Add value to your membership, foster community, and build connections through member directories and listings. This Add On allows you to create a customizable Member Directory and individual Member Profile pages. Add an optional Membership Map to visually showcase where members are located.
Try a Demo: View the PMPro demo site or launch a free private demo now.
Features of the Member Directory Add On
- Member Directory Page: Dynamically lists members, presents essential profile information, avatars, and direct links to the individual Member Profile pages.
- Member Profile Page: Highlights a specific member’s information. Customize the profile display with no-code User Fields to create a useful resource for each member that encourages exploration, interaction, and even generates business opportunities.
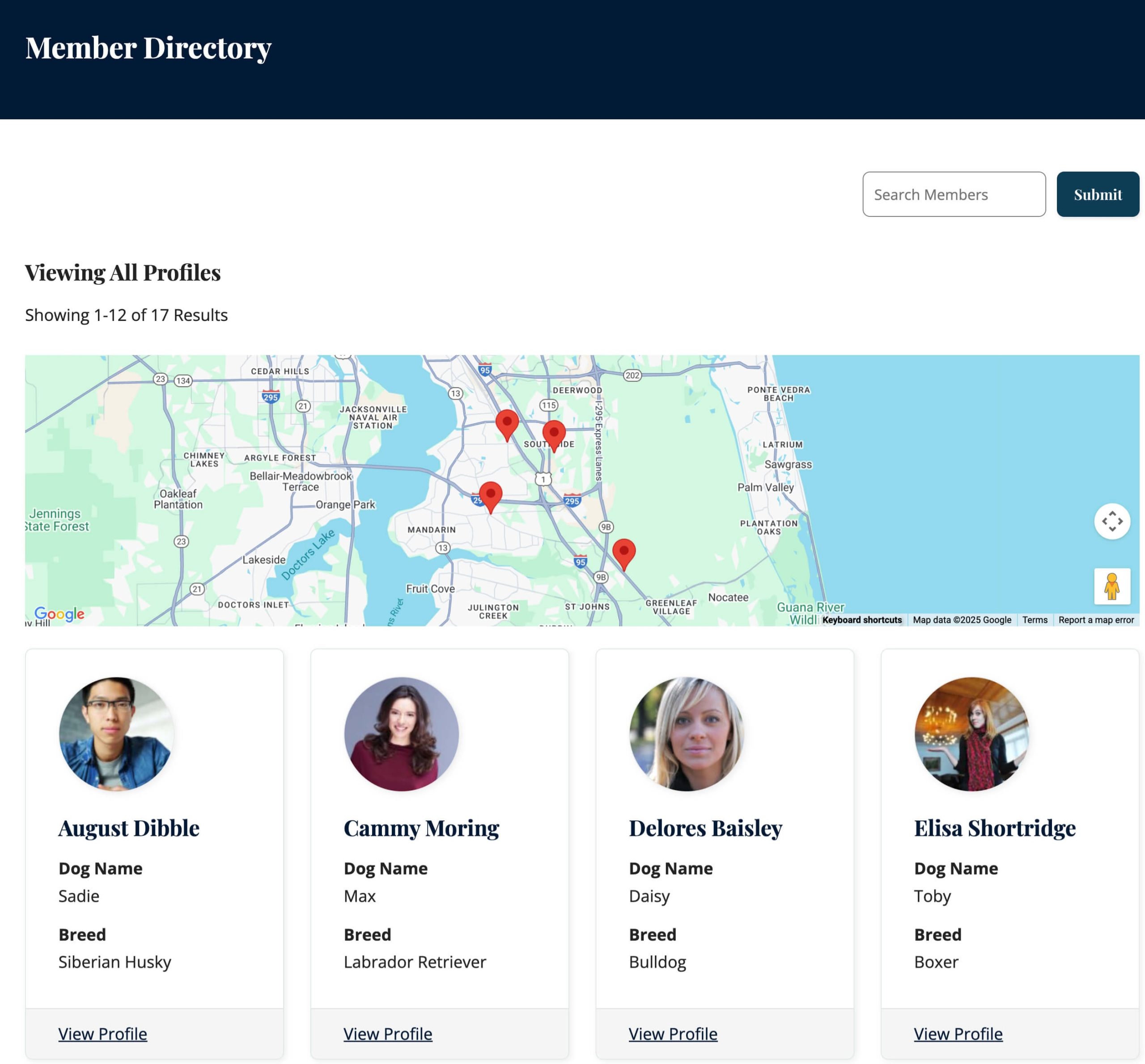
- Membership Map: Display members on an interactive map to help people connect based on location. Use map views to encourage local networking, regional groups, or simply showcase the reach of your membership community.
