The Member Directory and Profile Pages Add On creates a public or private directory on your site. While most basic customizations can be handled via block settings, shortcode options, and custom CSS, premium theme authors and developers may want to adjust more. This guide outlines a few methods to load your profile or directory template design in a premium theme or custom plugin.

Table of contents
Customizing the Member Directory and Profiles Templates
This article is designed for advanced developers and theme authors who want to completely overhaul the Member Directory and Profile Pages core plugin templates and frontend appearance. Before you choose to go this route, I suggest taking time to explore the directory.php and profile.php files in the plugin.
- Is there a way to use a hook in the template to make your adjustment?
- Could the design you are picturing be achieved with custom CSS alone?
- Could you filter the shortcode attributes directly to force your chosen layout/settings?
If you decide that a custom template is the right way, keep reading. The rest of this article covers three methods to load a custom template for either the Directory or Profile page: a file in your active theme, a custom page template in your active theme, or a duplicated, renamed version of the shortcodes, loaded in a customization plugin.
How to Load a Custom Directory or Profile Template in your Theme
The Member Directory and Profile Pages Add On makes use of two shortcodes that you can override via a custom theme file. The plugin looks for your custom theme file first. If that file is not found, it will output the core plugin’s template instead.
If you are developing a public theme with PMPro support, the steps below will show you where to put your new directory.php or profile.php file.
- Create a
/paid-memberships-pro/folder in your theme folder. - Create a
/pmpro-member-directory/folder within the/paid-memberships-pro/folder. - Copy one or both of the main plugin’s
directory.phporprofile.phptemplate files from the/pmpro-member-directory/templates/folder into your custom theme location. - Edit the custom shortcode functions as needed.
It is perfectly acceptable to remove shortcode attributes or add new ones. While our templates are designed to meet a wide range of needs and application, your theme is probably being designed for a specific application. In this case, it is perfectly acceptable to take away some flexibility and make firm design decisions.
If you do modify shortcode attributes, please discourage users from using the “block” methods in the Add On. The block settings will not reflect your change to the shortcode unless you create a custom block as well.
One thing to note here: be sure to revisit your template when the Add On has an update. We regularly update all of our Add Ons for security, enhancement, and bug fixes. Your custom template will become out of sync from the point that you duplicate it into your theme. It is your job to keep it in sync if there is an important update made.
How to Create a Page Template for the Directory or Member Profile in Your Theme
Theme authors can also go the more direct route of adding a new page template for the directory or profile. This may be a more familiar route than overriding a shortcode output.
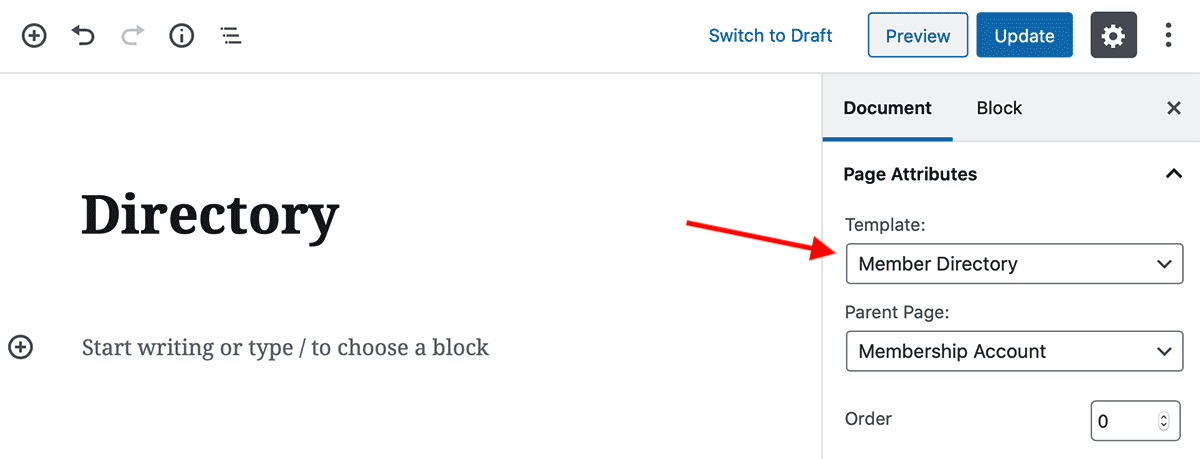
In this method, you would create the custom page template in your theme and instruct users to remove the [pmpro_member_directory] or [pmpro_member_profile] shortcode (or block) from their assigned page and instead set that page’s “Template” to the correct setting. If you’re not familiar with how to do this, please read the WordPress.org Theme Handbook docs on page templates.

The page template itself would then need to include the code to display the directory or profile, using the shortcode template in directory.php or profile.php as a baseline.
Write Your Own Shortcode and Load it in a Custom Plugin
If you are not developing a public theme with PMPro support, we strongly recommend using a customizations plugin to contain all “tweaks” specific to your membership site. This method isolates adjustments that modify membership features in a single location. Your developer, current team, and the future people that work on your project will thank you.
Since the Member Directory and Profile Pages Add On uses shortcodes, you will need to create your own version of the shortcode and replace your version with the default. The plugin uses [pmpro_member_directory] and [pmpro_member_profile] to display the directory and profile pages respectively. The example below will show you how to duplicate and rename these shortcodes to [pmpro_mysite_member_directory] or [pmpro_mysite_member_profile].
- First, follow the step-by-step directions in this guide to create a custom plugin for your WordPress site.
- Create a folder called
templatesin your customization plugin folder. - Copy the
directory.phpand/orprofile.phptemplate files from the/pmpro-member-directory/templatesfolder into your customization plugin’s templates folder. - Edit the duplicated templates and change the function and shortcode name.
- For the directory template, change the function name
pmpromd_shortcodein two places and the shortcode namepmpro_member_directory. - For the profile template, change the function name
pmpromd_profile_shortcodein two places and the shortcode namepmpro_member_profile. You’ll also need to rename the preheader functionpmpromd_profile_preheaderor remove it from your duplicate of the template.
- For the directory template, change the function name
- Every files must be loaded via the PHP require_once function in your main customizations plugin.
- Once you have changed both the function name and shortcode name, you can activate your custom plugin via the Plugins page in the WordPress admin.
- You can now edit the page assigned as your directory or profile page and swap the default shortcode with your newly named version.
- Now you’re ready to begin editing the code that draws your custom shortcode as needed for your desired directory or profile page layout.
That’s a lot of methods—what’s the BEST way?
When I started to write this article, I didn’t expect to offer so many methods to create a custom template. There’s actually another method that I didn’t explain (a custom filter on the assigned page’s the_content hook).
All this being said, the best method is the one that fits both your development experience and the audience you are serving:
- Before creating a custom template, try to make your adjustments using filter or action hooks and custom CSS for the default layouts.
- If you’re a theme author, make a custom template in your theme.
- If you’re a developer working on someone’s site, make a new version of the shortcode and load it in a custom plugin.


