Are you setting up a membership site with one membership offering? Maybe you are selling an eBook download or event registration, or offering a recurring premium newsletter subscription or donation/sponsorship program.
This post covers how to set up a one-page website with a single landing page for membership checkout (homepage is the checkout page, no “levels” selection required!).

Table of contents
- How to Set Up a One-Page Membership Site
- 1. Set up a new WordPress installation for your domain or subdomain.
- 2. Download and install Paid Memberships Pro.
- 3. Complete the initial setup of Paid Memberships Pro.
- 4. Install the PMPro Customizations Plugin and set a default level.
- 5. Define your static homepage.
- 6. Finally, design, style and test away!
- Screenshots of a Few Popular Landing Page Themes
- Need to capture more information or integrate with a third party?
How to Set Up a One-Page Membership Site
1. Set up a new WordPress installation for your domain or subdomain.
Well of course you will need a WordPress site! I don’t want to gloss over this step, so here are a few good tutorials for a WordPress site setup. If your web host offers it, I’d suggest using a WordPress auto-installer and just follow the steps.
- Installing WordPress via WordPress Codex
- How to Install WordPress – Complete WordPress Installation Tutorial via WPBeginner
- How to Install WordPress via WP101
- WordPress Primer via WP in One Month
- Installing WordPress by Hosting Company: BlueHost, Digital Ocean, GoDaddy, HostGator, Pagely, SiteGround, WP Engine. Note: these are not necessarily our recommended web hosts, just a list of popular hosts that you may already be using.
2. Download and install Paid Memberships Pro.
Review our Download and Installation Documentation for the steps.
3. Complete the initial setup of Paid Memberships Pro.
Review our Initial Setup Documentation for the steps. You’ll only need to complete steps 1 to 3:
- Set up just one membership level (free or paid depending on your needs),
- Generate the plugin pages,
- Set up your payment gateway (if your level is paid). I’d advise using PayPal Express as the payment gateway if that’s an option for your business. This will eliminate the need for an SSL on the one-page membership site.
4. Install the PMPro Customizations Plugin and set a default level.
This plugin holds the customization code needed to streamline your membership checkout to a single landing page.
In the customizations plugin, add a single line of code to define your default level.
define("PMPRO_DEFAULT_LEVEL", "1");
Read more about creating this customizations plugin ».
5. Define your static homepage.
Under Settings > Reading > “Front page displays”, select the “Membership Checkout” page under “A static page”. Save settings.
6. Finally, design, style and test away!
If you visit your site, you’ll see the membership checkout form for your default level of membership right on your homepage. Your site will (most likely) use the default WordPress theme: Twenty Sixteen.
From here, you can begin to design your landing page. Find a WordPress theme with a landing page style you like, or keep it really simple and just use the WordPress Twenty Sixteen theme (just delete the default widgets under Appearance > Widgets for a cleaner look).
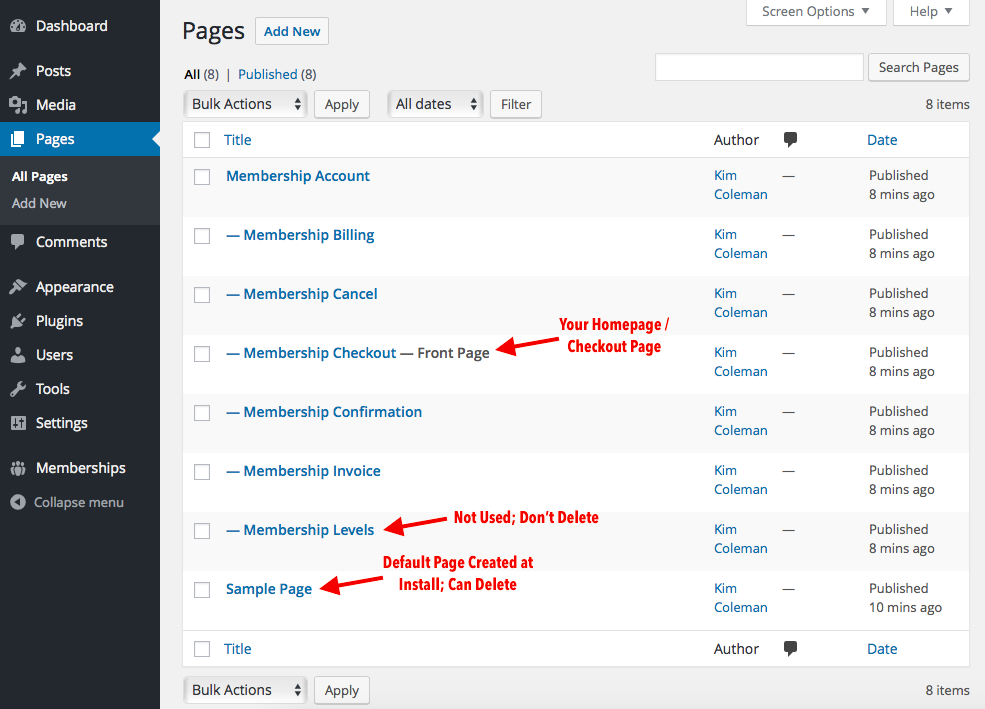
If you navigate to the WordPress Admin > Pages screen it should look something like this:

I said this was a “one page” website, but in reality it’s a landing page and the core Paid Memberships Pro account management pages. These additional pages do not need any modifications – they contain shortcodes that display the necessary account and billing/invoice management components of PMPro.
