The PMPro Log In page displays a login form that your members use to log into your site. It’s also the page where your users can reset their passwords.
There are few ways to customize this page which we’ll cover in this guide, including:
- Using the WordPress editor.
- Using another Page Builder.
- Or, using custom code.

Video Demo: Add Content to the PMPro Login Form
Two No-Code Methods: Using the WordPress Editor or a Page Builder
For your member login to work properly, the Log In page must have either the pmpro_login shortcode or the Log In page block. As long as one of these elements is in the page content, you can trust that your page will show the appropriate form and allow members to log in or recover their lost passwords.
To customize the page without code, you can edit this page just like you would any other page in your site.
- Navigate to Memberships > Settings > Pages.
- Locate the Log In page and click Edit.
- Now, add content above or below the
pmpro_loginshortcode or Log In page block. - Update the page to apply changes.

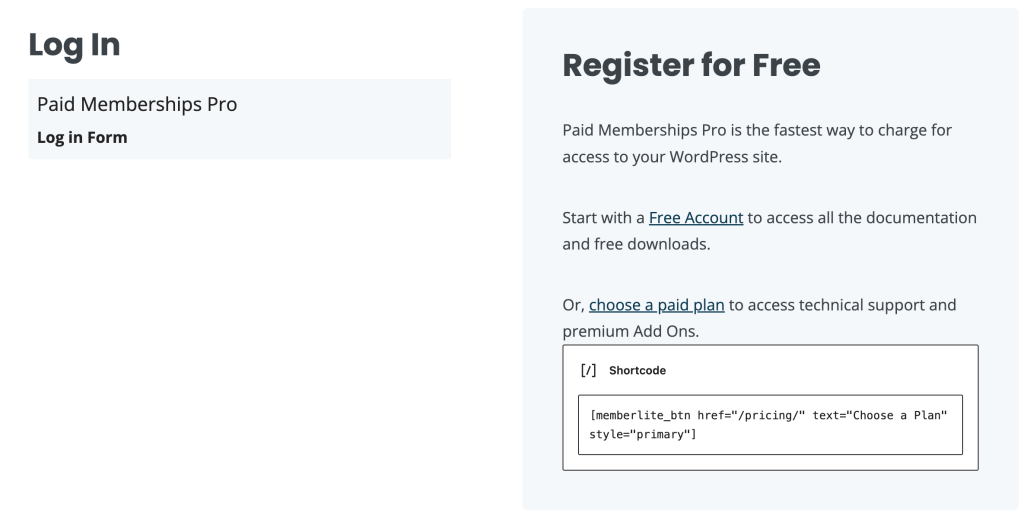
If you’re using a Page Builder like Elementor or Divi, you can also use their builder environment to add elements and sections around the page’s default shortcode.
Using a Code Recipe to Insert Custom HTML
If you would prefer to use custom code, here’s a recipe that adds HTML content to the login form programmatically. You can use this method if you want to show dynamic content in ways that isn’t possible by editing the page directly.
Understanding HTML for Customization
HTML (HyperText Markup Language) is the standard markup language used to create web pages. It consists of a series of elements, which you can use to enclose or wrap different parts of your content to make it appear in a certain way.
Depending on how much you would like to customize the PMPro login page, you’ll need a basic understanding of how to effectively use HTML tags. For example:
- Paragraphs (<p>): Use this tag to add text instructions or messages above the login form. These messages can help users with the form or provide them with important information before they log in.
- Images (<img>): Incorporate an image, such as a logo or a thematic graphic, to reinforce your brand identity and make the login page more inviting.
- Classes and IDs: Adding custom classes (class=”your-custom-class”) or IDs (id=”your-custom-id”) to your HTML elements enables you to apply specific CSS styles, further personalizing the look and feel of the login page.
About the Code Recipe
This code recipe adds custom HTML at the beginning of the PMPro login form, enhancing the login page with personalized content or branding elements. The code first checks that the PMPro plugin is active, and that we are indeed on the Log In page. These two checks ensure that your custom code doesn’t result in a fatal error or show up in places you don’t want it to appear.
You’ll need to custom this code recipe for your unique HTML content. Update line 16 where the code says Your HTML content here.
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.
To add content above the login form, add either a builder block above (or before) the block that contains the pmpro_login shortcode. To do this using the WordPress block editor, simply place a content block (e.g paragraph or image) beforehand.
This recipe enables developers to add content to the login form programmatically with custom HTML.
Elevating Member Experiences with Customized Login Pages
Whether through no-code solutions or the custom code recipe, this post offers you a way to not only meet the functional needs of your site’s login page, but also to elevate the overall member experience. By personalizing the login page, site administrators can create a welcoming and branded first touchpoint.
Ready to make your membership site’s login page not just a gateway but a memorable part of your members’ journey? Give these two methods a try today. If you run into any issues, reach out to our technical support team anytime.


