This page provides documentation on supported field types in the PMPro User Fields settings page and API.
The most common field types and customization requirements are available via the settings page. Developers can explore our documentation on coding fields for more complex needs, such as custom field saving functions, storing fields in a user taxonomies, or pre-populating field dropdowns with custom data arrays.
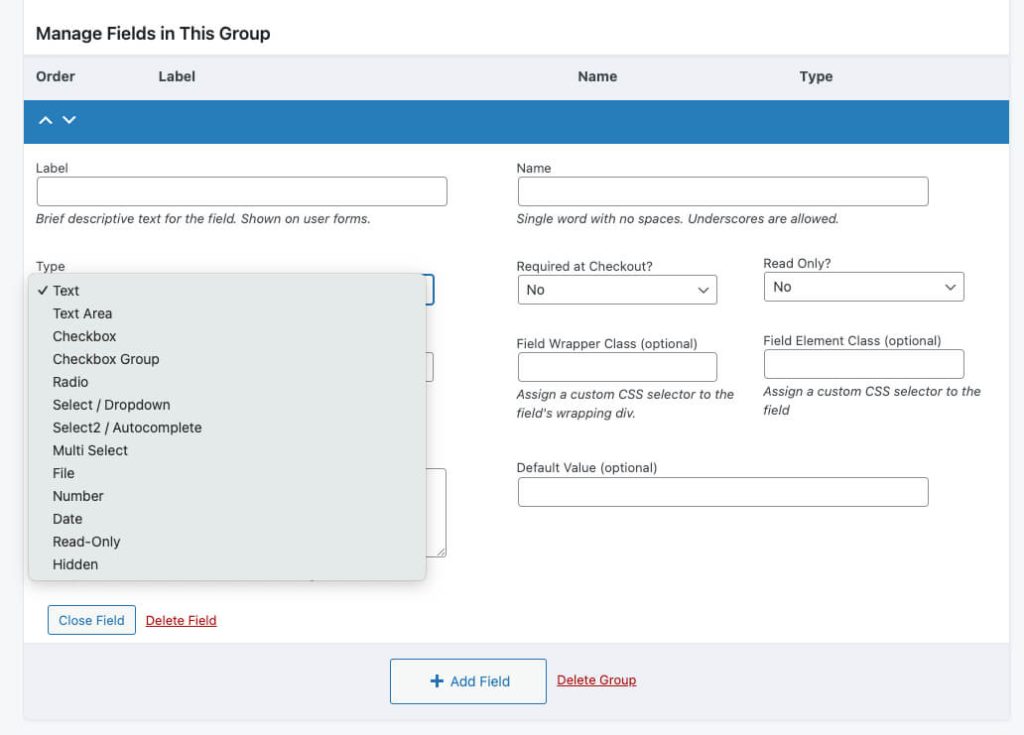
All Available Field Types
These are the field types supported in the User Fields API.
An optional default field can be set for all available Field Types excluding Multi Select and File.

Field Types Supported Through Custom Code Only
At this time, the User Fields settings page in the WordPress admin does not support html fields. You must use custom code to add html fields.
Field Options For All Field Types
| Option Name | Description | Parameters (default) |
|---|---|---|
| name | name attribute of the field. This will override the name previously set when declaring the PMProRH_Field object. Must start with a letter and not include any spaces or special characters other than _. | user_meta key |
| id* | Custom id attribute for the field. | string |
| addmember* | If the PMPro Add Member Admin plugin is activated, this field will also show up in the form under Memberships –> Add Member. | bool (false) |
| class | Custom class attribute for the field. | string |
| required | Make this field required. | bool (false) |
| label | Custom <label> for the field or ‘false’ to hide the label. If not specified, the name will be used. | string |
| levels* | Show this field only for certain levels. Takes either a single membership level ID or an array of membership level IDs. Fields created through the settings page automatically inherit this attribute from the group settings. | int or array |
| memberslistcsv* | Show this field on the CSV export when using the “Export to CSV” feature on the Members List page in the WordPress dashboard. This field is automatically set to true for fields created through the settings page. | bool (false) |
| readonly | Make this field read-only (uneditable). | bool (false) |
| depends* | Make this field dependent on another field. See Conditional Fields. | array |
| profile | Should this field also be shown in the member profile when a user is logged into their account? Valid values are false, true, “admin”, “only”, or “only_admin”.
