Bricks Builder is a popular visual site builder natively supported in the core Paid Memberships Pro plugin. Bricks Builder allows users to design entire websites with a drag-and-drop interface and full customization capabilities.
Restrict Content in Single Pages or Posts
This Bricks Builder integration supports conditions at the single page or post level.
- Navigate to the page or post that you would like to edit.
- Click Edit with Bricks.
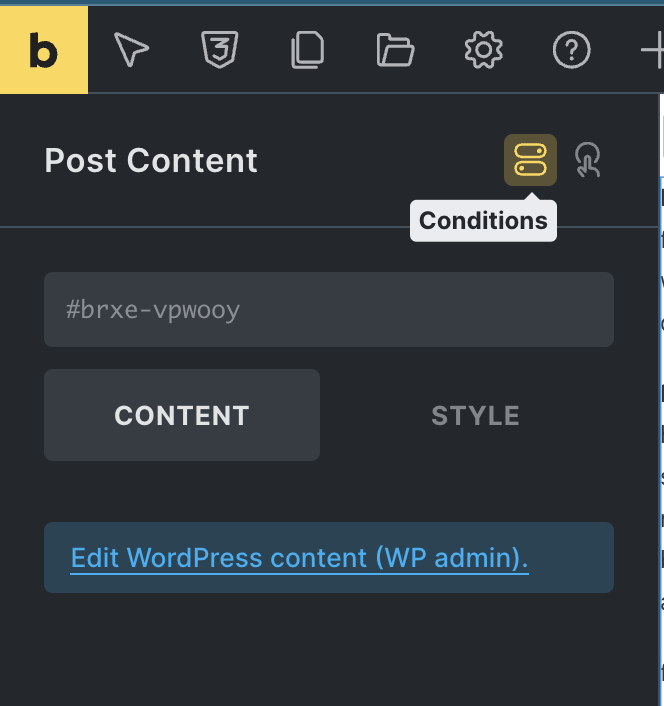
- Add or select the element or component you want to add content restrictions to.
- Select “Conditions” in the left-hand panel.
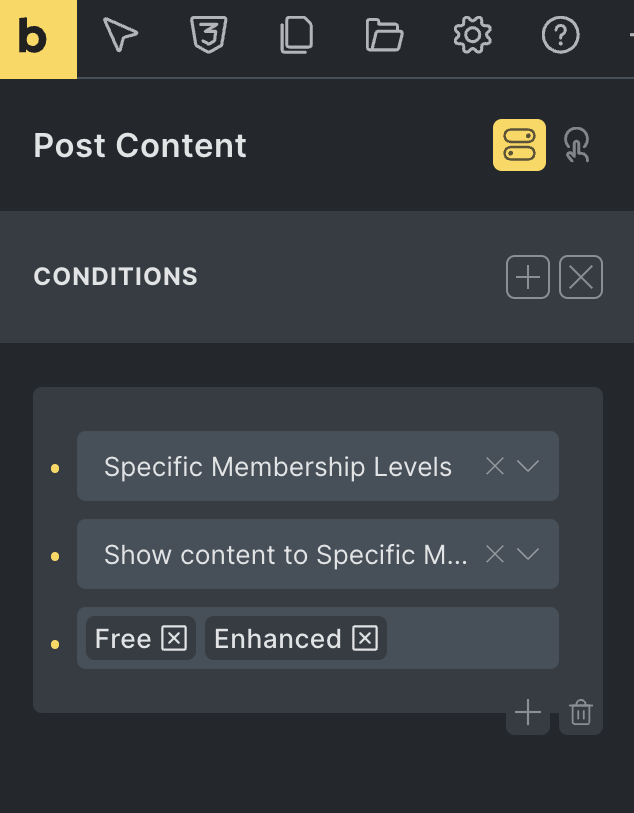
- Add a Condition and scroll to view the options for Paid Memberships Pro.

- Select Audience: Choose the target audience for your content. You can show or hide content from:
- All Members
- Specific Membership Levels
- Logged-In Users
- Configure Membership Levels (if applicable): If you selected “Specific Membership Levels,” a field to add membership levels will appear. Choose which levels should have access to the content.
- Save and publish your content.

Use Paid Memberships Pro Shortcodes in Bricks Builder
Some PMPro shortcodes may not automatically render within the Bricks editor due to their reliance on specific preheaders and template files. If you would like shortcodes to render properly, follow the steps and add the code recipe below. This will register essential PMPro shortcodes, enabling them to work within Bricks Builder.
The following code recipe and steps are optional.
The Code Recipe
After adding the code recipe to your site, the PMPro shortcodes will render when editing with Bricks.
- Navigate to Memberships > Settings > Page in your WordPress admin.
- Select “Edit Page” on the specific PMPro page you would like to edit.
- Select “Edit with Bricks“.
- Click on Elements > add the Shortcode element.
- Edit the shortcode element with the appropriate PMPro page shortcode for that page.
- Save your page.
Note: Bricks Builder does have a toggle that lets you decide if you would like the shortcode to render within the Editor. This function only works when the code recipe is active on your site.
Customizing the Code Recipe
You can modify this recipe to support other PMPro shortcodes, including those from our Add Ons. For example, to make the [pmpro_advanced_levels] shortcode from the PMPro Advanced Levels Page Add On work in Bricks Builder, follow these steps:
- Ensure the Advanced Levels Page Add On is installed and activated so the required functions are available.
- Add the shortcode to the array in the existing code on line 26:
'pmpro_advanced_levels' => 'advanced-levels' - Use the Bricks “Shortcode” Element to insert
[pmpro_advanced_levels]into your Bricks pages.
Get Support From Our Team of Experts
For more help with this PMPro feature, check out our Support Page with three ways to get support as a free or premium member.
Last updated on July 17, 2025

