The User Pages Add On creates a unique page for each Member after checkout, giving the Admin access to write and share customized content for each specific member.
By default, a member’s user page(s) are linked to from their Membership Account page in the Member Links section. If you aren’t showing this section on your page or just want to make it even easier for members to find their page, you might consider adding a prominent link to your site’s navigation.
In this tutorial, we demonstrate a few methods to add a link to the member’s user page from your site navigation.

How to Link to the Member’s User Page in Your Menus
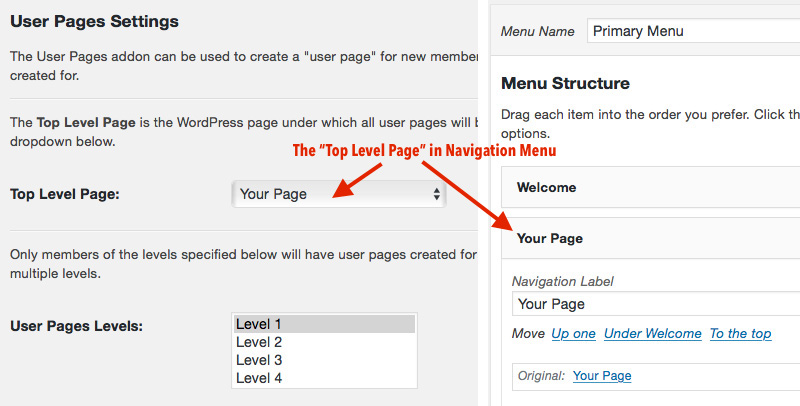
With User Pages, you have the option to keep your member’s unique pages organized by assigning a parent page for all generated pages. We call this the “Top Level Page” and it is assigned on the Memberships > User Pages in the WordPress admin.
This “Top Level Page” is the item you will add to your navigation menu.
Note: How you add items to your site navigation areas is based on what theme or page builder you are using. Here are the instructions for adding this menu item to a Classic theme.
- Navigate to Appearance > Menus.
- Select the appropriate menu to edit.
- Locate your Top Level Page as assigned in User Pages settings in the “Pages” section.
- Add the page to your menu.
- Save the menu.
The User Pages Add On has logic to redirect a member to their user page (if assigned) when they attempt to access this Top Level Page.
- If the member does not have a user page, they are redirected to your site’s homepage.
- If you navigate to this page as the administrator, you will be shown a list of all users with a link to their User Page for view and editing.
To confirm the redirect is working as desired for a member (non-admin) of your site, you must log in as a user with a page. You can do this with a test user, or by using a plugin like User Switching to browse your site as a specific member.

Changing the Redirect Logic in User Pages Add On
The steps above assume that you have assigned the Top Level Page in Add On settings. They also assume that you want to redirect visitors and users without a user page to the Add On’s default location (the site homepage).
Here are two additional code snippets to change the default behavior.
Set Up Redirects When No Top Level Page is Set
This recipe requires you to create some control page or dummy page for the redirection logic to be triggered by. You can add this control page to your site navigation and then the custom code will handle smart redirection.
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.
Redirect People Without a User Page to a Different (When Level Page is Set)
This recipe will run before the default Add On redirection logic so that you can send people to a page of your choice (not the homepage which is the default in the Add On). Adjust line 19 to change the redirect to your chosen page.
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.

