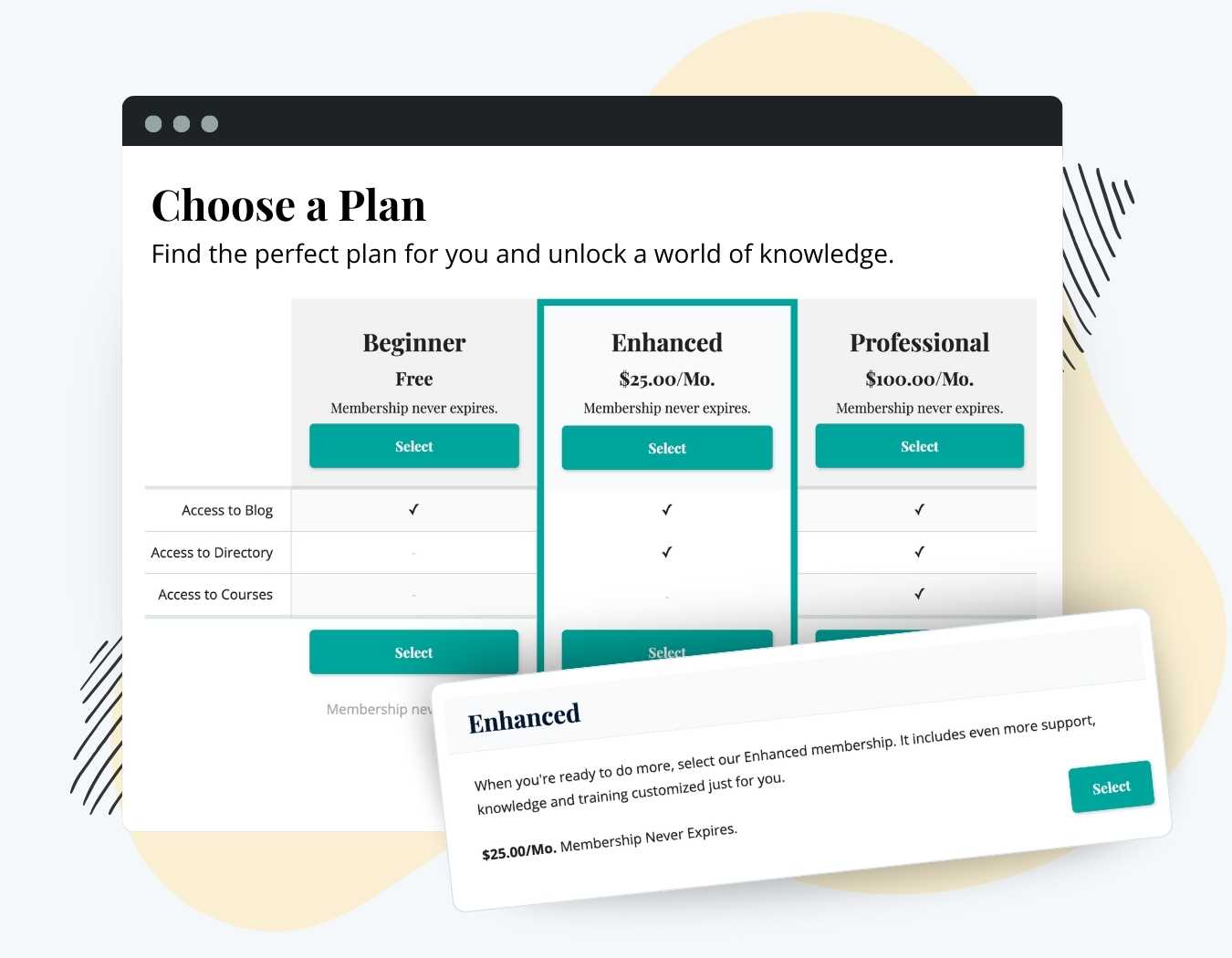
Enhance the appearance of the Pricing and Plans page, the most important page on your membership site. This plugin extends the default content of membership levels page with a deeply customizable block (or shortcode) you can use to:
- Enhance Design: Build a more robust membership levels page.
- Filter Levels: Show or hide specific levels from non-members.
- Showcase Benefits: Include a description of level benefits or display level benefits in a table that compares level features.
- Expand Beyond Levels Page: Display the pricing table wherever you need it across your site.
