Many people use page builders to create a more visually appealing user experience on their websites without custom development.
Page builders give website creators loads of tools to design and create unique page layouts. They function as an extension of your WordPress site’s theme and unlock design tools, such as:
- drag-and-drop elements
- pre-designed templates
- visual assets like images and icons
All of this helps non-coders create beautiful layouts.
However, there’s an art to properly using these tools alongside the required shortcodes on various pages of your membership site, like the pricing page or membership account page.
In this post, we talk all about page builders, including some frequently asked questions, compatibility issues, and information about the page builders natively supported in Paid Memberships Pro.

Deciding Which Page Builder To Use for Your Membership Site
When choosing a page builder for your membership site, start by considering the positive and negative impacts a builder has. Page Builders bring you design freedom, while sometimes making a negative impact on performance, accessibility, and even compatibility with other plugins.
At Paid Memberships Pro (PMPro), we predominantly use the WordPress Block Editor, favoring its versatility and tight WordPress integration.
Before choosing a builder, check out these key considerations to help you make an informed decision:
Performance Considerations
Page builders can significantly impact your website’s loading time. Some builders, with their advanced features and elements, might add extra weight to your pages, slowing them down. Here are some tips for optimization:
- Choose Lightweight Builders: Opt for builders known for their minimal impact on site speed. The WordPress Block Editor, for instance, is designed to be lightweight and efficient.
- Limit Use of Heavy Elements: Avoid excessive use of high-resolution images, videos, sliders, carousels, and animations. Optimize media files for the web.
- Cache and Optimize: Utilize caching solutions and optimize CSS and JavaScript files to reduce load times.
- Regular Updates: Ensure your page builder and required extensions are up-to-date, as updates often include performance improvements.

Accessibility Considerations
Your website should be accessible to all users, including those with disabilities. While a well-chosen theme can lay a strong foundation for an accessible site, the design decisions you make with your page builder can break your theme’s well-intentioned accessibility features.
Here’s a more detailed look into these considerations:
- Understand the Baseline Provided by Your Theme: Many theme authors invest considerable effort into creating accessible templates. This includes selecting default colors, font sizes, and layout structures that meet accessibility standards. However, when you start customizing these themes with a page builder, you can unintentionally undo this good work. Be mindful of the accessibility groundwork laid by the theme and aim to preserve these standards in your designs.
- Make Design Decisions with Accessibility in Mind: The freedom and flexibility offered by page builders mean you can create a wide array of layouts and design elements. With this power comes the responsibility to ensure that every design choice considers accessibility:
- Color Choices and Contrast: Maintain high contrast ratios for text and background colors. Tools like the WebAIM Contrast Checker can help you verify that your color choices are accessible.
- Font Sizes and Readability: While customizing fonts, ensure that the text remains legible across different devices and for users with visual impairments. Avoid using very small font sizes and overly decorative fonts that can be hard to read.
- Custom Layouts and Navigation: Be cautious with complex layouts. Ensure that your content flows logically and can be easily navigated using a keyboard or screen reader. Avoid creating layouts that disrupt the natural reading order.
- Interactive Elements Accessibility: Custom buttons, forms, and other interactive elements should be accessible. This includes ensuring they are focusable, have proper ARIA labels, and can be used with keyboard navigation.

To ensure you are making the right choices, there are many ways to test your pages for accessibility. Tools like the WAVE Web Accessibility Evaluation Tool, a free Chrome Extension, can provide insights into potential issues. Or, check out the free Equalize Digital Accessibility Checkout plugin, with built-in compatibility for the most popular page builders.
Additional Considerations
- Ease of Use: Consider the learning curve. The WordPress Block Editor, for example, offers a user-friendly interface that’s easy to grasp for beginners.
- Community and Support: Opt for builders with an active community and robust support, ensuring you have resources to turn to for help.
- Flexibility and Customization: Choose a builder that offers the flexibility to create the layouts you need, with customization options that align with your brand and design requirements.

The right page builder for your membership site should balance performance, accessibility, ease of use, and compatibility with PMPro. While we personally use the WordPress Block Editor, your choice ultimately depends on your specific needs and skills.
Remember, the goal is to create an engaging, accessible, and fast-loading membership site that delivers value to your users.

