As your WordPress website gains traction and attracts more users and members, you might encounter performance challenges that require careful handling. In this developer focused guide, we explore how to improve WordPress performance to ensure a smooth user experience even as your membership site scales.
We’ll cover common issues that arise with large membership sites and explore potential solutions and best practices to handle them.
Still growing? This post is also designed to help you understand core web vitals and ways to optimize WordPress and Paid Memberships Pro. Let’s take a look at page speed and the massive role it plays in the user experience, bounce rates, and search ranking (SEO) of your site.
This article focuses on making sure your WordPress site is optimized for performance, no matter the size.

Scaling Membership Sites with PMPro
Currently, the PMPro site supports over 100,000 members, hosted on an optimized Digital Ocean server that’s around $500 USD/month.
We know of other PMPro sites that are significantly larger than this—one such site that servers over 7 million visitors per month. In one remarkable instance, PMPro was implemented on a political video network with hundreds of thousands of members and millions of daily pageviews.
Does this give you confidence that WordPress and PMPro are capable of handling membership sites at scale? We think so.
Yes, you can use WordPress and PMPro to run an awesomely popular and highly performant membership site at scale. The rest of this guide will help you learn how, including:
- Learn about Core Web Vitals and the impact of website performance on SEO
- Discover how to test your membership site’s current performance
- Get tips on how to improve WordPress site performance, from your host to your site itself
- Explore the specific challenges of membership sites at scale and how to resolve them
The Importance of Page Load Speed
Page speed plays a massive role in both User Experience, Bounce Rates, and Search Engine Optimization (SEO) of your site. The faster your website loads, the better it will perform in terms of user experience and organic search results.
Google introduced a new page speed update algorithm in 2018, emphasizing the importance of load speed.
- According to research, 53% of mobile users leave a site that takes longer than three seconds to load.
- So, faster sites have a better chance of retaining mobile visitors when compared to slower sites.
The reason we start with an understanding of page speed is that this primary knowledge will help you build a high performance website from the very beginning.
By placing a continuous focus on performance, you will make better decisions about your membership business at every turn. Whether that’s with respect to web hosting, image and video optimization, or plugin choices… you’ll never be caught scrambling to support a traffic boost, media blitz, or recover from a search ranking hit due to performance.
Glossary of Core Web Vitals: Website Performance KPIs
Before we dig into analyzing your site and how to improve it, I first want to cover core web vitals and the key website performance metrics we’re talking about.
Each of these metrics will show up in your page speed analysis no matter which tool you use to analyze performance. These metrics impact user experience as well as your site’s technical SEO and ability to rank in search results.
According to the latest information from Google, the primary factors that affect your site’s ability to rank in search and provide a strong user experience are:
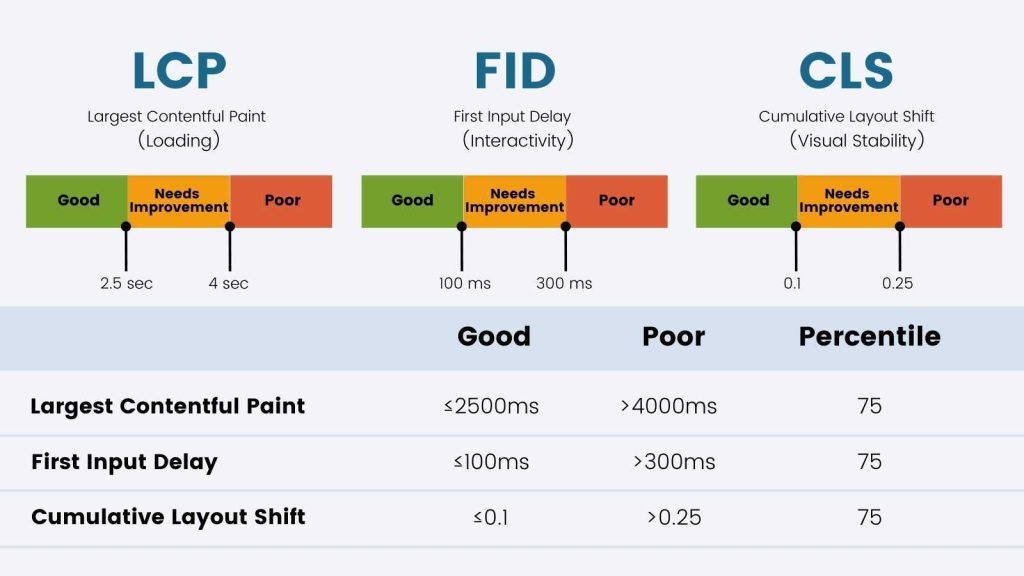
1. Largest Contentful Paint (LCP)
LCP measures the time it takes for the largest content element on your page to load and become visible in the viewport.
