There are many options when it comes to choosing an avatar management plugins for your WordPress site. These plugins allow users to adjust their profile picture without needing to edit the Gravatar for their account email.
If you’d prefer a native solution for your PMPro site, this guide will show you how to add avatar management without the need for a third party plugin. The recipe uses the file type user field to add an avatar upload form at membership checkout or on the frontend member profile edit page.
The Code Recipe
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.
You can customize the $fields array on lines 62-67 to adjust this as you would any other user field. For example, modify line 65 to 'profile' => only to only show the avatar field on the member profile edit page (not at checkout).
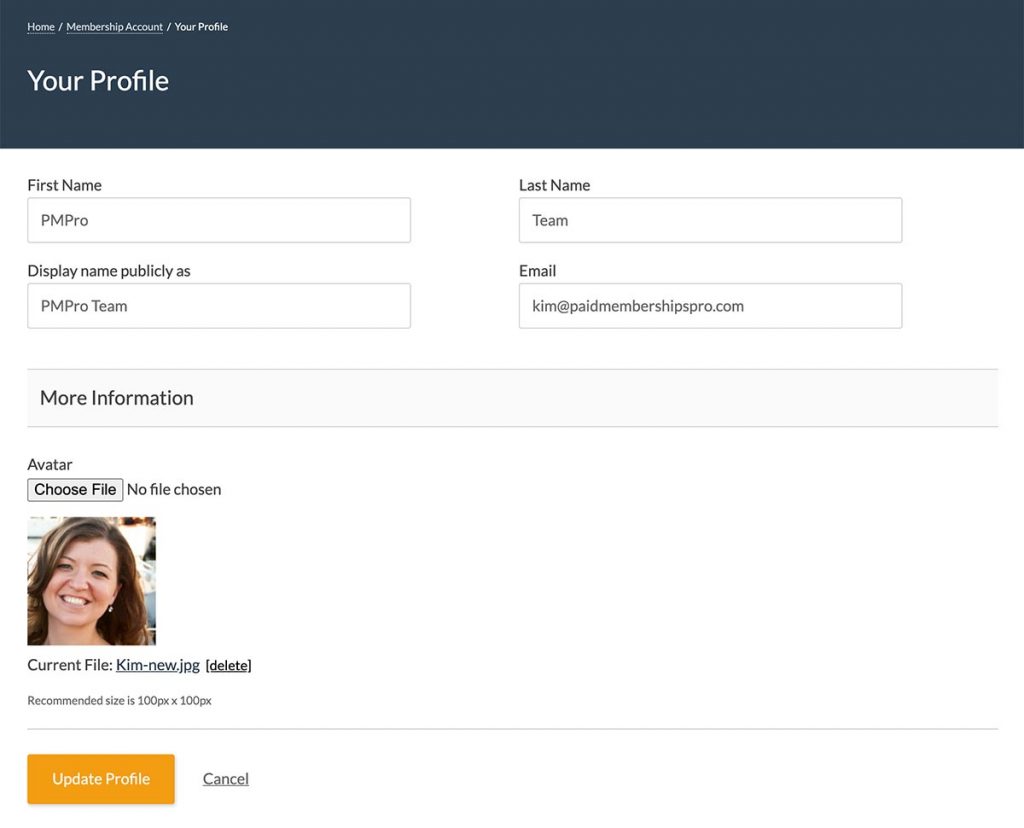
Screenshot of Finished Profile Form