| mixed (true) |
| showrequired* | Show the asterisk(*) next to the field if it is required. | bool (true) |
| showmainlabel* | Show the <label> for the field. | bool (true) |
| divclass | Custom class attribute for the field’s containing <div> element. | string |
| hint | Display a hint under the field. | string |
| html_attributes* | Additional HTML attributes to be included in the field output (i.e. ‘placeholder’). | array |
| save_function* | A custom function that adjusts how the value is saved. Read this article for an example method of using the attribute. | string |
Note: These fields are only available when using custom code and cannot be set using the User Fields settings screen.
Specific Field Options by Type
text
The “text” field type will generate an <input type="text"> field.
textarea
The “textarea” field type will generate a <textarea></textarea> field.
select, select2, and multiselect
The “select” field type will generate a <select></select> field. The “select2” field type will generate a multi-select field with autocomplete. A multiselect field will show a list of options in a fixed height field. This field requires an array of options with the format array('option_value' => 'Option Label'). A default “blank” option can be added by passing a blank option value.
When you choose the Multi Select field type, note that how members select multiple options will vary in different operating systems and browsers:
- For Windows: Members must hold down the control (ctrl) button to select multiple options.
- For Mac: Members must hold down the command button to select multiple options.
checkbox
The “checkbox” field type will generate an <input type="checkbox"> field. If the “text” option is not provided, the main label will be next to the checkbox. If the “text” option is provided, a separate, additional label will be shown next to the checkbox.
To show as “checked” as the default value, enter the value 1 in the “Default Value (optional)” field.
checkbox_grouped
The “checkbox_grouped” field type is more like a select/dropdown type than a checkbox. It will generate a grouped list of multiple checkbox options. Requires an array of options with the format array('option_value' => 'Option Label'). Unlike the select and select2 fields, this field type is multiselect by default and cannot be made to choose just one value.
radio
The “radio” field type will generate an <input type="radio"> field. It requires an array of options with the format array('option_value' => 'Option Label').
file
The “file” field type will generate an <input type="file"> field. By default, uploaded files are saved to the “wp-content/uploads/pmpro-register-helper/user_login/” directory.
html
The “html” field type will generate any HTML you wish. The name attribute of any element within the given HTML will be used for the field’s value.
This field type is intended for including HTML elements on the page, eg. headers, horizontal Lines, images, etc.
number
The “number” field type will generate an <input> field that has a toggle to increment or decrement the value of the field.
date
The “date” field type will generate with a dropdown option for the month field and then text input fields for the day and a 4-digit year value. Optionally specify the “value” attribute to pre-populate a field’s value if not set for the current user.
A date value will be recorded even when the user does not complete the date fields. To require a date to be entered by the user, use this snippet:
hidden
The “hidden” field type will generate an <input type="hidden"> field. Optionally specify the “value” attribute to pre-populate a field’s value if not set for the current user.
readonly
The “readonly” field type will show just the value of the $field. Optionally specify the “value” attribute to pre-populate a field’s value if not set for the current user.
Conditional Fields
Any registered field can be dynamically hidden or shown with JavaScript depending on another field’s value. To create a conditional field, pass an array of conditions as the depends option. The depends array should contain an array of conditions formatted like array(array('id' => {field_name}, 'value' => {field_value}))
The default logic of the depends attribute uses the AND operator requiring all values in the conditional logic to be true in order to show the conditional field.
The depends_or allows you to use the OR operator where more than one value may be true but all values do not have to be true.
To use the depends_or attribute add it to any field that is using the depends attribute and set it to true.
Read our full guide on conditional field logic with User Fields »
Get Support From Our Team of Experts
For more help with this PMPro feature, check out our Support Page with three ways to get support as a free or premium member.
Last updated on November 17, 2025