Edit your Membership Checkout page to add content, images, video, and more above or below the Membership Checkout page block or shortcode (just don’t remove it!). You can rename the page to anything you want – it doesn’t have to be named “Membership Checkout”.
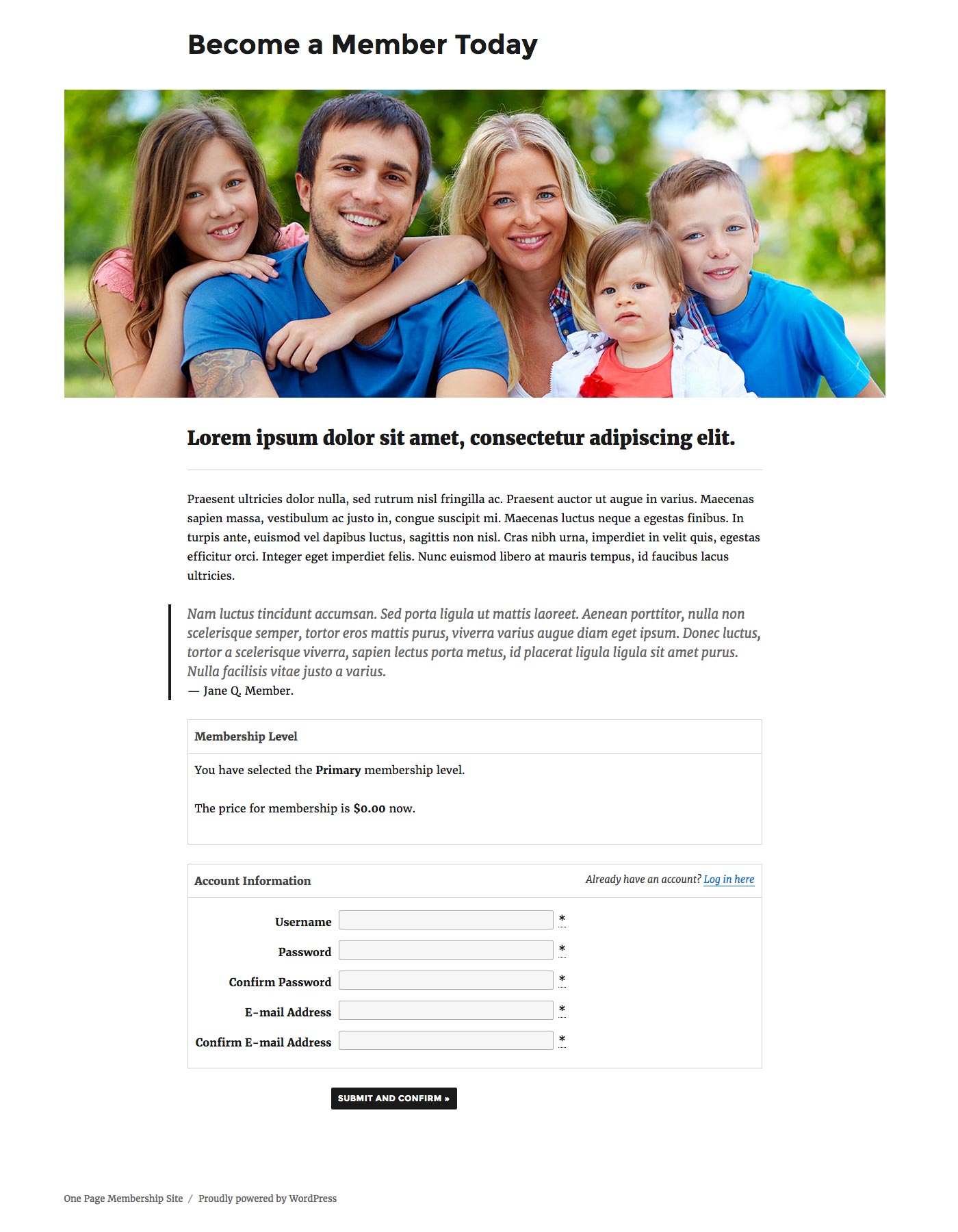
