Paid Memberships Pro supports the WordPress Block Editor with 15 blocks included in the core plugin. We’re also extending Add Ons where a Block would make sense. Explore how these blocks will make it easier to design and manage your WordPress Membership Site.
Table of contents
Inserting a Block
All available blocks are organized within the “Paid Memberships Pro” category. You can locate this section within the “Add Block” modal window. This guide from WordPress Support explores how to add and customize a block in a variety of ways.
Each block documented below has a specific purpose and unique customization settings.
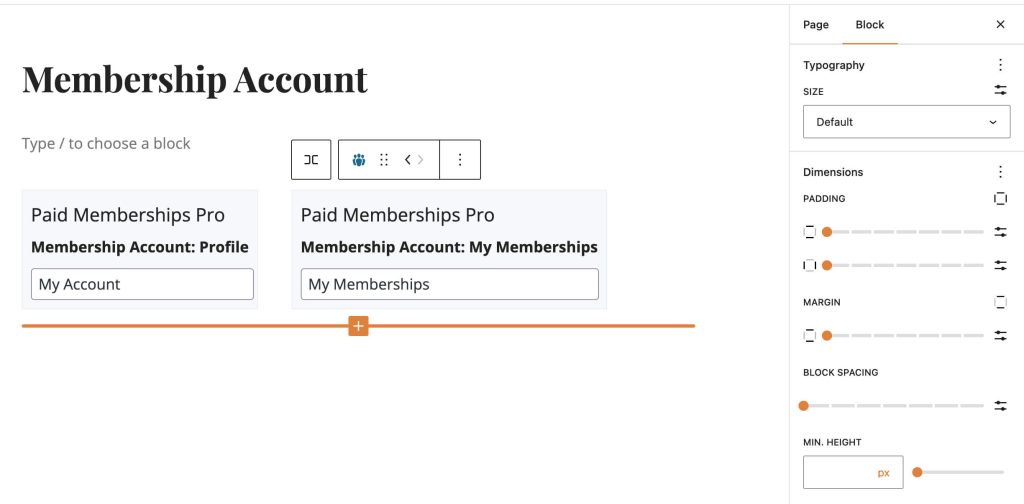
Styling Blocks
Each core PMPro block supports some basic Block Editor style settings, allowing you to adjust the alignment, font, heading, and link color, add padding or margins, and add a border or adjust the border radius of the block.

The settings available in your site will depend on the site’s theme and whether it declares support for the Block Editor or experimental Block Editor styles.
Select an individual block from the list below to see more specific block styling options available for each item.
Single Membership Level Block
The Single Level Block allows you to customize and display information about a membership level in a pricing-table like format on your Membership Levels page or other places in your WordPress posts or pages. This block is designed to provide flexible options for showcasing membership details that stay up to date with the linked level’s (more…)
(more...)Membership Checkout Button
The Membership Checkout Button Block allows you to create a button-style link that takes a user to checkout for a specific membership level. This block can be used with the WordPress Block Editor (Gutenberg) to build a custom membership levels page for your unique style.
(more...)Frontend Plugin Page Blocks
Paid Memberships Pro supports the WordPress Block Editor (Gutenberg) with 15 blocks included in the core plugin. In this documentation, we cover how to use the blocks designed for your frontend plugin pages, like the Membership Account or Membership Checkout page. If you are using the Block Editor, you can swap the default page shortcodes (more…)
(more...)Get Support From Our Team of Experts
For more help with this PMPro feature, check out our Support Page with three ways to get support as a free or premium member.
Last updated on July 31, 2025