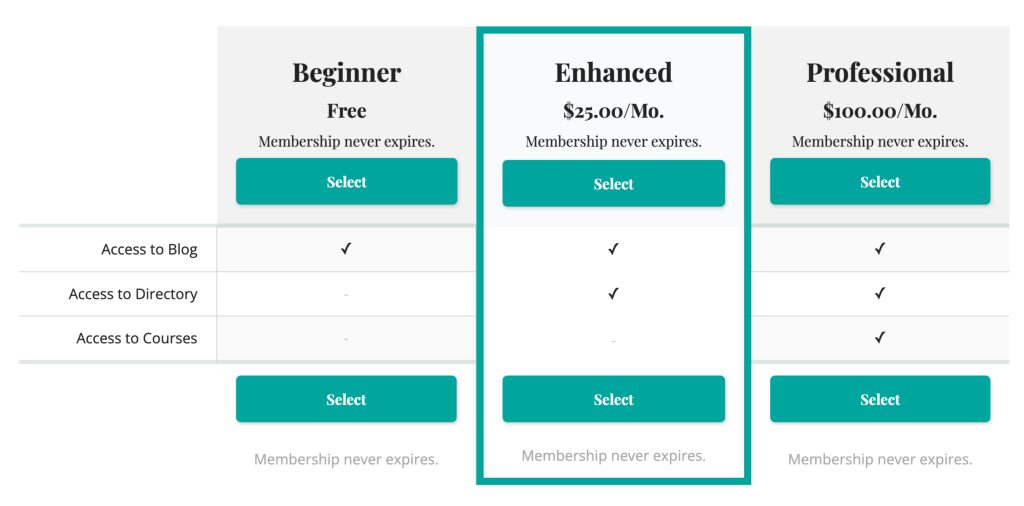
- Choose Your Layout: Customize your levels page with options to showcase levels as a table, in columns, or even as a detailed comparison chart.
Try a Demo: View the PMPro demo site or launch a free private demo now.
Elevate your members’ experience by taking control of your membership levels page design.
Installation
You must have the Paid Memberships Pro plugin installed and activated with a valid license type to use this Add On.
- Navigate to Memberships > Add Ons in the WordPress admin.
- Locate the Add On and click Install Now.
- To install this plugin manually, download the .zip file above, then upload the compressed directory via the Plugins > Add New > Upload Plugin screen in the WordPress admin.
- Activate the plugin through the Plugins screen in the WordPress admin.
Edit your Memberships Levels page and replace the Membership Levels List block with your customizable PMPro Advanced Levels Page block. Customization within the block and shortcode are described below.
Note the block or shortocde can be used anywhere on your site – not only on the Membership Levels page.
Block Example and Attributes
All available PMPro blocks are organized within the “Paid Memberships Pro” category. You can locate this section within the “Add Block” modal window. This guide from WordPress Support explores how to add and customize a block in a variety of ways.
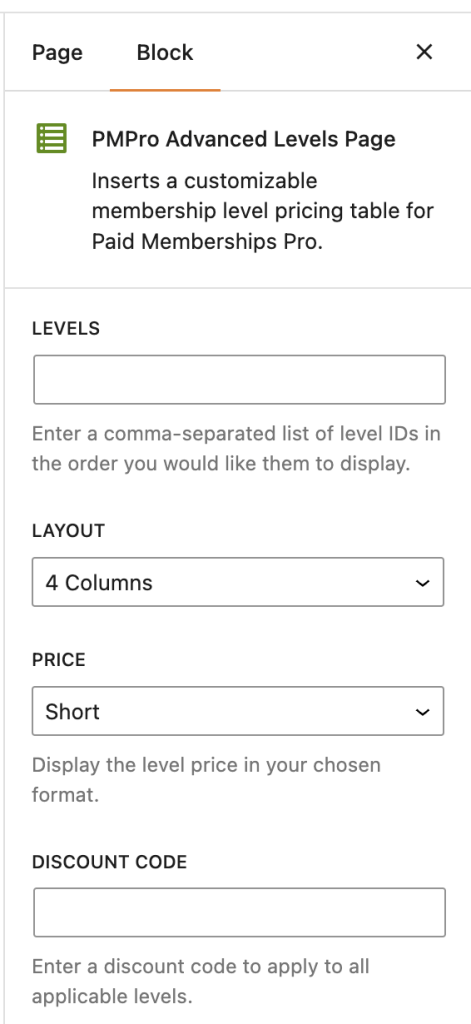
This block inserts a customizable membership level pricing table.
Block Settings
- Levels: A comma-separated list of membership level IDs to display, in the order you want to display them; can be a single level ID (default: all levels ordered by ascending ID).
- Layout: How to display the levels. Select “div”, “table”, “2col”, “3col”, “4col” or “compare_table”.
- Price: How to display the level cost text. Select “full”, “short” or “hide” (default: short).
- Discount Code: Optionally apply a discount code to your membership level pricing. Accepts the discount code (default: none).
