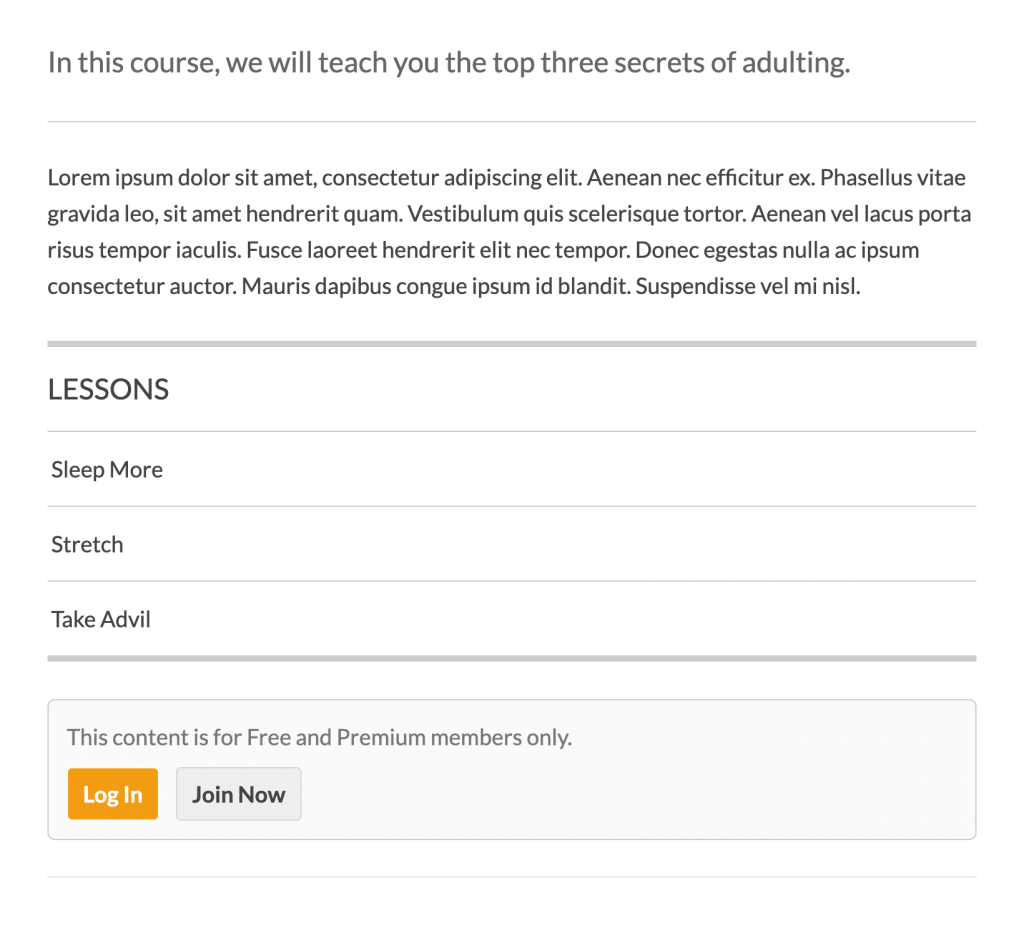
If you want people to pay for or sign up for your course, you’ll need to clearly communicate what lessons and benefits your course includes. If you’re using the default module of our Courses Add On, we purposely show the full content of your members-only course landing page. This helps potential users see the full course structure, without allowing them to access any of the protected lessons.
However, not all course creators want this default behavior and would instead like to hide the course landing page details from visitors.
In this post, we share a one-line code recipe to restrict content on the course post type using the same content settings as your membership site’s posts and pages.

Table of contents
About the Code Recipe
When using the default module in the Courses Add On, the lessons of the course are shown by default to both logged-in users and non-members.

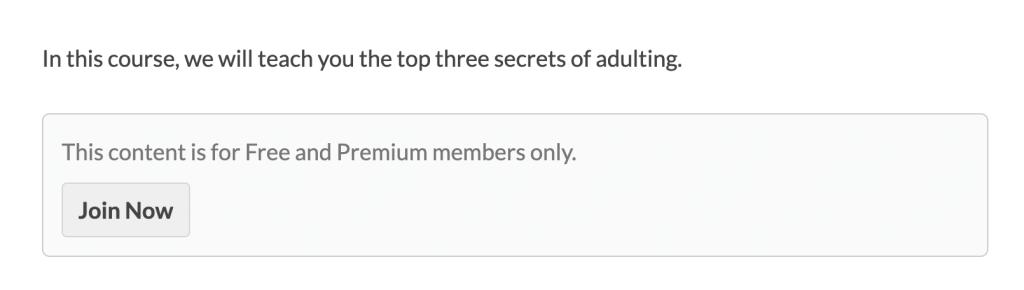
When non-members visit your course landing page, you may want to hide the layout of the course and additional info on the course post type. With this code recipe, you are able to only show the title of the course to those who are not logged in.

The Code Recipe (PHP)
add_filter( 'pmpro_courses_show_course_content_to_nonmembers', '__return_false' );
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.