Choosing a page builder is a long-term decision, as it becomes the foundation of your membership site. Once you’ve selected one that fits your needs, Paid Memberships Pro integrates with popular page builders, allowing you to protect content at a granular level.
—Jarryd Long, Support Manager at Paid Memberships Pro
Page Builders Natively Supported By Paid Memberships Pro
The the following page builders are natively supported by PMPro:
- Block Editor / WordPress Gutenberg: The block editor in WordPress allows users to create more complex designs than those typically achievable with the Classic Editor and provides a more visual, intuitive, and flexible approach to content creation.
- Beaver Builder: Beaver Builder offers a live editing experience for WordPress and premium versions offer pre-built templates and layouts which make it simple to design well thought out content.
- Divi: A popular drag & drop builder and visual editor that has more advanced features and many pre-made templates.
- Elementor: This builder is a drag & drop live editor and a popular choice for all kinds of different sites.
Try a Demo: View the PMPro demo site or launch a free private Elementor demo now.
- Oxygen Builder: A newer page builder with growing popularity among WordPress site creators.
- SiteOrigin Page Builder: This builder is one of the most popular open source builders available via the WordPress.org Repository.
We also have unique features to extend and integrate with some of these builders, including blocks for the Gutenberg editor. Learn more in our Page Builders documentation.
Note: As of right now, we have tested Paid Memberships Pro compatibility with all of these page builders using:
- A fresh WordPress site
- The core Paid Memberships Pro plugin
- The Twenty Ninteen WordPress theme
- The specified page builder mentioned
PMPro works well with the page builders covered here, so the issues we see below only apply to the page builders we don’t natively support.
If you’re using another open source page builder, contact us and we’ll determine the necessary combination of steps to achieve compatibility between both plugins.
Common Page Builder Issues
Below is a list of common issues we see when using Paid Memberships Pro with a page builder that doesn’t integrate with our plugin. (Note that we routinely fix any issues with page builders that do integrate with PMPro.)
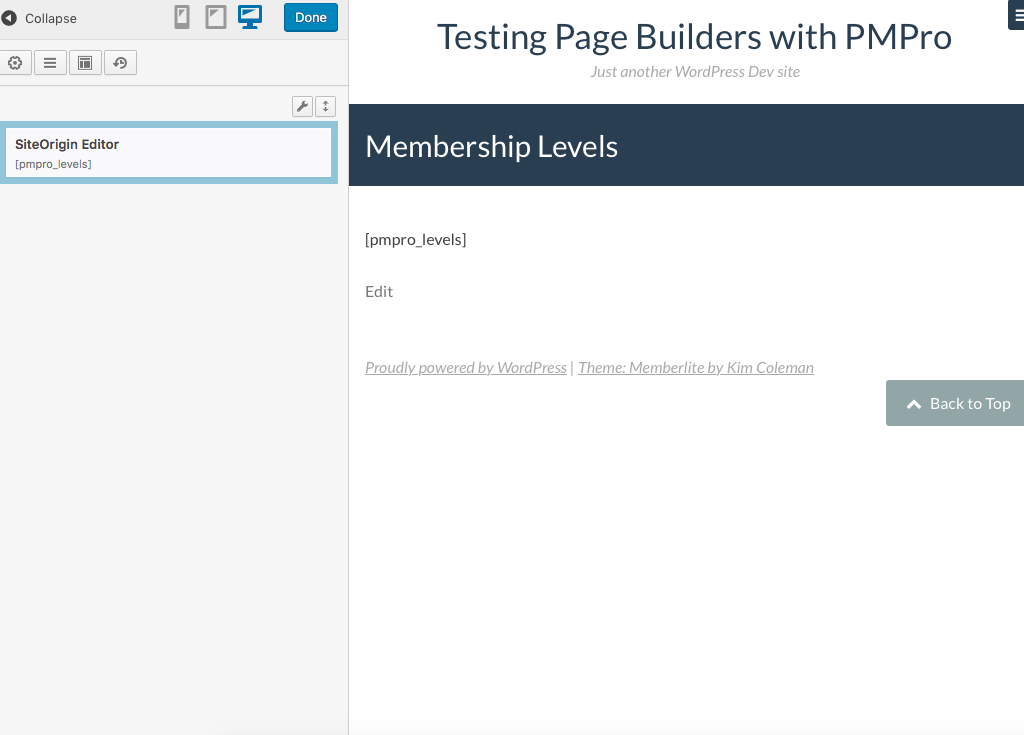
Required Page Shortcodes Are Not Rendering
The main issue that we see related to Page Builders is that default page content (on a page like the membership levels page or membership account page using the built-in shortcode or block) doesn’t render. You’ll know you are experiencing this issue if you’ve gone through the Initial Plugin Setup, but you click to view your “Membership Pricing” page and see just the plain, un-rendered shortcode in the preview window.

