The Membership Checkout Button Block allows you to create a button-style link that takes a user to checkout for a specific membership level.
This block can be used with the WordPress Block Editor (Gutenberg) to build a custom membership levels page for your unique style.
With the Level Checkout Button Block, you can insert dynamic checkout buttons anywhere in your membership site. The button can be placed in any post or page in your WordPress site. If you are using a Block theme, you can also insert this block into a pattern or template in the Site Editor.
Getting Started
To use the Membership Checkout Button Block, follow these simple steps:
1. Insert the Membership Checkout Button Block
Use the block inserter to add the “Membership Checkout Button” block to your WordPress post or page using the block editor. You can also use this block in the Site Editor or in a Block Pattern.
2. Configure Block Settings
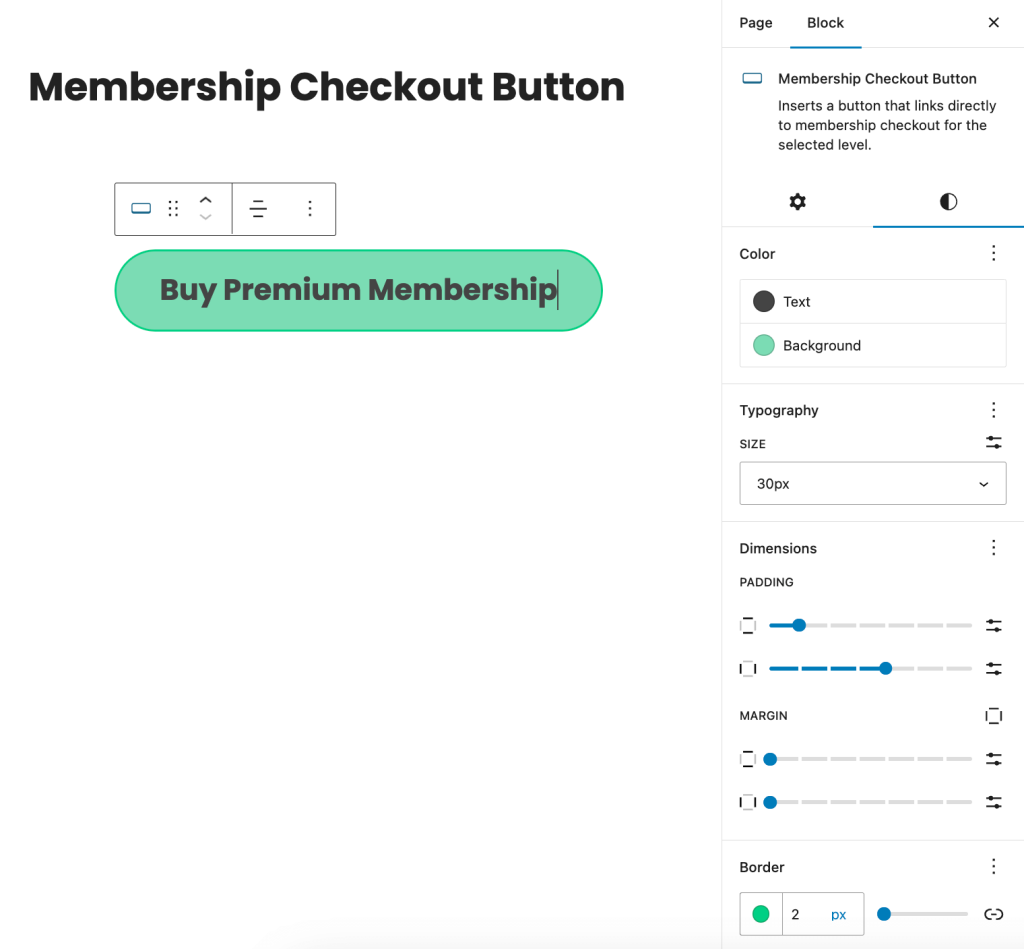
Once added, you’ll see a preview of the button in the editor. Configure the settings for the checkout button:
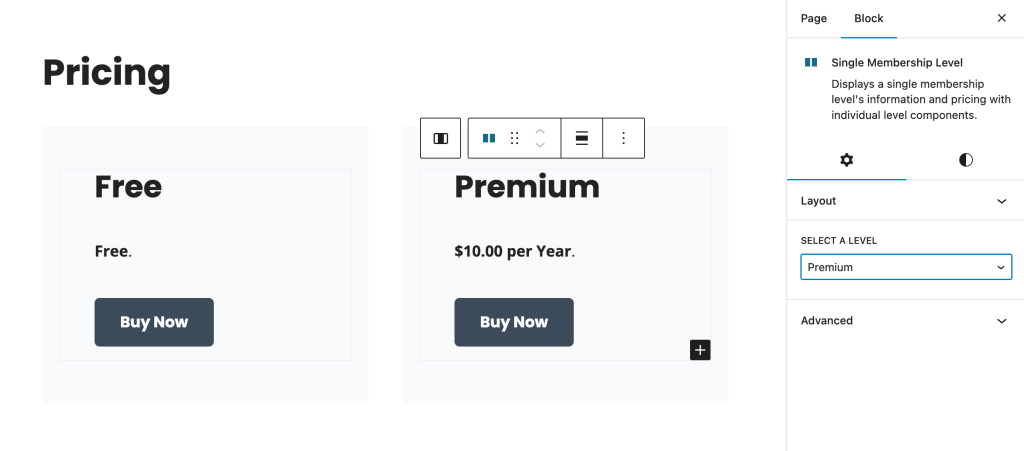
- Choose a Level: If this block is not within a “Single Level” block, you will need to select a membership level from the dropdown. This level determines the checkout link for the button.

3. Customize Block Styles
The Membership Level Checkout Button offers extensive customization options for the appearance of your checkout button. Here’s what you can customize:
- Button Text: Set the text that appears on the checkout button. The default is “Buy Now.”
- Text Alignment: Align the text within the button to your preference.
- Styles: Modify various styles such as color, border, typography, and spacing to match your website’s design.

4. Preview and Save
Preview your changes to ensure the checkout button appears as expected. Once satisfied, click the “Update” button to save your post or page.
Migration Handling
The Membership Checkout Button Block migrates attributes from previous versions of Paid Memberships Pro. If you are updating from a version before 3.0, the block will automatically handle the migration of the level and css_class attributes.
Advanced Configuration
For users with more advanced needs, the Membership Level Checkout Button supports nesting within the “Single Level” block. This allows for more robust level pricing page design.
Last updated on June 27, 2024