It’s a crucial indicator of perceived loading speed for users. LCP should ideally occur within 2.5 seconds of when the page starts loading. Large elements can include an image or video, or even a block-level text element.
2. First Input Delay (FID)
FID measures the time from when a user first interacts with your site (like clicking a button or a link, or using a custom, JavaScript-powered control) to the time when the browser can actually start processing those event handlers in response to the interaction.
A low FID helps ensure that the page is usable. Ideally, FID should be 100 milliseconds or less.
3. Cumulative Layout Shift (CLS)
CLS measures of how much unexpected layout shift occurs on your page.
A high CLS can result in a poor user experience: imagine trying to click a button just as it moves, causing you to click something else (I see you, annoying website ads!).
CLS is measured as a score between 0 and 1, with 0 being perfect and anything over 0.1 being less than ideal.

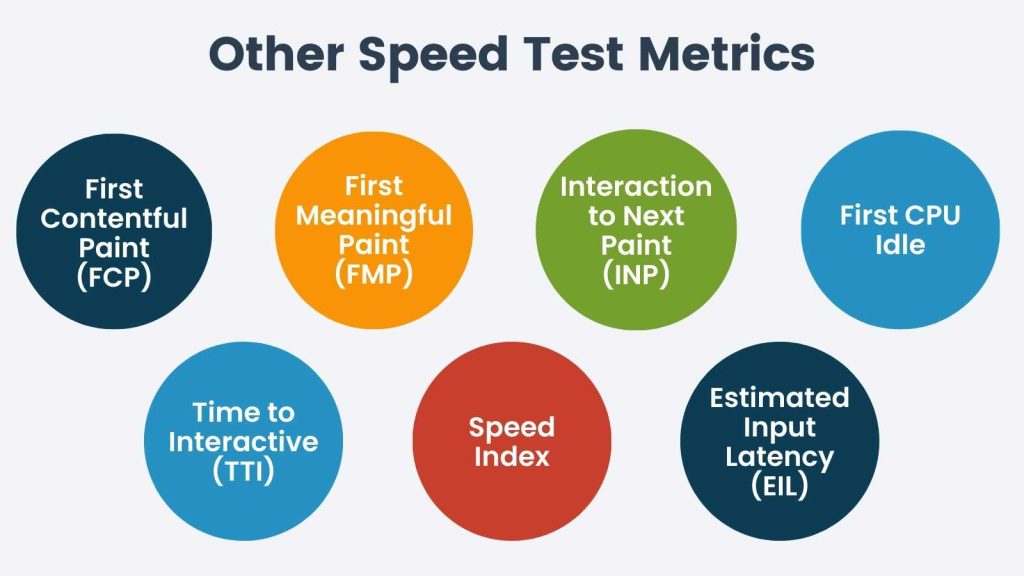
Other metrics you may come across when running speed tests include:
4. First Contentful Paint (FCP)
This is the time it takes for the first piece of content to render on a user’s screen after they request a URL. It can be text, an image, or a canvas render.
FCP provides an initial indication to users that a webpage is actually loading.