- Customization Options: Build your Member Directory to fit your unique vision and set up specific visibility and access rules. Use the built-in WordPress blocks or shortcodes to arrange and display the directory, member profiles, and included user profile data based on membership level.
Member Directory and Profile Pages Add On Documentation
Screenshots
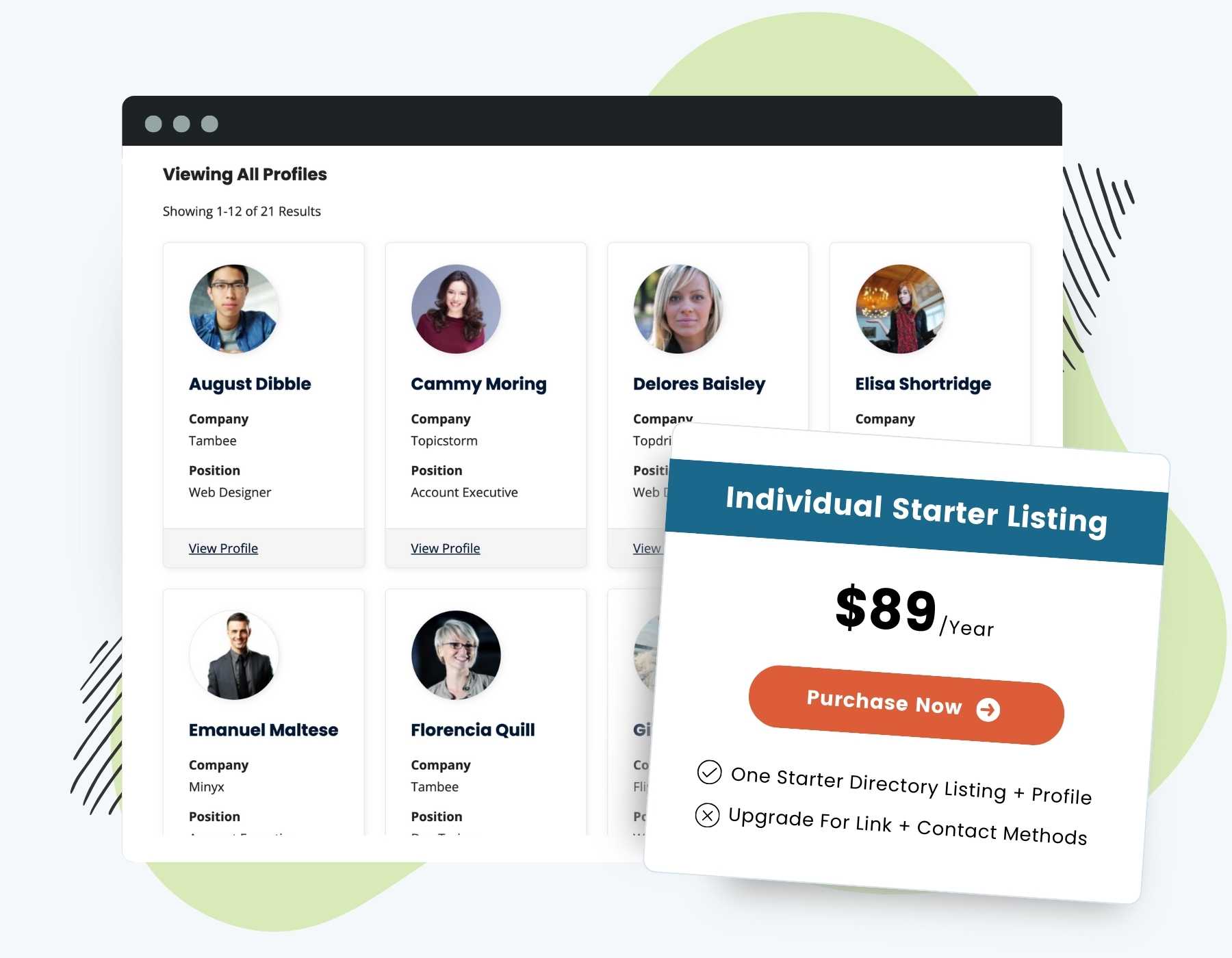
4 Column Layout

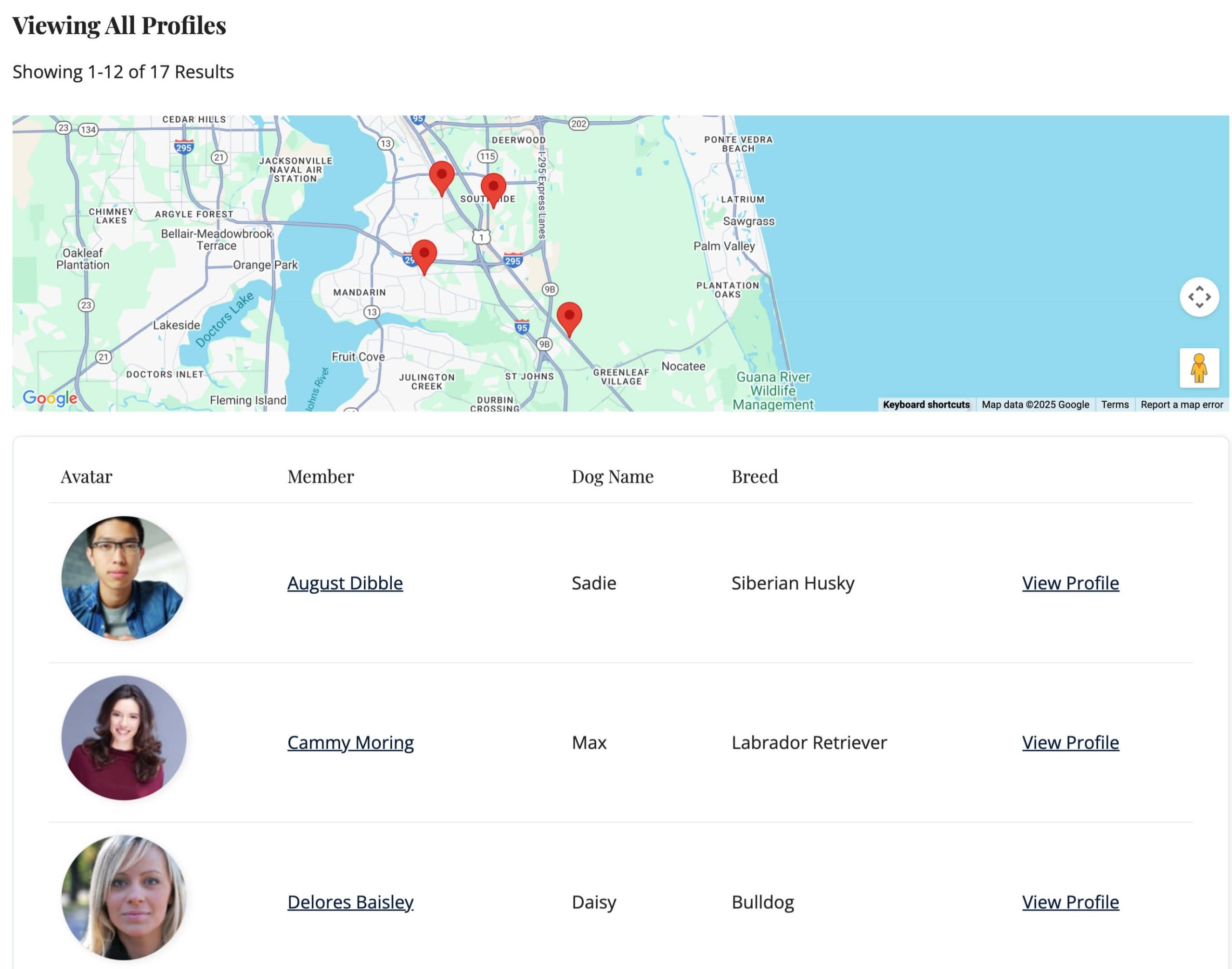
