Help visitors easily identify your premium content and prompt them to upgrade when browsing your posts.
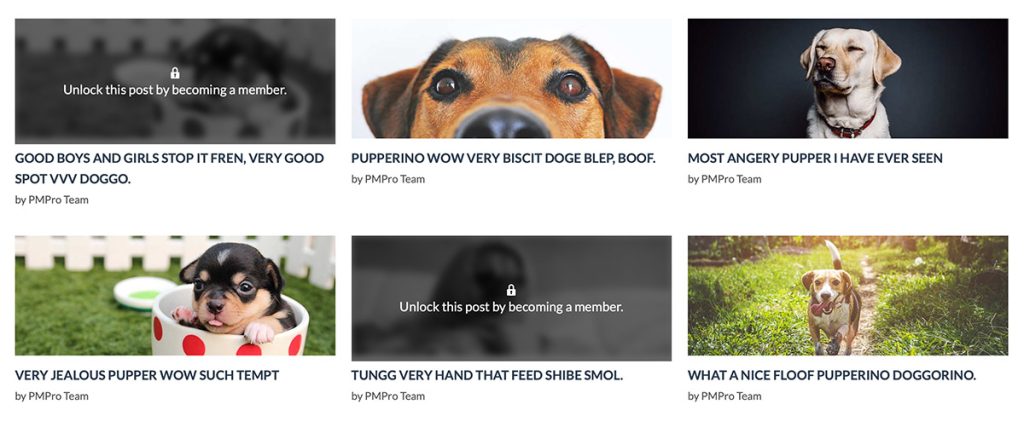
This code recipe uses CSS to overlay a message on the featured images for a members-only post. If the user does not have membership to view that content, the message is shown on top of the featured image in your WordPress site like the sample screenshot below.

CSS recipes are especially tricky to make compatible for every WordPress site and theme. This recipe requires that your theme includes featured images and loads them using a WordPress hook that includes the post_thumbnail_html filter.
Your theme may already be using this filter to do something to images, or your theme may have other native CSS that conflicts with this code. Please open a ticket in the support area for basic help adjusting the recipe PHP or CSS included below.

The Code Recipe (PHP)
This technique requires both a custom PHP function and a block of customization CSS. First, here is the custom PHP required for the overlay:
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.
The Custom Styles (CSS)
Adding the Custom CSS to Your Website
There are a few ways to add custom CSS to your membership site. Check out our guide on how to add CSS, which includes tutorials on adding CSS to your child theme, the Site Editor / Customizer, as well as in a stylesheet for PMPro Customizations.
Do not place custom CSS in any file in a theme that gets regularly updated or you will lose your code.
Note: This recipe will blur the featured image, but it does not protect the original image source. Users without a membership can still view the source code and see the image.


