Encourage more site visitors to become members with these three sample banner recipes for Memberlite, our free theme built specifically for membership sites.
Each example shows a unique way to advertise membership from the bottom of your site’s pages. This is an ideal placement—it catches the eye of readers who have reached the end of your content and are deciding what to do next.

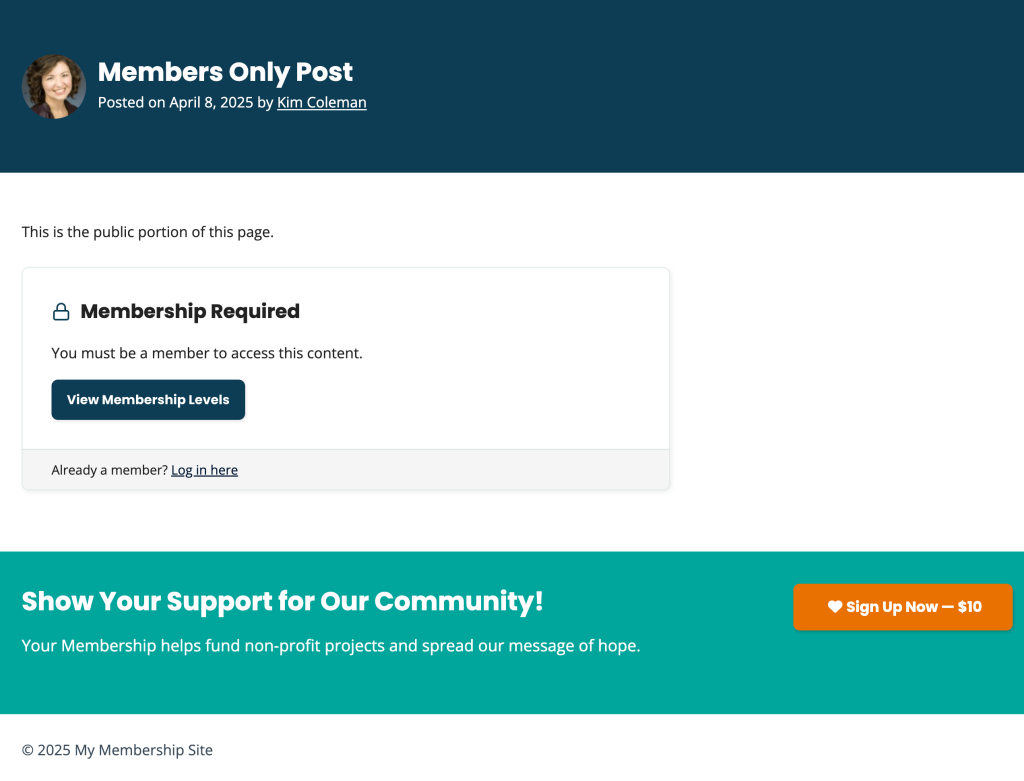
Banner Sample 1: Encourage Free Members to Upgrade
This sample targets site visitors and members of level ID 1 (e.g., your free plan). The callout encourages them to upgrade to a paid membership.
Use Case: You have a free membership and want to nudge users toward a $10/month support level (ID 2).

The Code Recipe
Customizing This Code Recipe
- Change the text headline and subtext to match your brand tone.
- Update the
hrefandlevel IDin the shortcode to match your paid level. - Adjust the conditional logic to check for different level IDs if needed.
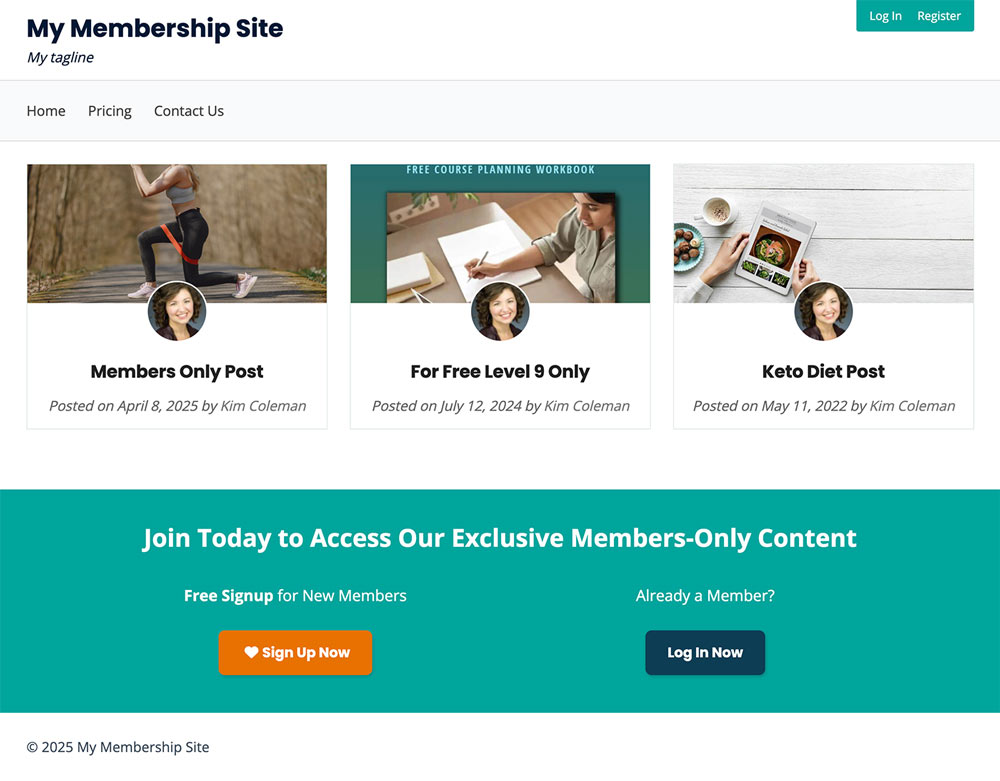
Banner Sample 2: Highlight a Single Level and Login Link
This variation promotes a single free level (ID 1) and includes a login option for returning members.
Use Case: Great for sites with gated content that’s unlocked after free signup, or as an onboarding prompt.