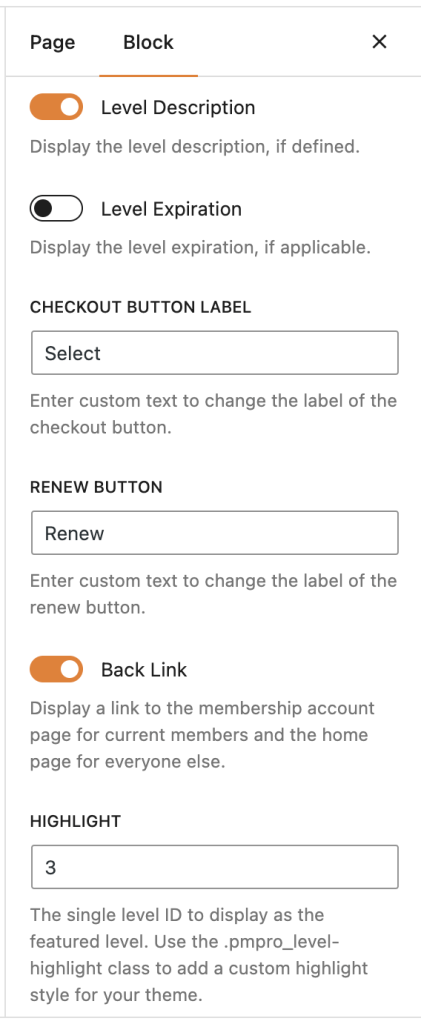
- Level Description: Display the level description, if defined. Toggle on or off.
- Level Expiration: Display the level expiration, if applicable. Toggle on or off.
- Checkout Button Label: Enter custom text to change the label of the checkout button.
- Renew Button: Enter custom text to change the label of the renew button.
- Back Link: Display a link to the membership account page for current members and the home page for everyone else. Toggle on or off.
- Highlight: The single level ID to display as the featured level. Use the .pmpro_level-highlight class to add a custom highlight style for your theme.


Video: Advanced Levels Page Add On Demo via Block
Shortcode Example and Attributes
[pmpro_advanced_levels levels="1,3,2" layout="3col" description="true" checkout_button="Sign Me Up!" price="full"]
- back_link: Show or hide the “Return to Home” or “Return to Your Account” links below levels layout. Default is
true(show the link). To hide the link, set this attribute tofalse. - checkout_button: The button text for the action button (default: Select).
- compare: Only for
compare_tablelayout, shows the comparison item rows. See below for a demonstration. - description: Show the level description; accepts “true” or “false” (default: true).
- discount_code: Optionally apply a discount code to your membership level pricing. accepts the discount code (default: none).
- expiration: Show the level expiration; accepts “true” or “false” (default: true).
- highlight: Set to the ID of a level to add a CSS selector to the wrapping HTML. Memberlite theme includes styling for this selector, but most themes do not. You will need to write custom CSS to have this level actually appear highlighted using the CSS class name:
pmpro_level-highlight(default: none). - levels: A comma-separated list of membership level IDs to display, in the order you want to display them; can be a single level ID (default: all levels ordered by ascending ID).
- layout: How to display the levels; accepts “div”, “table”, “2col”, “3col”, “4col” or “compare_table” (default: div).
- price: How to display the level cost text. accepts “full”, “short” or “hide” (default: short).
- renew_button: The button text for the action button shown to existing members with an expiring level (default: Renew).
Video: Advanced Levels Page Add On Demo via Shortcode
Set Up the Comparison Table Items via Shortcode
The unique shortcode attribute “compare” allows you to specify the rows of comparison items and display a checkmark, leave blank, or custom text for each level in your comparison table layout.
Here’s a sample of the “compare” attribute:[pmpro_advanced_levels levels="1,2,3" description="false" layout="compare_table" compare="Access to Blog,1,1,1; Access to Directory,0,1,1; Access to Courses,0,0,1" highlight="2"]

The attribute “compare” accepts groups of comparison rows separated by a semi-colon (;) – in each group of comparison row, separate the label for the row and a “0” or “1” to show/hide a checkmark, or the text to show for that level. If this is confusing (and we know it kind of is), just open a topic in the support forums and we will help you get this working.
You can optionally include hyperlinks in the “compare” attribute as well (we do this on our own pricing page).
When using the compare_table layout, row labels and row content can include hyperlinks. To do this, you must be careful with how your shortcode uses single (') and double-quotes ("). We do this on our own pricing page here.
- Use single quotes to wrap shortcode attributes:
layout='compare_table'
- Use double quotes for the link items in the row labels:
compare='<a href="/item-1/">Item 1</a>,1,1;<a href="/item-2/">Item 2</a>,0,1'
Here is a full example of using hyperlinked row labels with the compare_table layout:
Action and Filter Hooks
Hooks for the “div” and “column” Layouts
do_action( 'pmproal_before_level', int $level_id, int string $layout );
Add custom content before the single level is displayed.
do_action( 'pmproal_after_level', int $level_id, int string $layout );
Add custom content atfer the single level is displayed.
Hooks for the “table” Layout:
do_action( 'pmproal_extra_cols_before_header' );
Add an additional column before other columns in the table layout.
do_action( 'pmproal_extra_cols_after_header' );
Add an additional column after other columns in the table layout.
do_action('pmproal_extra_cols_before_body', $level->id, $template);
Populate your new custom column (added before other data) for each level.
do_action('pmproal_extra_cols_after_body', $level->id, $template);
Populate your new custom column (added after other data) for each level.
Note: hooks have not yet been added for the compare_table layout
This is a Standard Add On.
Standard membership includes all Standard Add Ons, unlimited premium support, automatic updates, and additional benefits.