The design settings page allows administrators to customize the visual styles and color schemes for Paid Memberships Pro’s frontend membership pages.
Design Settings Options
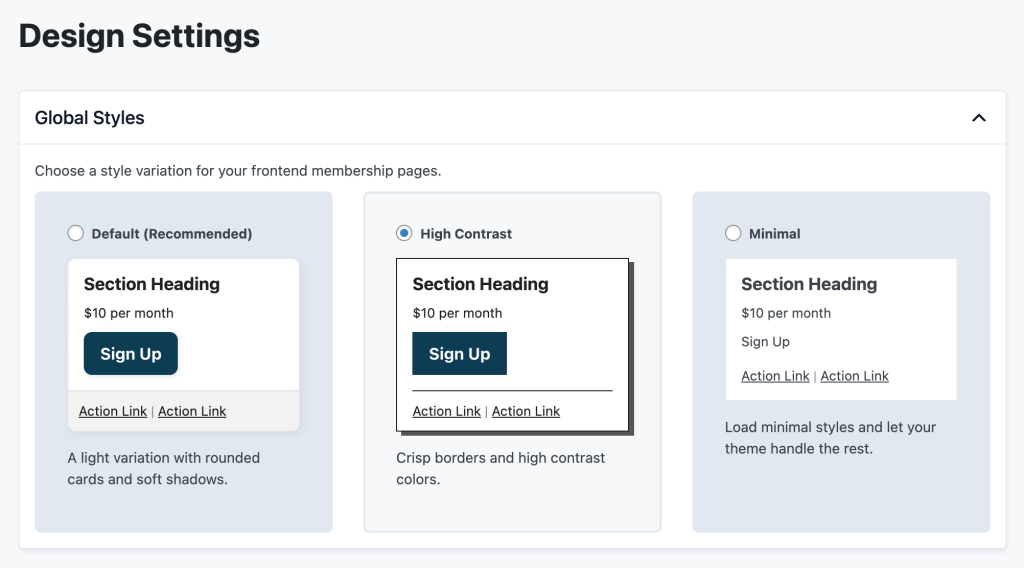
1. Global Styles
The first section on the design settings page allows you to choose a style variation for your frontend membership pages. The available variations are:
- Default (Recommended): A light variation with rounded cards and soft shadows.
- High Contrast: Crisp borders and high contrast colors for better visibility.
- Minimal: Load minimal styles and let your theme handle the rest.
Each style variation includes a preview of its visual appearance, allowing you to see how the chosen option will look before applying it.

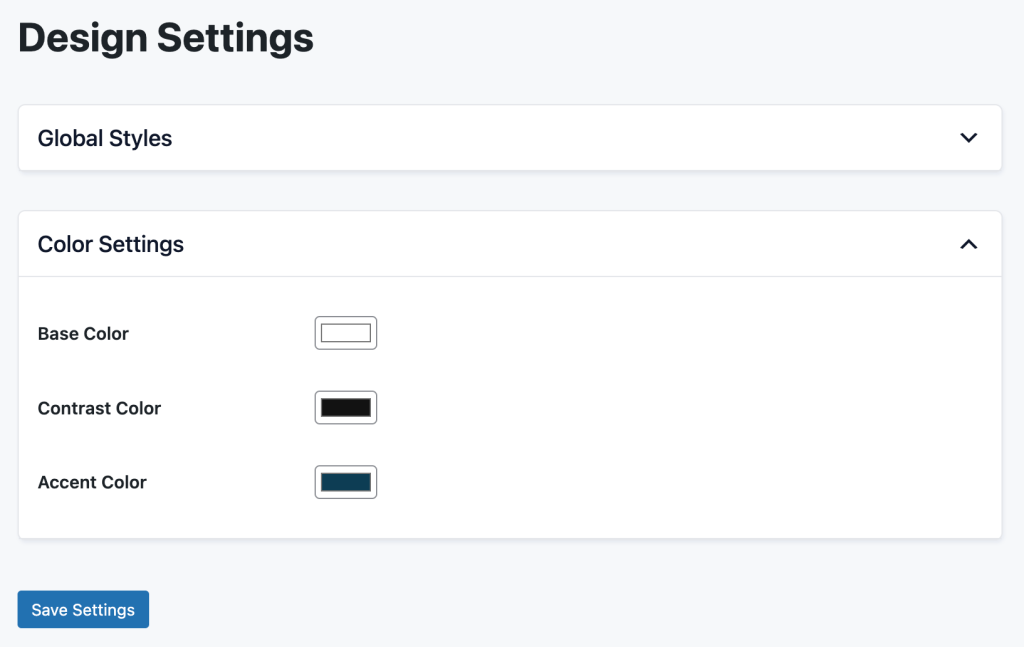
2. Color Settings
This section includes three customizable color options:
- Base Color: The primary background color for “card” style elements.
- Contrast Color: The color for headings, text, and any other elements that should stand out against the base.
- Accent Color: The highlight or accent color used for buttons and links.

These colors are loaded across the frontend membership pages, giving you control over the branding of your site.
Note: If your site uses an inverted or “dark mode” color scheme, be sure to set the Base Color to a dark color and your Contrast Color to a light color. For example, if your site has a dark grey background color with white text, set the Base Color to dark grey and the Contrast Color to white.
There is no built-in option to reset your colors back to the PMPro default values. For reference, the default color values are:
- Base Color: `#FFFFFF`
- Contrast Color: `#222222`
- Accent Color: ‘#0C3D54`
How to Update Your Design Settings
- Navigate to Memberships > Settings > Design.
- In the Global Style section, choose your desired option.
- In the Color Settings section, customize the colors using the color pickers provided.
- Click the “Save Settings” button to apply your changes.
After you save settings, the frontend of your site will be immediately updated to reflect your choices.
Get Support From Our Team of Experts
For more help with this PMPro feature, check out our Support Page with three ways to get support as a free or premium member.
Last updated on September 4, 2024

