If you’re using any of the recipes to require discount codes or have a large percentage of your members using codes during registration, here’s a quick CSS snippet to always show this field at the top of your Membership Checkout page.

The CSS Code Recipe
#other_discount_code_p {display: none;}
#other_discount_code_fields {display: flex !important;}
Adding the Custom CSS to Your Website
There are a few ways to add custom CSS to your membership site. Check out our guide on how to add CSS, which includes tutorials on adding CSS to your child theme, the Site Editor / Customizer, as well as in a stylesheet for PMPro Customizations.
Do not place custom CSS in any file in a theme that gets regularly updated or you will lose your code.
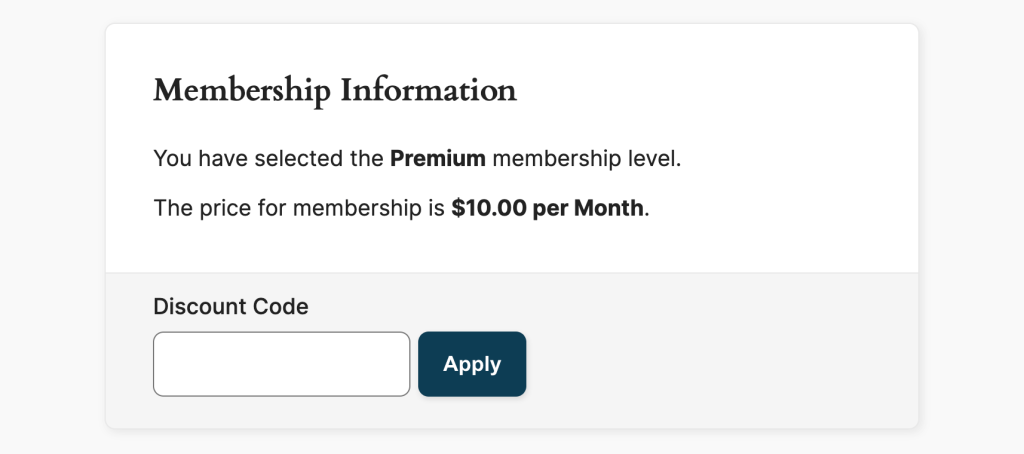
The Result (Screenshot)