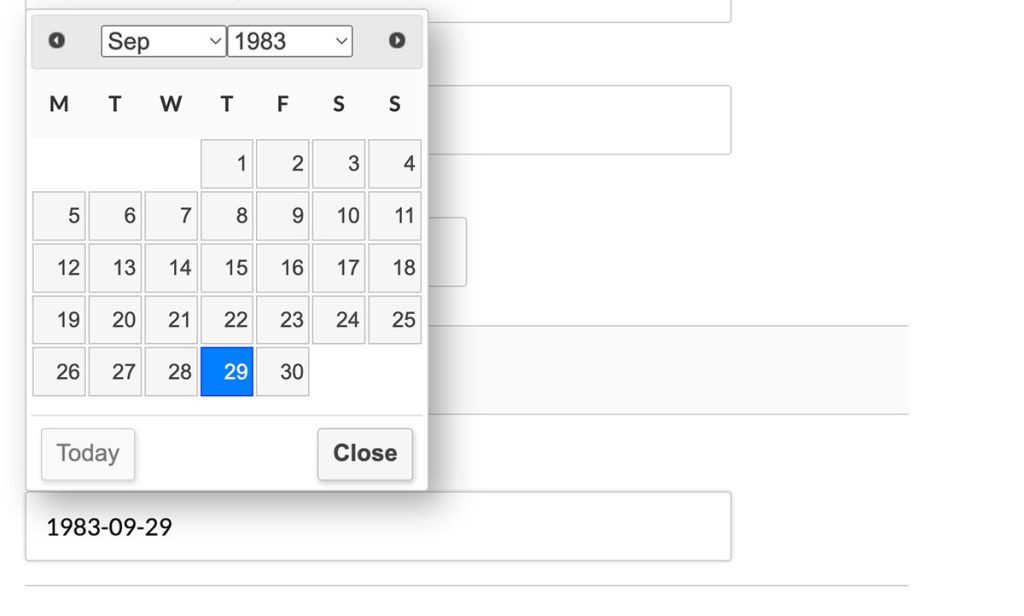
Paid Memberships Pro supports a variety of custom user fields to capture data about your users and members. The code recipe below will allow you to further customize the membership experience by adding a date picker to your membership checkout page.

Why Use a Date Picker?
Requesting data from website visitors can sometimes be challenging. You may or may not receive valid entries, and when you do, the data format might be incorrect.
Receiving correctly formatted data is a big deal, especially when you need to process, sort, and filter that data. A date picker helps reduce user ambiguity by requiring a specific selection to be made.
In addition, it also increases the quality of the user experience, by putting fewer demands upon the website visitor. Instead of having your member type out the date, they simply need to select a date from a calendar.
The code recipe below is customizable, allowing you to alter certain variables like the date range, style, and layout.


Create the User Field for Date Picker
- Navigate to Memberships > Settings > User Fields
- Choose to add your field to an existing field group or create a new field group called “Birthday” or any name of your choice.
- Click “+ Add Field” to create a new field for your referral information.
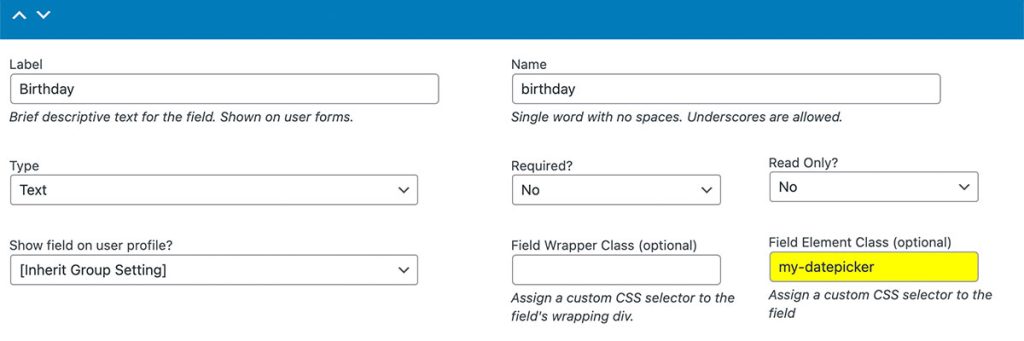
- Set the field label to “Birthday” or another label of your choice.
- Choose the
textfield type. - Important: set the Field Element Class (optional) value to
my-datepicker. - Refer to our full documentation on adding user fields if you need help adjusting the field settings.
- Click Save Settings.

The JavaScript Datepicker Code
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.


