The Advanced Levels Page Add On includes several hooks to add unique content before and after the level information. In this recipe, we demonstrate how to use these hooks to integrate the Member Badges Add On with your levels page.
Keep reading to learn how to display the badge associated with each level in the output of your membership levels page.

Two Ways to Add Member Badges to Your Membership Levels Page
These code recipes offer two different layout options—a column-style layout and a table-style layout—allowing you to choose the one that best suits your site’s design.
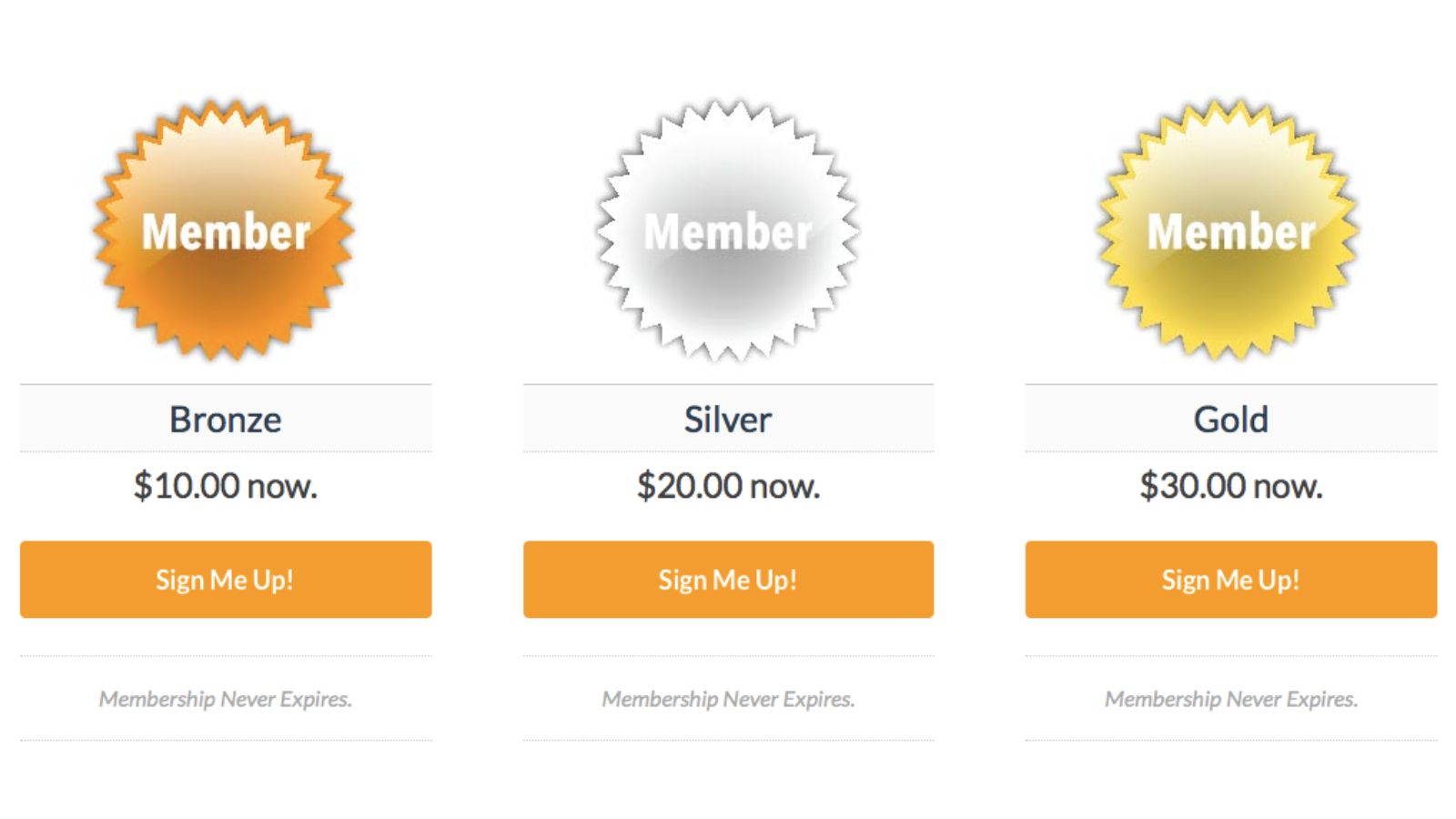
Code Recipe #1: Column-Style Layout
This recipe shows you how to display a member badge within the three-column layout of your membership levels page. When using the Advanced Levels Page Shortcode Add On, this method inserts the badge directly before the level information using the pmproal_before_level hook.

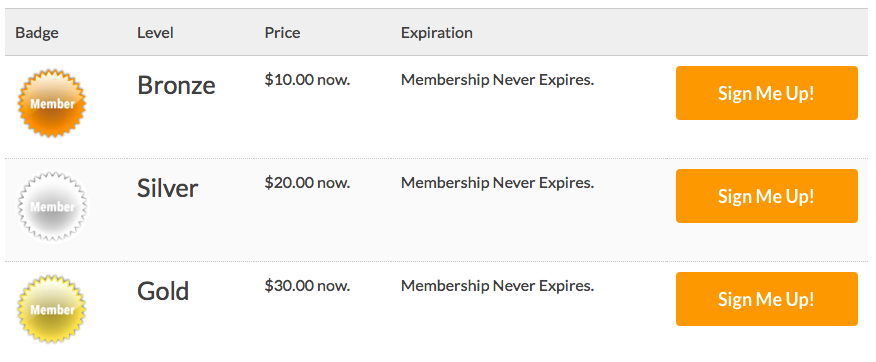
Code Recipe #2: Table-Style Layout
This recipe is designed for those using the table layout option on their membership levels page. It adds a “Badge” column to the table, displaying each level’s associated member badge in a new column, right next to the other level details, using the pmproal_extra_cols_before_body hook. This approach keeps the design clean and organized while highlighting the member badges.

Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.