- Google suggests an FCP under 1 second for optimal user experience.
- Slow FCP could affect user engagement and therefore your SEO ranking.
5. First Meaningful Paint (FMP)
This metric measures the time it takes for the primary content of a page to become visible to the user. In essence, it’s the point at which the user feels the page has fully loaded, so it directly affects the perceived load speed.
A slow FMP can lead to higher bounce rates (which hurts search result ranking).
6. Interaction to Next Paint (INP)
This metric measures the time from when a user interacts with your website to the time the browser is able to render the response to that interaction.
- A shorter INP indicates that your site is responsive to user interactions, providing a smooth, seamless experience.
- On the other hand, a high INP could result in a frustrating experience for users as they would need to wait for their interactions to reflect on the site.
7. First CPU Idle
First CPU idle measuress when a page is minimally interactive. When this point is reached, most but not necessarily all UI elements on the screen are interactive. It’s the point at which the page responds to most user inputs in a reasonable amount of time.
8. Time to Interactive (TTI)
This is the time it takes for a page to become fully interactive. That means when visually rendered page items are also able to respond to user interactions instantly.
The shorter the TTI, the better.
9. Speed Index
This metric shows how quickly the contents of a page are visibly populated.
- A low Speed Index means that a page is generally faster.
- A high Speed Index is indicative of a slow-loading page.
10. Estimated Input Latency (EIL)
This is an estimate of how long your app takes to respond to user input, in milliseconds, during the busiest 5-second window of page load.
If your latency is more than 50 ms, users may perceive your app as laggy.

That’s a lot of metrics. In practice, you should focus on LCP, FID, and CLS as these are the primary page speed metrics that Google is prioritizing. Improving these metrics will likely improve all the others, too.
Assessing Your Site Speed
Before you can begin working on page speed, you need to know how your site performs today.
Here are the most popular tools that can help you understand your site’s current performance:
Pingdom
Pingdom offers a free website speed test you can use to get a point-in-time report on page speed. Their premium website monitoring service offers real-time performance tracking and uptime monitoring. Detailed reports help you understand what parts of your website need optimization for better speed. Pingdom also offers alert notifications for website downtime, transaction checks, page speed monitoring, and more.
GTMetrix
GTMetrix is a free tool that analyzes your website’s speed and performance. It provides comprehensive reports on your website’s PageSpeed and YSlow scores, fully loaded time, total page size, and the number of requests. Additionally, it offers actionable recommendations on how to optimize your website’s speed and performance. GTMetrix allows you to test your site from different regions, browsers, and more.
WebPageTest
This tool offers detailed performance analysis and allows you to run free website speed tests from multiple locations around the globe using real browsers (IE and Chrome) and at real consumer connection speeds. It provides rich diagnostic information including resource loading waterfall charts, Page Speed optimization checks, and suggestions for improvements.
Google’s PageSpeed Insights
This is a free tool from Google that analyzes the content of a web page, then generates suggestions to make that page faster. It provides both mobile and desktop versions of a site’s analysis and offers a score of 0-100. The report includes field data (real-world data from the Chrome User Experience Report) and lab data (performance metrics analyzed under fixed conditions).
Each of these tools offers unique features and insights that can help you optimize your website’s performance.
Google Search Console’s Speed Report
One of the most valuable features of the Google Search Console is the Speed report. This tool is specifically designed to help you understand how quickly your web pages load. This is a critical aspect of the user experience and can impact your site’s search engine ranking.
The Speed report categorizes pages by speed status (slow, moderate, fast) and identifies the issues that might be slowing your pages down. This information can guide your optimization efforts and help you make targeted improvements to your site’s performance.
Speed Report Insights
- Slow Pages: These are the pages that take a long time to load and may be negatively impacting user experience. The report also shows the specific issues causing the slow load times.
- Moderate Pages: Pages in this category load at an acceptable speed, but there’s room for improvement. The report will show any potential issues you can address to further optimize these pages.