Some Paid Memberships Pro shortcodes may not render (display) as actual content during a live editing session, with varying behavior observed across different page builders. To verify that your page is loading correctly, save, publish, and then view it on the frontend.
If the shortcode still fails to render, ensure that you are using your builder’s designated text or shortcode widget, component, or block for the necessary shortcode. In certain instances, the builder may insert your page’s shortcode into a specialized block type that does not support shortcode rendering. Here’s a list of all required shortcodes for your membership pages.
“Live Editor” Is Not Loading or Redirecting
The problem arises when attempting to edit a page, such as the “Membership Account” page, using a “Live Editor” experience, which redirects you to the Membership Levels page instead. To resolve this issue, ensure that your administrator account has a membership level.
This conflict stems from the builder’s attempt to provide a page “preview,” while our membership plugin simultaneously tries to limit access to members-only pages. Assigning a membership level to your administrator account (even by creating a hidden, private level exclusive to your Admin account) will resolve this situation.
Check out our documentation to learn more about how to add a member.
Members-Only Content Not Being Protected
Page Builders heavily depend on their own logic for rendering page layouts, which can sometimes cause their content filters to run later than those of Paid Memberships Pro. This can inadvertently make protected content publicly accessible.
We talk about the solution to this issue in this article on filtering protected content with a higher priority. You’ll need to adjust your content filters to apply after the builder has completed its content-formatting process.
Alternatively, you can employ a method that redirects non-members away from members-only content. This approach completely bypasses the need for filtering members-only content and is the most straightforward approach to tackling this issue.
“Live Editor” on Checkout Page Does Not Load
The Membership Checkout page requires a level ID to be passed through the URL (usually from the Membership Levels page) in order to display the correct level details during checkout.
When using a live preview or editor experience, the absence of a level ID in the URL may cause the page to either fail to load, or redirect to the Membership Levels page.
You can resolve this by adding a Custom Field with the key or name pmpro_default_level and value of any valid level ID. This allows the “Live Editor” to locate a level for the preview page.
Now your Membership Checkout page’s live editor can access content from a specific level and allow the preview.
Where is the “Restrict Membership” metabox?
If your page builder uses a real-time editing format, it’s likely that the “Restrict Membership” metabox is not integrated into this editing process. After completing your page design and content updates using the builder’s editor, make sure to also edit the post in the WordPress editor and select the desired membership levels to limit access.
For further assistance on restricting content with Paid Memberships Pro, check out our post How to Restrict Access to Anything in WordPress.
PMPro Frontend Pages Are Not Showing in the Editor
You might also run into problems if your PMPro pages have been generated before activating the page builder. If your builder seems to be incompatible with our shortcodes, try following these steps:
- Navigate to Memberships > Settings > Pages and select the desired page to edit.
- Switch to your builder’s advanced page editing mode.
- Make sure the correct shortcode for the page is present in the editor.
- Save the page.
Sometimes this process resolves the issue, allowing your shortcode to render and function as intended.
Handling Other Page Builders
If the builder you are using was not mentioned, or if your theme includes page builder-like features, please reach out to us through our contact page. We will do our best to help you resolve the issues and consider future development with built-in compatibility.
Note: We can only provide compatibility testing for open-source builders, similar to Paid Memberships Pro and the page builders mentioned in this post.
Frequently Asked Questions
A page builder is a tool that allows you to create visually appealing website layouts without custom coding. They offer features like drag-and-drop elements, pre-designed templates, and visual assets, making it easy for non-coders to design unique pages.
PMPro natively supports the following page builders:
WordPress Block Editor (Gutenberg)
Beaver Builder
Divi
Elementor
Oxygen Builder
SiteOrigin Page Builder
Page builders can affect loading times, especially if they add extra weight to your pages. To optimize performance, choose lightweight builders, limit heavy elements, use caching solutions, and keep your builder and extensions up-to-date.
Adjust content filters to apply after the builder’s content-formatting process. Alternatively, use a method that redirects non-members away from members-only content.
Regenerate the pages by navigating to Memberships > Settings > Pages, switch to your builder’s advanced editing mode, ensure the correct shortcode is present, and save the page.
Contact PMPro support through the contact page for assistance and potential future compatibility development. Note that PMPro can only provide compatibility testing for open-source builders.
Related Reading: How to Customize the Frontend Pages
We have a few articles in our blog on how to adjust the appearance of your frontend membership pages. Check the links below to explore the guides:
- Making a Powerful Member Dashboard for Your Membership Account Page
- Create a Dual Login and Benefits of Registration Page
- How to Create a Custom Membership Level Pricing Page
- Membership Pricing Pages and Streamlining the Checkout Process
- Using Page Builders to Enhance Your Site’s Membership Pages
- Design a Specific Level’s Membership Checkout Page Using CSS
- Customizing the Member Links list on Membership Account Page
- Add Links by Membership Level to the Membership Account Page “links” Section
- Customizing the Member Cancellation Process
- How to Load a Custom Template for Membership Pages or System-Generated Emails



