
Give members a more personalized experience on your membership site by showing their avatar in a widget.
This recipe demonstrates how to add a user avatar to the “Log In Form” widget using the pmpro_logged_in_welcome_before_menu hook.

The Code Recipe
Adding the Recipe to Your Website
You can add this recipe to your site by creating a custom plugin or using the Code Snippets plugin available for free in the WordPress repository. Read this companion article for step-by-step directions on either method.
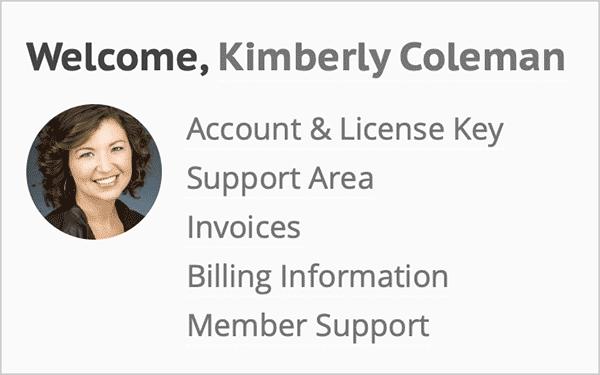
In the screenshot of the widget, there is also some custom CSS in the child theme. This will show the user’s avatar in the log in form widget with a rounded effect and floated left of the menu.
.pmpro_logged_in_welcome_wrap img.avatar {
float: left;
margin: 0 15px 15px 0;
border-radius: 50%;
}
Adding the Custom CSS to Your Website
There are a few ways to add custom CSS to your membership site. Check out our guide on how to add CSS, which includes tutorials on adding CSS to your child theme, the Site Editor / Customizer, as well as in a stylesheet for PMPro Customizations.
Do not place custom CSS in any file in a theme that gets regularly updated or you will lose your code.