- Fast Pages: These are your best-performing pages in terms of loading speed. They can serve as models for optimizing other pages on your site.

How to use the Speed Report for optimization:
- Identify and Fix Issues: The Speed report not only identifies slow pages. It also details the issues causing slow load times. Use this information to prioritize and address the most critical performance issues first.
- Monitor Changes Over Time: As you make changes to improve your site’s speed, use the Speed report to track your progress. You should see improvements in your page load times as you address the identified issues.
- Benchmark Best Practices: Look at your fastest pages to identify common characteristics and best practices you can apply to slower pages.

Google Search Console’s Speed report is a powerful tool for identifying speed issues, guiding optimization efforts, and tracking improvements over time. By incorporating these insights into your optimization strategy, you can enhance your site’s speed, user experience, and potentially improve your search engine ranking.
Hosting, WordPress Setup, and Configuration
Now that you have an understanding of your site’s current stats and speed, it’s time to start looking at ways to improve your WordPress site’s performance.
When tweaking your WordPress website for the best possible results in terms of site performance and, ultimately, Search Engine Optimization (SEO), there are certain steps you should follow.
These are the areas that have the largest impact on WordPress site performance:
Location of Your Server
Choose a server located as close as possible to your primary site audience.
You wouldn’t order a pizza from New York if you were staying in Nashville. The further the distance, the longer the travel time, the less delicious the pizza.
This same principle applies for lightning-fast digital communication.
- To speed up content delivery to your specific target market, pick a server located as close as possible to the majority of your audience.
- If your market is widespread or international in nature, invest in Cloud Hosting. This type of hosting has international data centers (mirrors).
- You could also consider a Content Delivery Network (CDN) that can deliver a cached version of your site pages from a location closer to your target audience.
This may sound rather technical, but don’t worry. You can speak to your hosting provider or explore alternate hosts for more information on the hosting package that is right for you.
Server Hardware and Configuration
Your hosting server and environment is, to your site, what the foundation is to your house. If your foundation isn’t solid, your house might not weather the storm.
- At the top tier, you could set up an optimized VPS (Virtual Private Server) or hire a professional to do it for you.
- If the technical aspects of this are overwhelming, choose shared hosting that’s optimized for speed with up-to-date processors, plenty of RAM and utilizing fast solid state drives for storage.
- The general rule of thumb when it comes to hosting is that you get what you pay for. We rarely recommend hosting packages less than $30/mo. for membership sites.
Server performance also depends on a correctly set up operating system and server software.
We recommend Cloudlinux combined with a Litespeed web server or CentOS or Debian using Apache2 with Nginx as a reverse proxy. Again, highly technical and worth a call to your hosting company to better understand their configuration.
Website Code and Assets
Your website is a massive array of code, content, user data, images, downloads, videos and more, all working together to create the final rendering the visitor sees in their web browser.
Think of your website as a car. Each component of what’s “under the hood” can be optimized to increase site performance. This area requires the most attention for you as the site developer and has massive payoffs in terms of site speed.
Remember that these “under the hood” components also include your site’s WordPress version, theme, and plugins. Keep all of these pieces up to date.
- WordPress core and plugin updates often include performance enhancements and security fixes.
- Regularly updating WordPress, your theme, and your plugins can ensure your site runs efficiently.
Here’s a guide on how to safely update WordPress.
Website PHP Version
WordPress is built on PHP, and running an outdated version can hinder your site’s performance. Updating PHP to the latest version can significantly improve your site’s speed and security.
Refer to the WordPress.org guide on server requirements to get the minimum and maximum PHP versions supported for your WordPress site.
Running and Scaling a Membership Site
Maintaining and running a large-scale membership site on WordPress can seem like a daunting task, especially when it comes to optimizing performance and ensuring a smooth experience for your users. With the right approach, it is possible to manage even the most complex membership sites effectively.
These strategies are also useful if you are preparing for a large traffic spike, be that for a media blitz or a sales season like Black Friday.
