Give users a little insight into your blog posts by displaying comments to non-members. This can be a great way to provide social proof for your content without exposing it publicly.

About This Recipe
We recently had one of our members ask us to help them with an upsell strategy. This member, in particular, wanted to display the member comments associated with their restricted, members-only blog posts. By default, Paid Memberships Pro will hide the comments and comment form for all posts that require membership.
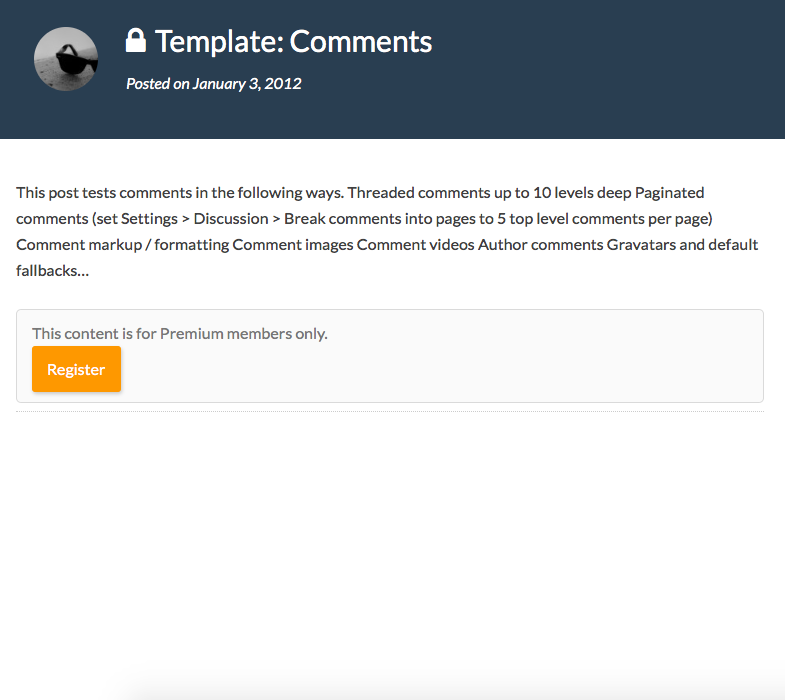
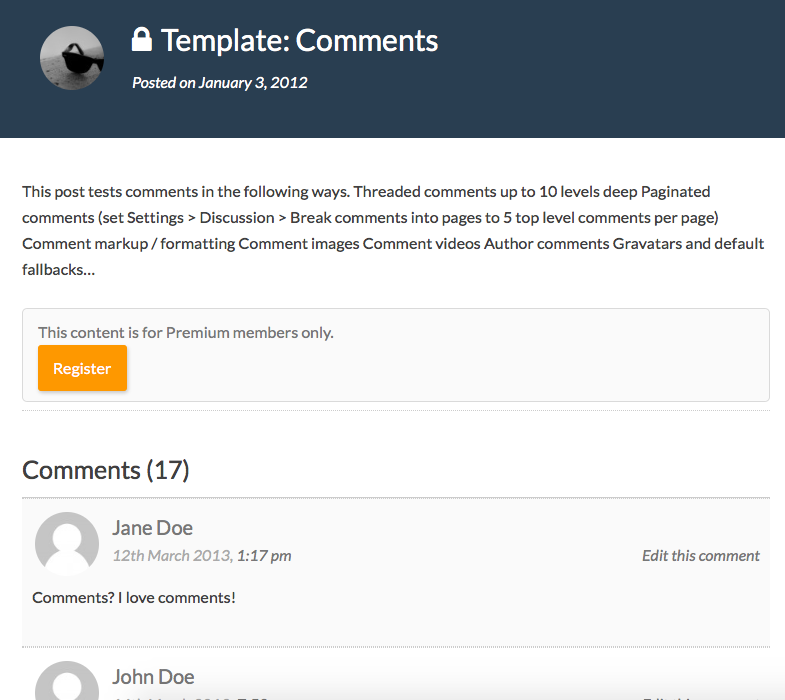
The idea is when a non-member views a restricted blog post, they are able to see all members-only comments but not the post’s content. Having other members commenting saying things like “Thanks for the article, this really helps!” or “Awesome! This step by step guide was quite useful.”, can really help ignite a non-member’s curiosity and motivate them to subscribe to your product.
This approach can also help display your community’s activity and engagement: another strong selling point to any non-member considering a signup.
Screenshots: Before and After


The Code Recipe
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.


