From the WordPress dashboard, go to Memberships > Settings and select Design. This screen allows you to customize the visual styles and color schemes for PMPro’s frontend membership pages.
Style Variations
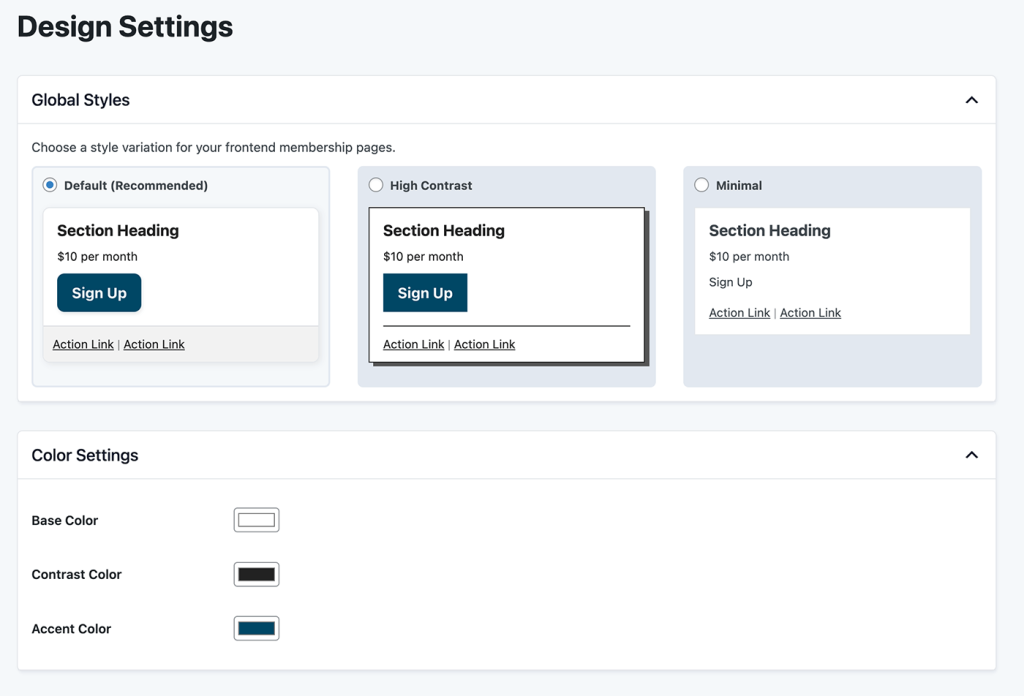
The first section in Design Settings offers your choice of style variation for customizing membership pages. The available variations are:
- Default (Recommended): A light variation with rounded cards and soft shadows.
- High Contrast: Crisp borders and high contrast colors for better visibility.
- Minimal: A minimalistic design that primarily relies on your theme’s styles.
Color Settings
This section includes three customizable color options:
- Base Color: The primary background color of sections and form fields.
- Contrast Color: The color for elements that need to stand out against the base.
- Accent Color: The highlight or accent color used for buttons and links.
How to Update Design Settings
- Navigate to Memberships > Settings > Design.
- Adjust the style variation by selecting the desired option.
- Customize the colors using the color pickers provided.
- Click the “Save Settings” button to apply your changes.
Upon saving, the settings are stored in the WordPress database and immediately reflected on your frontend membership pages. If you are using a caching plugin or your host offers caching, you may need to rebuild the cache to see these changes on the frontend.
Video: Configure Design Settings
Screenshot: Design Settings

Last updated on October 3, 2024