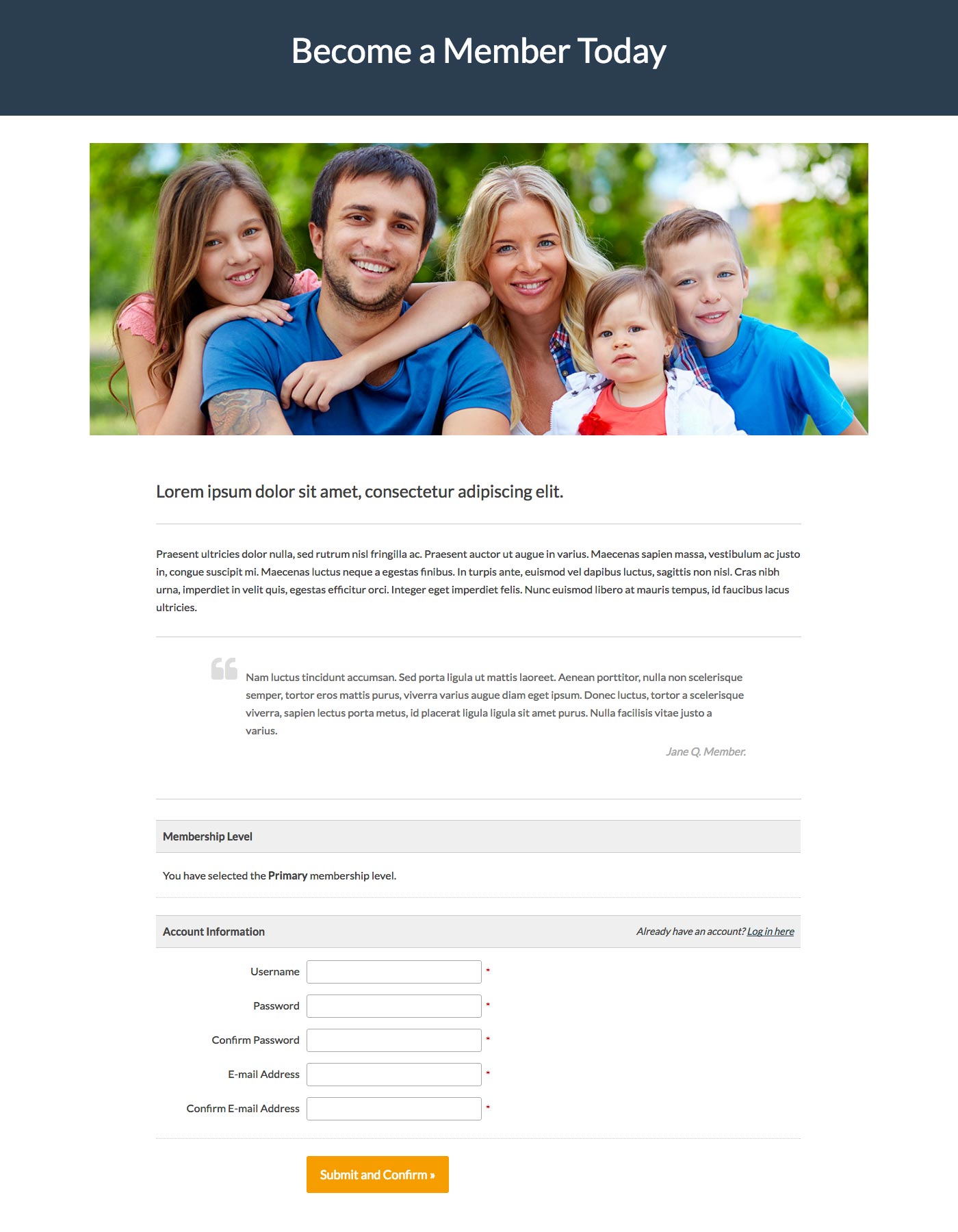
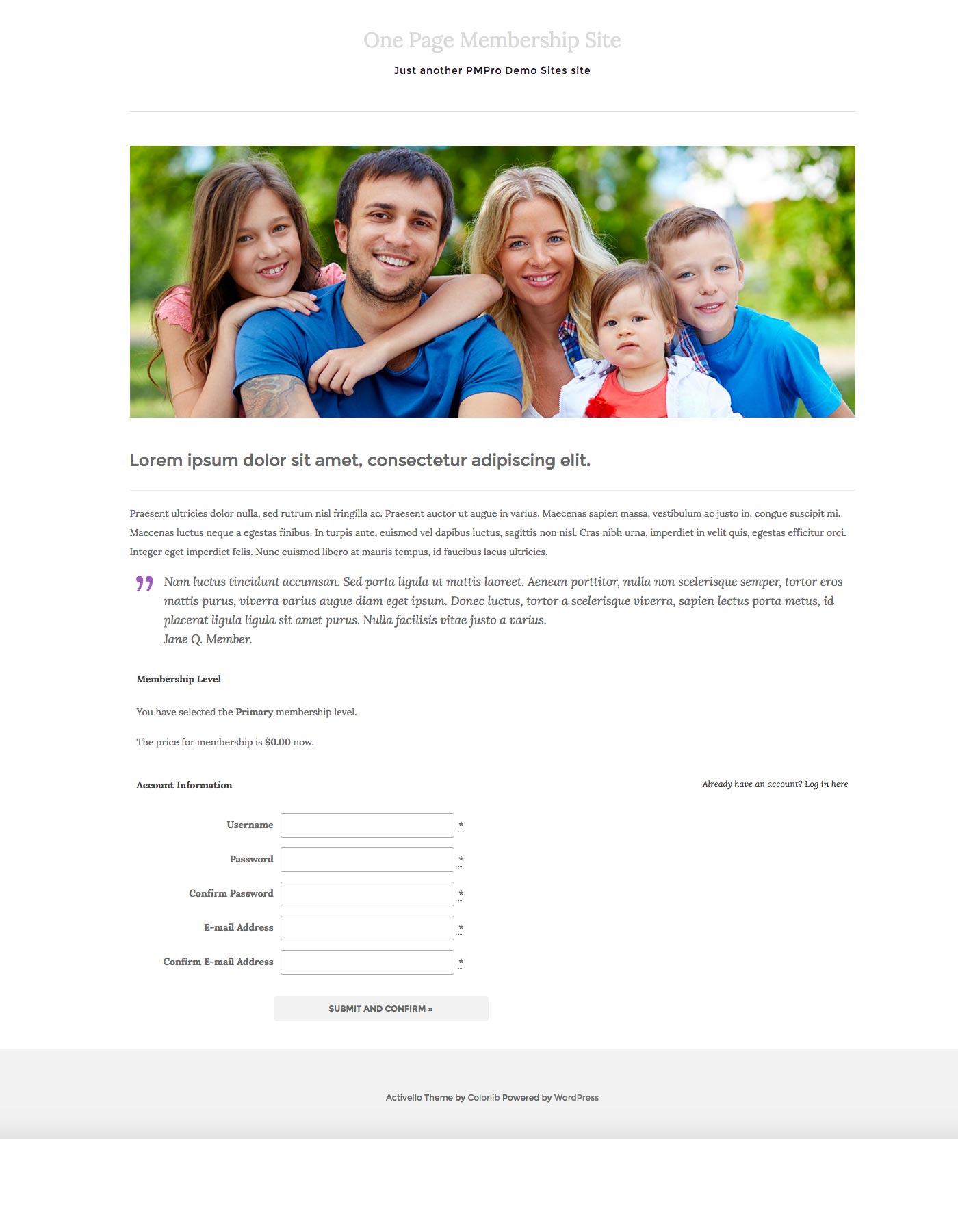
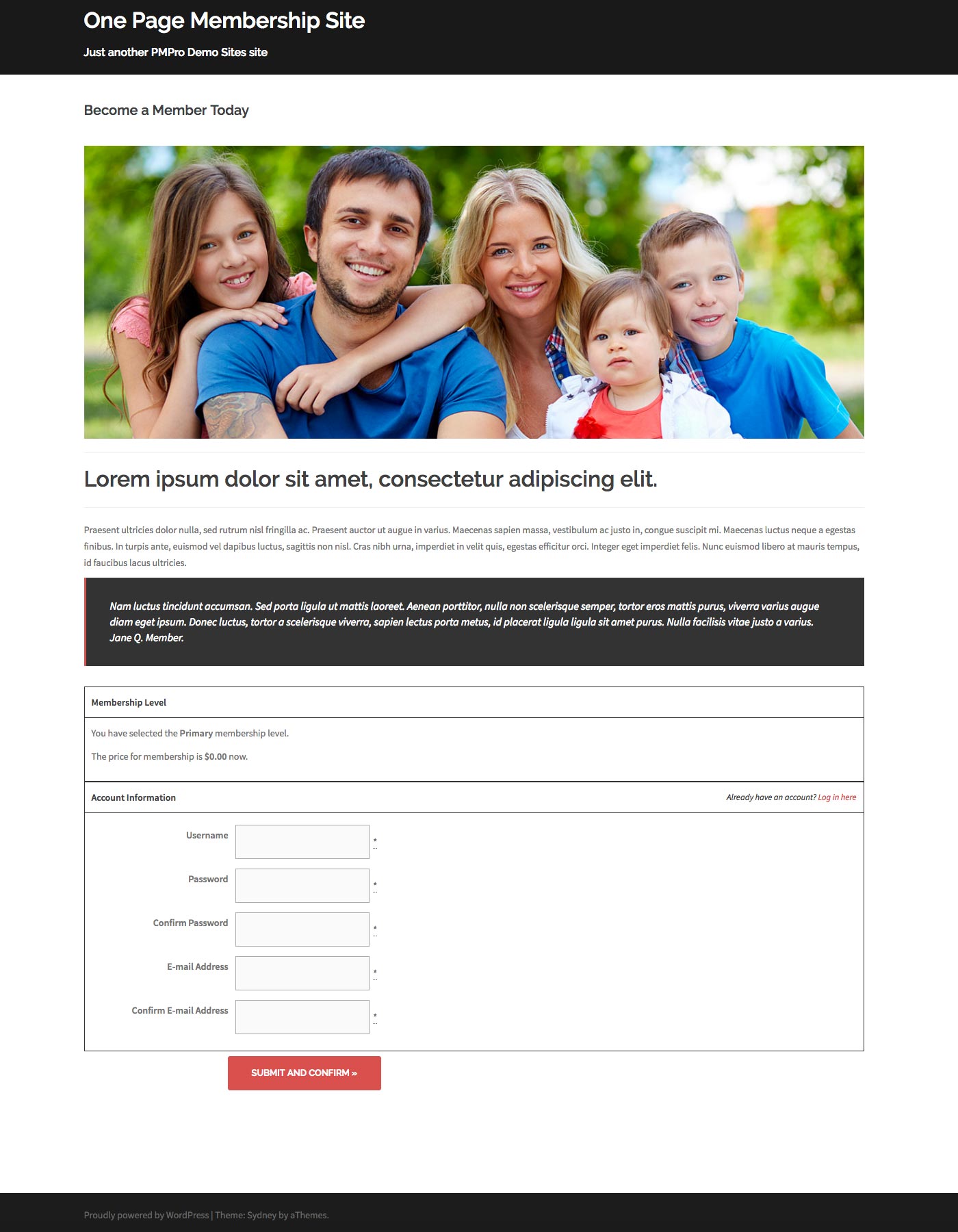
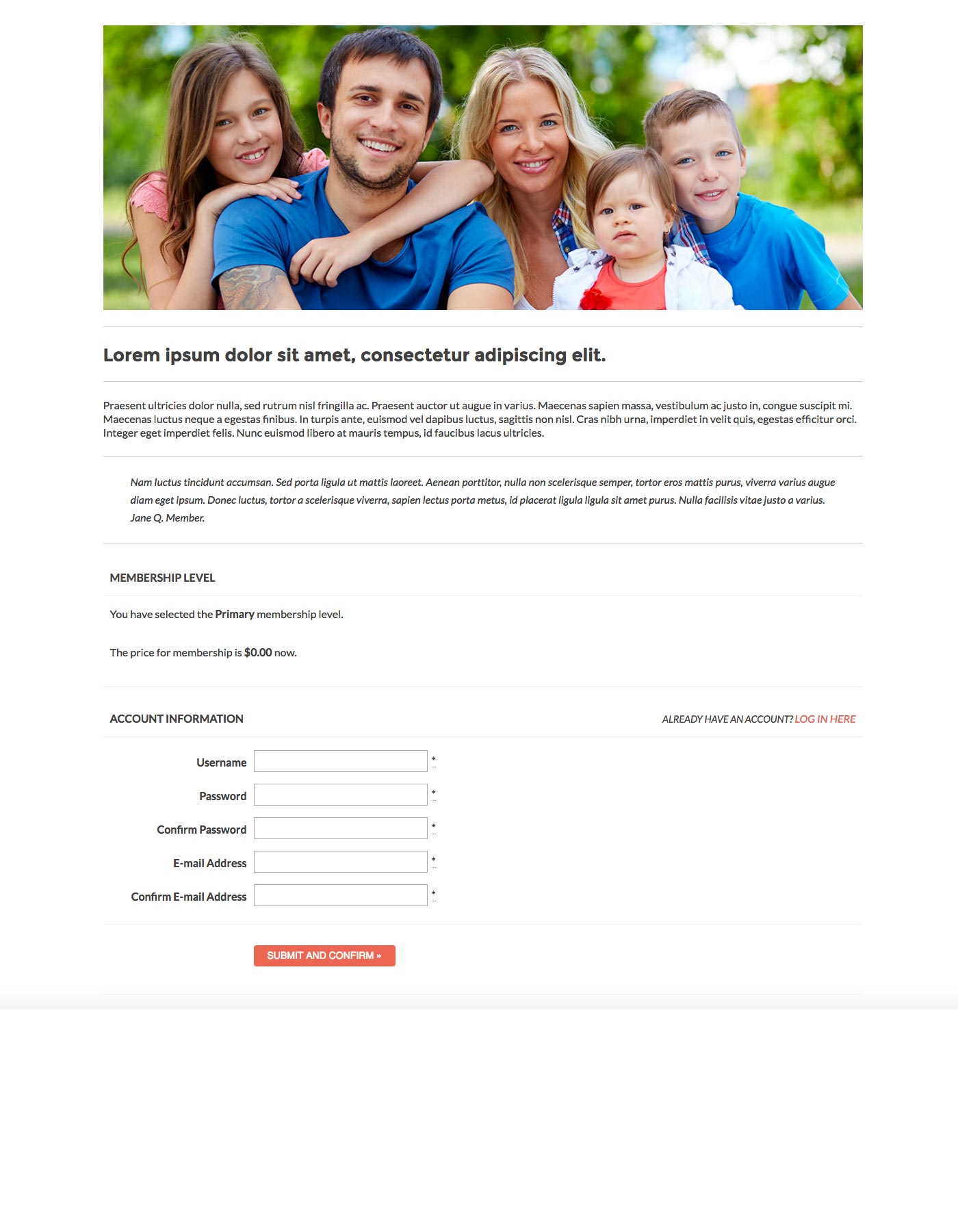
Screenshots of a Few Popular Landing Page Themes
I set up a one page membership site with a few popular themes – the screenshots below show a basic set up with a featured masthead image, some text and a testimonial (blockquote) before the checkout form.





Links to Download These Themes
Need to capture more information or integrate with a third party?
Here are a few commonly used Add Ons that would fit with the landing page membership site model:
- Custom User Fields to collect additional profile fields about your members.
- Member Homepages Add On allows you to set a DIFFERENT landing page/homepage for your members after logging in. This would allow you to show the download to your eBook, details about the event or an overview of your newsletter program.
- Mailing Address Add On to collect a mailing address for physical goods.
- An Email Marketing Integration of your choice.
I hope this tutorial gets you excited to set up a “pop up” membership site to sell a single membership item.



