Paid Memberships Pro enables members to pay using Apple Pay, Google Pay, or Microsoft Pay as an alternative to manually entering their credit card information. Also know as “Payment Request Buttons” or “Browser Payment”, this feature is available for membership sites using the Stripe payment gateway.
This guide will explain how to enable these payment options for your membership site and commonly asked questions about the feature.
Note: These steps are not required if you are using Stripe Checkout’s prebuilt payment page. You only need to follow these steps if you are accepting payments in your site using Stripe Elements.

How to Enable Browser Payment Methods in Your Membership Site
- Apple Pay, Google Pay, and Microsoft Pay are available for sites running Paid Memberships Pro and the Stripe payment gateway. You must update to the latest version of the plugin to use this feature.
- Navigate to Memberships > Settings > Payment Gateway & SSL in the WordPress admin area.
- Confirm that Stripe is the main payment gateway on your website. If you are using a different primary payment gateway you will not be able to use the payment request button feature at this time.
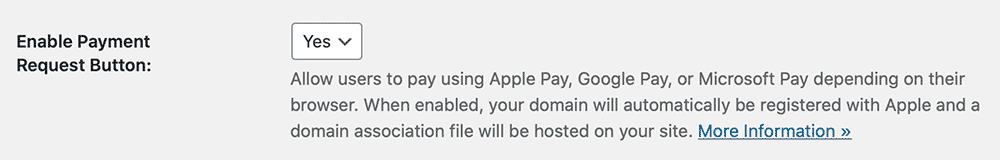
- Under “Stripe Settings”, change the “Enable Payment Request Button” to “Yes”.

Enabling this feature will attempt to automatically register your site’s domain within your Stripe account’s Apple Pay settings. The plugin will also automatically create the required domain association/verification file in the expected location within your site directory.
Troubleshooting Payment Methods Features and FAQs
The Stripe Payment Request Buttons only work on HTTPS website pages. If your WordPress website is currently serving pages over HTTP, you should configure it to instead to always use HTTPS.
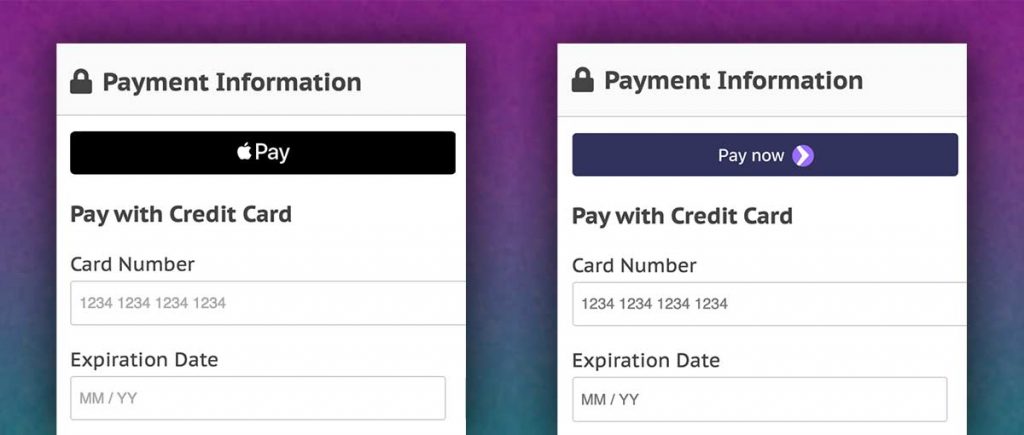
All web browsers only support their respective payment method and the member must have the option set up in their browser before the corresponding button will appear for them at checkout. If a member is using Safari but does not have Apple Pay set up they will not see the Apple Pay button at checkout.
• Safari only shows the Apple Pay option.
• Google Chrome only shows the Google Pay option.
• Microsoft Edge only shows the Microsoft Pay option.
Apple requires websites that use Apple Pay to register their website domain with Apple. Paid Memberships Pro will try to do this automatically, but you can also verify your domain manually by going to your Stripe dashboard and navigating to Settings > Payments > Payment Methods > Apple Pay and manually adding your website domain.
If you are using Stripe testing credentials, you must manually register your domain with Apple. The Stripe API does not support the automatic process to verify your domain when using testing credentials.
Some Paid Memberships Pro Add Ons and code recipes add fields to a checkout page which modify the price that users will pay. Each time a field that affects the price of checkout is changed, the price shown by the Payment Request Button must be recalculated to show the correct value.
Recalculating the price involves sending an API call to your website. Frequent API calls could result in performance issues while users are using your checkout page. For this reason, fields that may modify the price charged at checkout are now being marked with the CSS class pmpro_alter_price so that API calls are only made when the price has potentially changed.
Add Ons with checkout fields that may alter the price of checkout will require updates to give those fields the pmpro_alter_price CSS class selector. We are currently working to update all Add Ons to respect this behavior. In the meantime, you can manually make the change for fields on your checkout page using the following code recipe. Custom user fields can also be given the pmpro_alter_price class by using the class option in your extended fields customization code.
When price-adjusting checkout fields are changed, an API call recalculates the price shown by the Payment Request Button. If many users are checking out at the same time, these API calls could potentially affect performance on the site. To prevent this, we have created the code recipe below to disable automatic price recalculations whenever fields are changed:
Please open a ticket in the members support area or reach out to us on the contact form for help with this feature. We are hopeful that this feature helps members complete the checkout process with more speed and simplicity.

