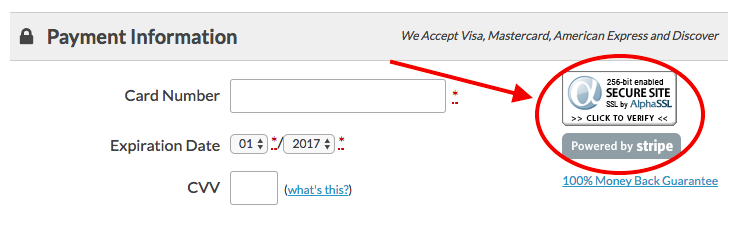
The “SSL Seal Code” admin setting allows you to display information related to your site’s security on the Membership Checkout page. It provides users with a way to validate your site’s SSL Certificate or relationship with other security partners for increased peace of mind when using your checkout forms.
This post covers how to add content to that field to display alongside the “Payment Information” section of Membership Checkout.

Note: This field is NOT for the actual SSL certificate, which must be installed on your web server either by your web hosting company or yourself. Read more about SSL and Paid Memberships Pro »
Using Your SSL Provider’s “Seal Code”
Most SSL Providers offer an image-based or JavaScript-based link that you can display on your site. When a visitor clicks this link, they will see a popup or be taken to an external page that shows specific security information about your website.

If the code provided by your SSL issuer is basic HTML (a link and image tag), you can simply copy place this code directly into the “SSL Seal Code” field on the Memberships > Payment Gateway & SSL” admin page.
If the code provided by your SSL issuer includes the script, you must use custom code to display the seal. Allowing text fields in the WordPress admin to accept script tags exposes your site to security vulnerabilities, including cross-site scripting attacks.
Below is an example method to insert an SSL Seal provided by AlphaSSL:
Where to Find Your SSL Provider’s Seal Code
Here are links to the top SSL providers used by Paid Memberships Pro members. The page will have a block of code, either an image and link or a block of JavaScript, that you can use on your site using the appropriate method outlined above.
Don’t know who your SSL issuer is?
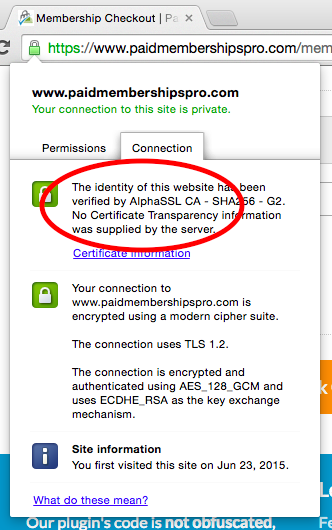
If you don’t know who your SSL provider is, go to your website and click the “lock” icon in the browser’s URL field. This should give you the name of the issuer.
- SiteGround SSLs are provided via Let’s Encrypt
- 1&1 Internet, Inc. SSLs are provided via DigiCert
- Bluehost SSLs are provided via Let’s Encrypt
- Pagely SSLs are provided via Let’s Encrypt
- WPEngine SSLs are provided via RapidSSL or Let’s Encrypt

Other Banners and Verification Images
Depending on your gateway, you may want to include other “powered by” or “verified” type badges, such as a PayPal or Stripe logo. We use Stripe as our payment gateway, so I also recently added a “powered by stripe” image to that page.
Here are some links to verified and banner images for various gateways and third party security providers:
Again, note that if the provided “verified” banner or image is loaded via the script tag, you must use the custom code as outlined above to display the content. Allowing text fields in the WordPress admin to accept script tags exposes your site to security vulnerabilities, including cross-site scripting attacks.
A Note About “Shared” or “Free” SSLs
You cannot use a shared SSL on your Paid Memberships Pro-powered website. Additionally, if you have a network site where the URL structure uses subdomains (i.e. https://www.paidmembershipspro.com and https://demo.paidmembershipspro.com), you must either install a unique SSL for each subdomain or purchase a Wildcard SSL to cover all subdomains.