The Code Recipe
Customizing This Code Recipe
- Replace the signup button text and login link text as needed.
- Use a different level ID or change button styling using Memberlite classes.
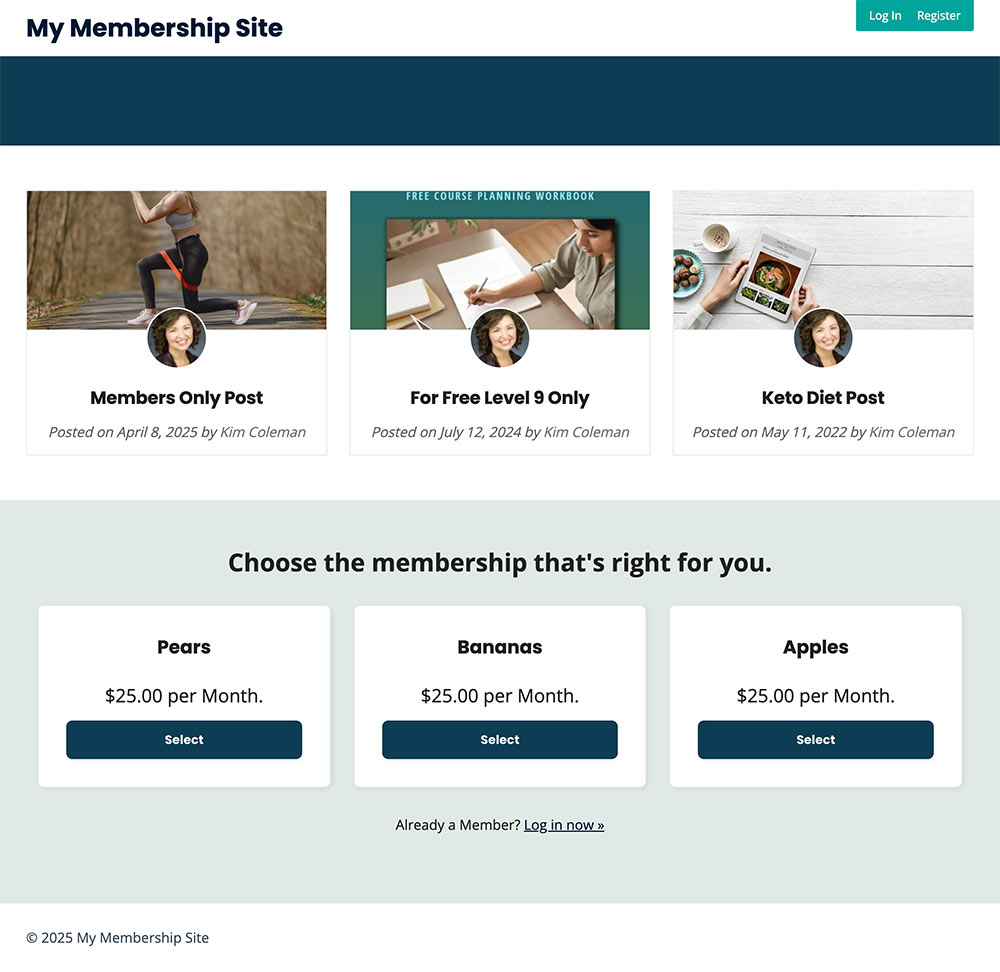
Banner Sample 3: Display a Full Level Comparison
This example uses the Advanced Levels Page Shortcode Add On to display a three-column comparison of your membership levels.
Use Case: Ideal for sites with multiple tiers where users need to compare benefits at a glance.

The Code Recipe
Customizing This Code Recipe
- Update the
levelsparameter in the shortcode (levels="1,2,3") to match your site’s levels. - Edit the heading, background color, and styling to match your design.
Note: If you’re not using Memberlite, check with your theme author to find a similar hook that you can use to add this banner.
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.
Final Notes
- All recipes require the Memberlite Theme and Paid Memberships Pro.
- Sample 3 additionally requires the Advanced Levels Page Shortcode Add On.
- If you are using a different theme, check your theme’s documentation or developer resources for a similar hook to
memberlite_before_footer.