Table Layout

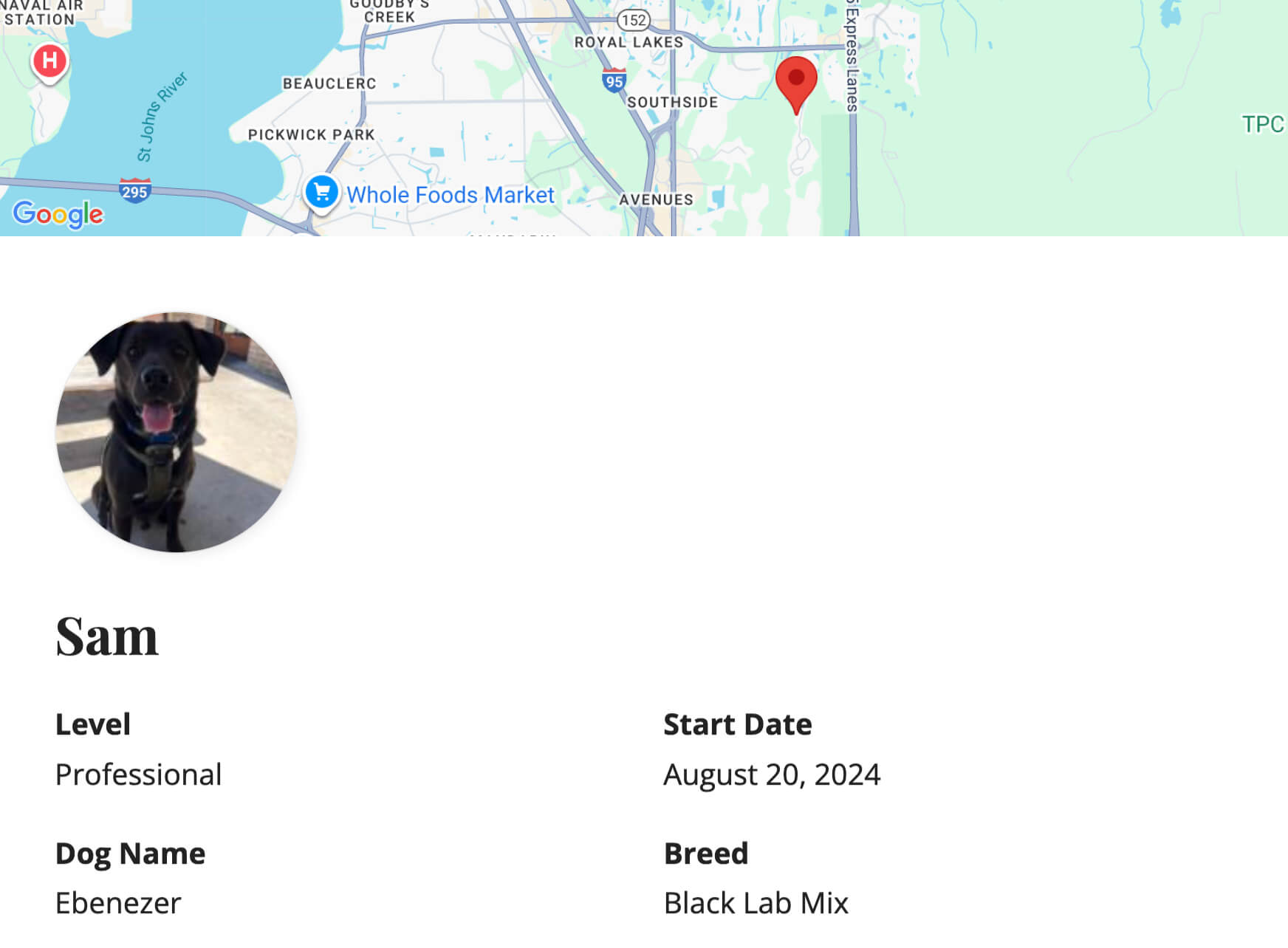
Member Profile

This is a Plus Add On.
Plus membership includes all Add Ons, unlimited priority support, automatic updates, and additional benefits.