Here are the key considerations while scaling membership sites:
Understand PMPro Requirements
If you’re using the PMPro (Paid Memberships Pro) plugin or another membership tool, ensure your server can handle thousands of simultaneous connections to uncached or partially cached content.
Your site needs to serve up different content based on member access. It’s also processing lots of API, webhook/IPN, and other external connections for your payment gateway, email marketing integration, and maybe even Zapier automations.
Account for Heavy Content Types
If your site hosts video content, you’ll need additional resources to ensure smooth streaming. We recommend using a third party video hosting provider for this reason in our guide on How to Sell Videos Online to Members Only.
Choose a Lightweight and Speed-Optimized Theme
Your WordPress theme can have an impact on site speed. Opt for a lightweight, speed-optimized theme that prioritizes performance.
- Avoid all-in-one or multi-functional themes. These come installed with unnecessary “bloatware” (plugins that you probably aren’t utilizing) that dramatically affects site speed and performance.
- Themes in the WordPress.org repository are prohibited from including features deemed “plugin territory” specifically for this reason. This approach allows you to install only the plugins your site needs for the features you require.
Your theme can also weigh down your site if you are using a bulky page builder. If possible, use a page speed analyzer tool like the ones we mentioned earlier to test online theme demos.
Use a Caching Plugin
Caching can greatly improve your site’s load time by storing a version of your site’s pages and serving this to visitors, reducing server load. Read more about best practices for caching WordPress membership sites.
Caching plugins also include tools to minimize JavaScript and CSS. This feature helps reduce server requests and minimize file size
If you do not have a developer who can help you with this, there are plugins available on the WordPress Repository for minimizing.
Optimize Images
Large image files can slow down your site, so it’s important to optimize images for the web. Consider a plugin like Smush to optimize existing images in your media library or utilize web-based tools like Tinify to optimize before you upload.
Try to keep all images well below 100kb if possible. Some other image tips include:
- You can maintain a balance of image size and quality by playing with image file types, dimensions, quality, and resolution.
- In most cases, images do not need to exceed 72 DPI.
- I personally like to set an image at 72 DPI but double the pixel width of the intended display so that the quality is preserved for a retina display.
- Choose a theme that delivers responsive images sized and optimized for different viewports (desktop, tablet, and mobile devices).
Know When to Scale Your Server
Watch out for signs like speed lagging or Internal Server Errors that indicate your site needs scaling.
Identifying bottlenecks and limitations is crucial for scaling your site, and stress testing can reveal these problem areas. From there, server engineers and developers can fine-tune various aspects, including:
- Processor
- Server hardware
- Memory allocation
- MySQL server
Minimize the Number of Plugins? Not Always Great Advice
Lots of people will tell you that using fewer plugins will optimize your WordPress membership site. That isn’t entirely true advice.
The number of total plugins isn’t a problem if they are all well coded, independently optimized, and don’t duplicate or add unnecessary functionality.
A membership site needs a lot of plugins. The number isn’t the problem, it’s the quality. Only use essential plugins and delete any that you’re not actively using.
These strategies will ensure your website is as light and fast as possible, delivering the best possible user experience.
Improving WordPress Site Performance Helps Everyone
Everyone from site visitors to search engines, website administrators to hosting providers, appreciates a fast-loading website. This guide covered a lot of ground related to website performance. Here are the key takeaways:
- Page load speed directly affects user experience, bounce rates, and SEO.
- Core Web Vitals, such as LCP, FID, and CLS, are crucial for website performance and SEO ranking.
- You can assess and improve site performance using tools like Pingdom, GTMetrix, WebPageTest, and Google’s PageSpeed Insights.
- You can optimize WordPress site performance through server location, hardware configuration, and code and asset maintenance.
- The main goal is to address the unique challenges of scaling large membership sites, including server scalability and content management.
Regardless of the size of your operation, being proactive and employing these strategies for website performance will help you maintain a user-friendly membership site.

