This code recipe lets your customers know just how much they’re saving after applying a discount code at checkout.

About the Code Recipe
Have you ever had a customer use a discount code only to forget the original price of your membership? By using the following code recipe, you will be able to display the Original Price, Discounted Price as well as how much the customer is saving by using the discount code.
This is a great way to gently nudge indecisive customers to complete a purchase of your membership level as well as give customers peace of mind that the discount code has been applied to their order.
Applying Styling
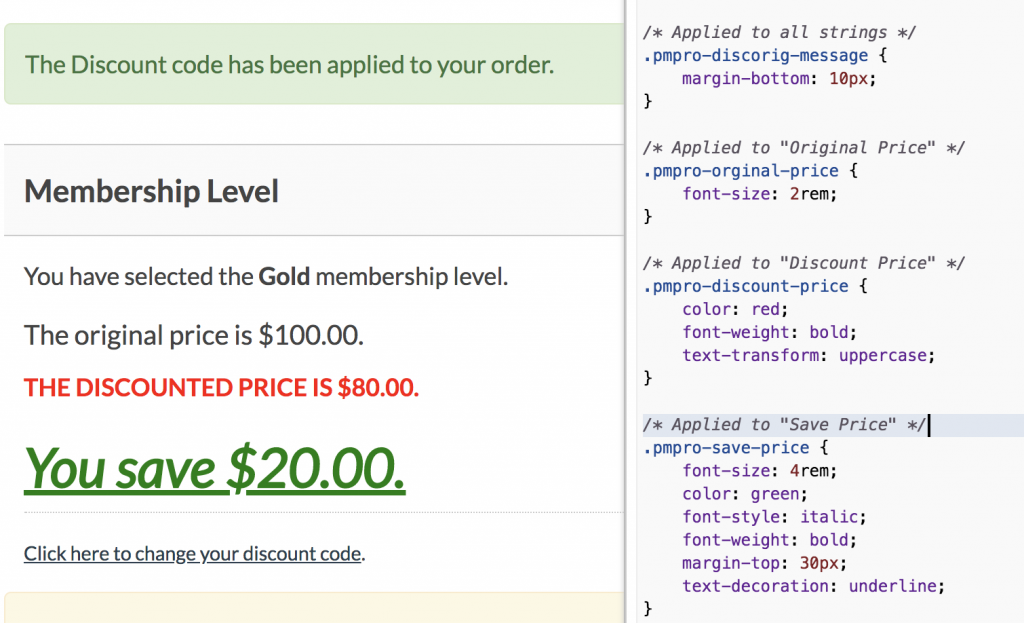
There have been multiple classes added to the strings of the code recipe to give you the freedom to style your discounted message as needed. The class selectors for each string are listed below:
.pmpro-discorig-message: Applies a style to all of the strings simultaneously..pmpro-original-price: Applies a style to the “Original Price” string..pmpro-discount-price: Applies a style to the “Discount Price” string..pmpro-save-price: Applies a style to the “You Save” string.

The Code Recipe
Adding the recipe to your website
Copy and paste this code recipe into a helper PMPro Customizations plugin.


